
Bab ini akan memperkenalkan kepada anda cara menetapkan jarak perkataan dalam CSS Ia mempunyai nilai rujukan tertentu. Saya harap ia akan membantu anda.
Jarang aksara jarang digunakan dalam susun atur CSS, tetapi kadangkala ia digunakan dalam reka letak teks, jadi perlu memahami dan menguasai kaedah susun atur jarak aksara css.
Kaedah pengumpulan, sebenarnya, jarak perkataan dan perkataan disusun dengan gaya css Ia sangat mudah. Kita boleh menggunakan jarak huruf untuk mencapai keperluan jarak perkataan css.
jarak huruf:5px - Tetapkan jarak antara perkataan dalam objek kepada 5px
jarak huruf:2px - Tetapkan jarak antara perkataan dalam objek kepada 2px
Sama ada Aksara Cina Cina, huruf Inggeris dan angka Arab semuanya sah dan serasi dengan semua penyemak imbas utama.
1. Contoh kod untuk menetapkan jarak perkataan dalam div css
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>间距实例 thinkcss</title>
<style>
.jianju{ letter-spacing:10px}
</style>
</head>
<body>
<p>正常未设置字间距显示内容</p>
<p class="jianju">thinkcss设置了letter-spacing字间距为10px,看看效果</p>
</body>
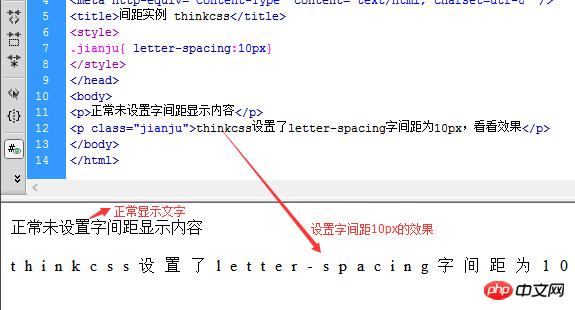
</html>2. Tangkapan skrin kesan jarak perkataan

3. Arahan penguasaan
Tetapkan gaya jarak huruf css (jarak aksara) untuk objek yang perlu ditetapkan, dan kemudian tetapkan nilai jarak mengikut keperluan susun atur.