
Hijau ialah warna yang lebih sederhana antara kuning dan biru (hangat dan sejuk), yang menjadikan hijau sebagai watak yang paling damai, stabil, murah hati dan bertolak ansur. Ia adalah warna yang lembut, tenang, berpuas hati, anggun dan popular. Ia juga merupakan salah satu warna yang paling banyak digunakan pada halaman web.
Hijau berkait rapat dengan manusia Ia adalah warna semula jadi kemakmuran abadi dan juga penuh dengan daya hidup muda melambangkan kedamaian dan keselamatan, pembangunan dan kecergasan, keselesaan dan ketenangan. kelonggaran dan Rehat boleh menghilangkan keletihan mata.
Ia mempunyai perasaan tertentu yang berkaitan dengan alam semula jadi dan kesihatan, jadi ia sering digunakan di tapak yang berkaitan dengan alam semula jadi dan kesihatan. Hijau juga sering digunakan dalam perhubungan awam atau tapak pendidikan sesetengah syarikat.
Hijau boleh menjadikan mood kita sangat cerah. Kuning-hijau mewakili kesegaran, ketenangan, kemudahan, kedamaian, kelembutan, musim bunga, keremajaan dan perasaan psikologi yang ditingkatkan.
Di bawah ini kami akan melakukan contoh dan analisis yang berbeza berdasarkan kombinasi warna seperti warna bersebelahan dengan atribut berbeza sistem hijau, ketulenan tinggi dan ketulenan rendah warna yang sama, warna kontras, dsb.

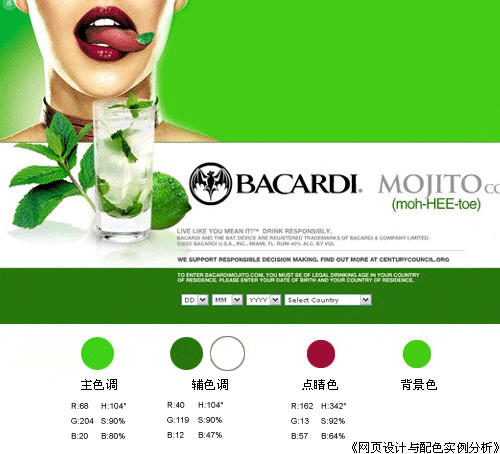
Analisis warna hijau:
Ia boleh dilihat daripada nilai warna utama dan warna tambahan HSB mod dalam rajah di atas bahawa kedua-dua warna Sederhana ini hanya berbeza dalam kecerahan, dan warna dan ketepuan yang dipaparkan adalah sama. Hijau sebenar ialah 120 darjah Dari segi nilai RGB, kedua-dua warna ini dicampur dengan warna lain pada darjah yang berbeza-beza, jadi ia berbeza sedikit daripada hijau sebenar. Disebabkan oleh ciri-ciri hijau itu sendiri, keseluruhan halaman web kelihatan sangat stabil dan selesa.
Warna tambahan hanya mengurangkan kecerahan, memberikan halaman rasa lapisan dan ruang.
Permukaan putih menonjolkan ciri hijau terbaik dan meningkatkan irama visual.
Sentuhan kemasan warna dengan sempurna mencerminkan sentuhan indah "sentuhan penamat", yang sangat menggoda Seluruh halaman tiba-tiba menjadi terang dan menyegarkan, meningkatkan kuasa ekspresif tema halaman.
Kesimpulan:
Warna utama dan tambahan tergolong dalam sistem warna hijau yang sama Melalui perubahan kecerahan yang berbeza, perubahan boleh menjadi lebih beransur-ansur dan lembut, tetapi juga lebih jelas. Lapisan warna halaman datang. Jika ia tidak dianalisis dan dinilai melalui nilai berangka, sesetengah rakan mungkin menilai berdasarkan pengalaman, dan mudah untuk tersilap percaya bahawa ketulenan kedua-dua warna itu mungkin berbeza kecuali untuk kecerahan pada masa ini, ia mudah diperoleh kesimpulan yang betul dengan menggunakan mod berangka dengan betul.
Seluruh halaman mempunyai sedikit warna: hijau zamrud untuk blok warna terbesar, putih untuk kawasan kedua, dan hijau gelap untuk kawasan ketiga, tetapi kesan yang diperolehi adalah kuat dan ketara, mencapai tujuan sepenuhnya. memaparkan tema produk.
Hijau gelap memberi orang perasaan psikologi yang subur, kesihatan, kematangan, kestabilan, kehidupan dan keterbukaan.

