
Editor PHP Zimo membawakan anda pengenalan tentang cara menambah pembantu saiz di JD.com. Pada platform e-dagang, pemilihan saiz adalah bahagian yang sangat penting dalam proses membeli-belah pengguna. Untuk memberikan pengalaman membeli-belah yang lebih baik, JD.com telah melancarkan fungsi pembantu saiz. Melalui fungsi ini, pengguna boleh mencari saiz yang sesuai dengan mereka dengan mudah dan mengelakkan pemulangan dan pertukaran yang disebabkan oleh pemilihan saiz yang tidak tepat. Seterusnya, kami akan memperkenalkan secara terperinci cara menambah pembantu saiz pada JD.com untuk menjadikan pembelian anda lebih mudah dan lebih pantas.
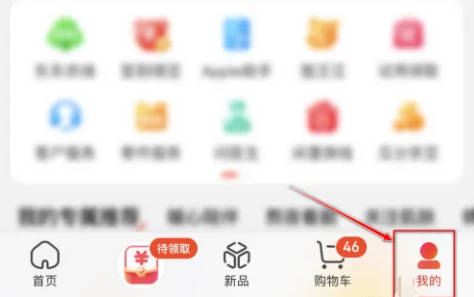
1 Mula-mula buka JD.com pada telefon mudah alih anda dan masukkan apl, kemudian klik "Saya" di bahagian bawah sebelah kanan halaman untuk bertukar masuk.

2 Klik ikon berbentuk gear di penjuru kanan sebelah atas halaman saya untuk membuka fungsi "Tetapan".

3. Selepas datang ke halaman tetapan akaun, cari "Profil Saya" dan klik padanya untuk masuk.

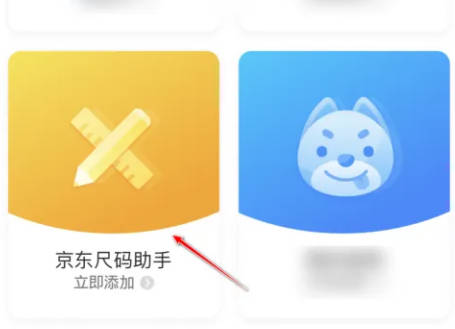
4 Seterusnya, terdapat "JD Size Assistant" pada halaman yang anda masukkan Klik butang "Add Now" di bawahnya.

5 Akhir sekali, pada halaman untuk menambah saiz baharu, tetapkan nama watak, hari lahir, jantina mengikut gesaan, dan isikan data khusus anda seperti tinggi, berat, lilitan pinggang, dll. Selepas selesai. pengisian, klik butang "OK" di bahagian bawah Simpan sahaja.

Atas ialah kandungan terperinci Bagaimana untuk menambah pembantu saiz pada JD.com. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyelesaikan ralat pengecam mysql yang tidak sah
Bagaimana untuk menyelesaikan ralat pengecam mysql yang tidak sah
 Bagaimana untuk memadam halaman kosong dalam perkataan tanpa menjejaskan format lain
Bagaimana untuk memadam halaman kosong dalam perkataan tanpa menjejaskan format lain
 penggunaan split js
penggunaan split js
 penggunaan fungsi stripslash
penggunaan fungsi stripslash
 Bagaimana untuk menyalin jadual Excel untuk menjadikannya saiz yang sama dengan yang asal
Bagaimana untuk menyalin jadual Excel untuk menjadikannya saiz yang sama dengan yang asal
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Linux menambah kaedah sumber kemas kini
Linux menambah kaedah sumber kemas kini
 Penggunaan asas pernyataan sisipan
Penggunaan asas pernyataan sisipan




