
editor php Yuzai memperkenalkan anda kepada kaedah tetapan DPI skrin Pembantu Permainan Mudah Alih Tencent. Melaraskan DPI skrin boleh menukar kejelasan dan kesan paparan skrin permainan dan meningkatkan pengalaman permainan. Untuk menetapkan DPI skrin, ikuti langkah mudah dan anda boleh melakukannya dengan mudah. Seterusnya, mari kita pelajari cara menetapkan DPI skrin dalam Tencent Mobile Game Assistant!
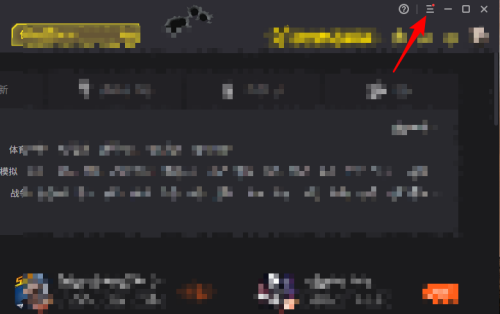
1. Masukkan perisian dan klik ikon "Menu" di penjuru kanan sebelah atas halaman.

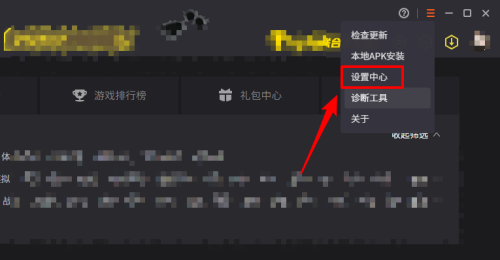
2. Klik "Pusat Tetapan" dalam senarai pilihan di bawah.

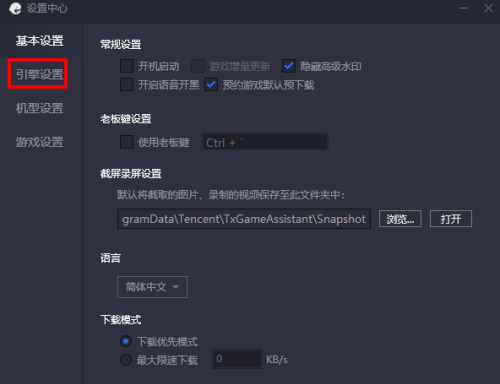
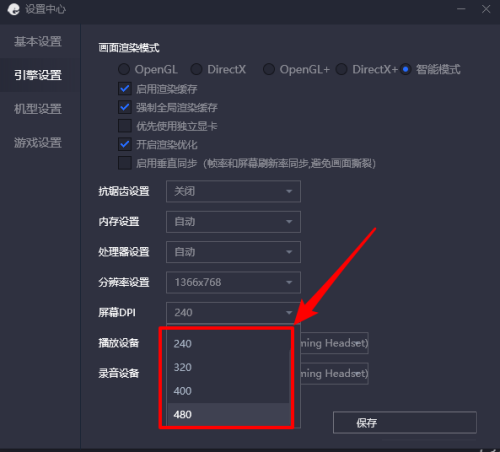
3. Dalam antara muka baharu, klik pilihan "Tetapan Enjin" di sebelah kiri.

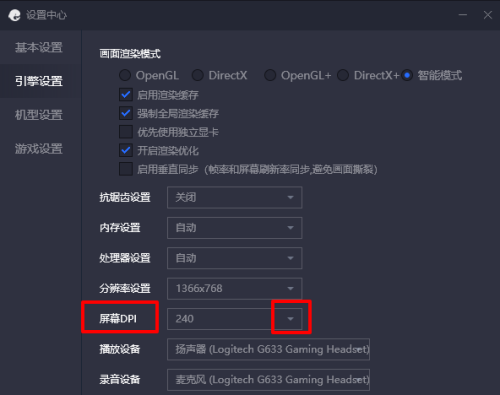
4. Kemudian cari pilihan "DPI Skrin" di sebelah kanan, klik butang lungsur turun, dan akhirnya pilih nilai DPI yang sesuai daripada pilihan menu di bawah.


Atas ialah kandungan terperinci Cara menetapkan DPI skrin untuk Tencent Mobile Game Assistant - Cara menetapkan DPI skrin untuk Tencent Mobile Game Assistant. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