Analisis warna hijau: (Padanan warna ketulenan tinggi: kombinasi warna hijau + kontras)
Nilai HSB H menunjukkan bahawa 60 darjah adalah kuning positif , warna utama dan tambahan hanya condong sedikit ke arah hijau – H ialah 75 darjah. Kawasan besar kuning-hijau dengan kecerahan sedikit lebih rendah adalah warna utama, tetapi ketepuan adalah sangat tinggi, mencapai 100%. Warna tambahan menggunakan hijau lembut dan putih untuk meningkatkan kecerahan lapisan halaman, tetapi juga Ia boleh memberikan keseluruhan halaman skema warna lut sinar dan meningkatkan ciri hijau. Latar belakang coklat gelap sudah pasti menjadikan semua warna pepejal di latar depan bersinar terang di atas pentas.
Halaman ini mempunyai dua set warna kontras kecil, satu kuning-hijau dan oren-merah, dan satu lagi berwarna jingga-kuning dan biru langit Tegasnya, kedua-dua set warna ini bukan warna kontras. kerana warnanya agak berbeza. Walaupun ketepuan mereka dikurangkan, ia cukup untuk membentuk nada paling lantang dalam halaman ini, menjadikan keseluruhan halaman sangat aktif dan terang.
Kesimpulan:
Warna utama dan tambahan kuning dan hijau tidak mempesonakan apabila digunakan di kawasan yang luas, tetapi menjadikan halaman kelihatan sangat bertenaga dan bertenaga.
Apabila menggunakan kombinasi warna kontras dengan ketulenan berbeza, yang tidak betul-betul kontras, fungsi utama biasanya memainkan hubungan primer dan sekunder yang jelas. Walaupun ciri kontras warna kontras bukan "standard" dilemahkan dan warna halaman kelihatan mudah diselaraskan dan lembut, ia masih boleh menyerlahkan tema. → Contoh halaman web hijau muda warna serupa:

Analisis sistem hijau: (Warna hijau muda yang sama)
Atribut hijau warna utama ialah hijau muda dengan kecerahan tinggi Seperti yang dinyatakan sebelum ini, biasanya ketepuan akan berkurangan apabila kecerahan tinggi, dan warna halaman akan berkurangan apabila ketepuan rendah, melainkan warna itu sendiri mempunyainya. ciri sendiri dan kawasan yang luas Warna tambahan adalah putih, dan keseluruhan halaman kelihatan sangat ringan, lembut, tenang dan juga hangat.
Halaman menggunakan kecerunan hijau muda, menjadikan keseluruhan halaman lebih lembut dan selesa.
Walaupun warna aksen hanya muncul pada logo utama dan hanya sedikit pada butang, ia juga membawa beberapa sorotan pada warna keseluruhan halaman. Khususnya, nilai H mod HSB merah menunjukkan bahawa warna adalah hampir dengan merah sebenar, dan ketepuan mencapai nilai tertinggi. Satu lagi warna yang menarik ialah kuning, yang kelihatan secara visual pada halaman sebagai warna kontras hijau dan merah, yang memainkan peranan dalam merehatkan penglihatan. Kerana pada roda warna, kuning adalah warna peralihan antara hijau dan merah.
Kesimpulan:
Hijau muda mempunyai perasaan keanggunan, rehat, keselamatan, keharmonian, ketenangan dan kelembutan.
Kesan kecerunan boleh memperdalam lagi kesan ini. Walau bagaimanapun, apabila terdapat terlalu banyak warna terang dalam skema warna halaman, keseluruhan halaman akan kelihatan "kelabu" dengan mudah. Ini memerlukan penambahan jumlah warna ketulenan yang lebih tinggi sedikit, seperti blok warna hijau tambahan di sudut kiri bawah. Aksen terang yang sesuai boleh menjadi sangat baik.
 penghasilan laman web html
penghasilan laman web html
 Halaman web dibuka perlahan-lahan
Halaman web dibuka perlahan-lahan
 tidak boleh membuka laman web
tidak boleh membuka laman web
 Apa yang perlu dilakukan jika halaman web tidak boleh diakses
Apa yang perlu dilakukan jika halaman web tidak boleh diakses
 Bagaimana untuk menyediakan muat semula automatik halaman web
Bagaimana untuk menyediakan muat semula automatik halaman web
 HTML untuk membuat halaman web
HTML untuk membuat halaman web
 Bagaimana untuk membuka php dalam halaman web
Bagaimana untuk membuka php dalam halaman web
 Bagaimana untuk menyembunyikan alamat IP pada TikTok
Bagaimana untuk menyembunyikan alamat IP pada TikTok