
Bagaimana untuk menyemat tab dalam Google Chrome? Google Chrome mempunyai fungsi tab yang disematkan, yang membolehkan pengguna menutup semua tab supaya tab yang disematkan yang anda tetapkan masih boleh dipaparkan seperti biasa Adakah anda ingin tahu tentang cara menyediakannya? Jika anda juga memerlukan fungsi ini, maka anda juga boleh datang dan membaca langkah terperinci untuk membetulkan tab dalam Google Chrome yang dikongsi oleh editor hari ini. Ia boleh dicapai dalam beberapa langkah mudah.

Langkah 1: Klik dua kali untuk membuka Google Chrome dan masuk ke halaman utama (seperti yang ditunjukkan dalam gambar).

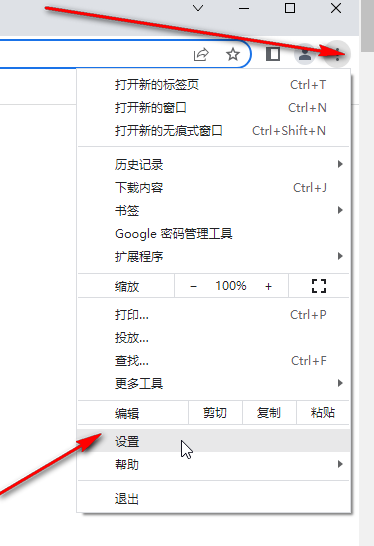
Langkah 2: Klik ikon tiga titik di penjuru kanan sebelah atas antara muka dan pilih "Tetapan" (seperti yang ditunjukkan dalam gambar).

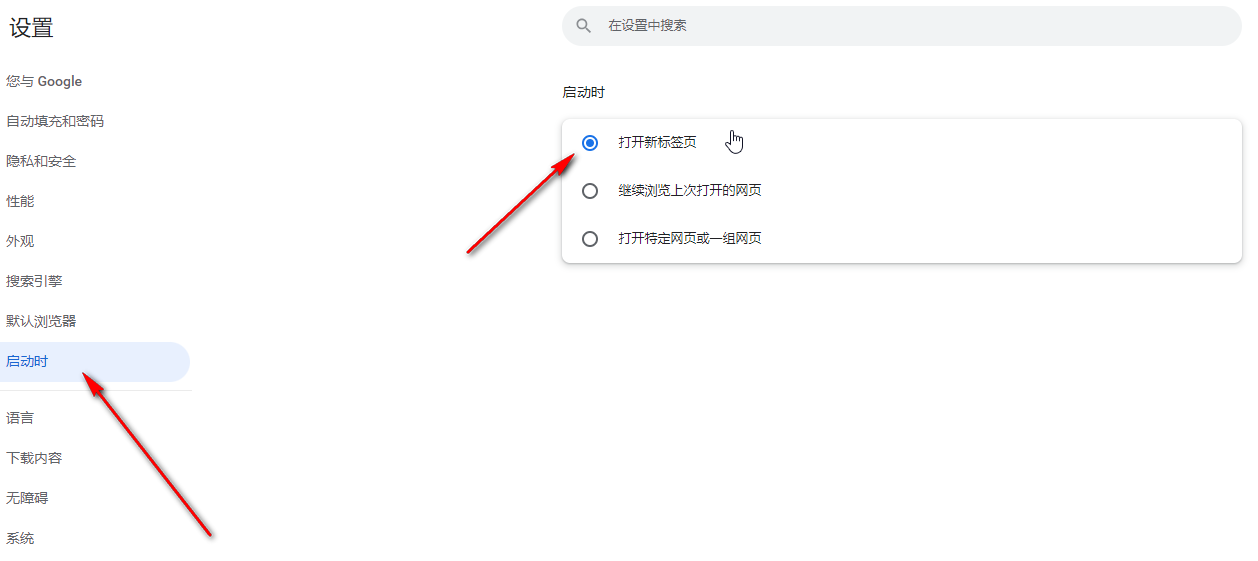
Langkah 3: Klik "Pada permulaan" - "Buka tab baharu" di sebelah kiri halaman baharu yang terbuka (seperti yang ditunjukkan dalam gambar).

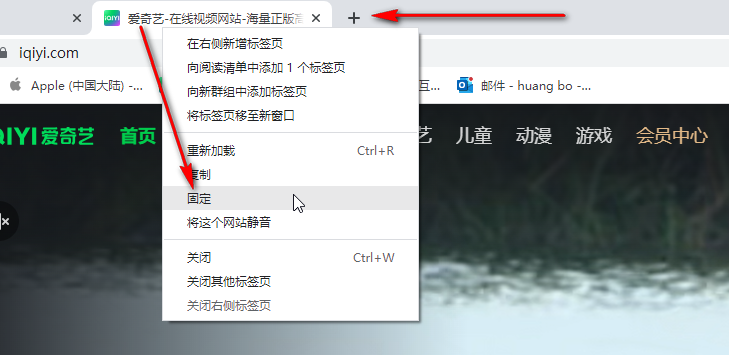
Langkah 4: Kemudian klik ikon tambah di atas untuk menambah tab, buka halaman web yang ingin anda lawati, klik kanan dan pilih "Pin", supaya menutup semua tab tidak akan menutup perisian (seperti ditunjukkan dalam rajah).

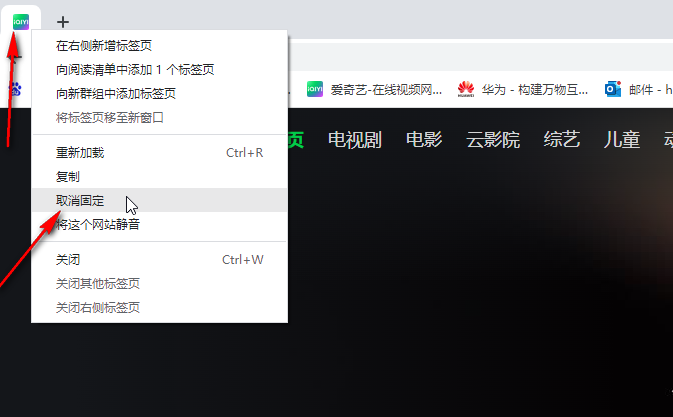
Langkah 5: Pin akan disimpan apabila anda memulakan semula perisian Jika anda perlu menyahsemat kemudian, anda boleh klik kanan sekali lagi dan pilih butang "Nyahsemat" untuk menyahsemat (seperti yang ditunjukkan dalam gambar).

Atas ialah kandungan terperinci Bagaimana untuk menyemat tab dalam Google Chrome. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pindahkan data daripada telefon Android ke telefon Apple
Pindahkan data daripada telefon Android ke telefon Apple
 Langkah membina projek SpringBoot
Langkah membina projek SpringBoot
 Pengesyoran perisian desktop Android
Pengesyoran perisian desktop Android
 Bagaimana untuk mengosongkan terapung dalam css
Bagaimana untuk mengosongkan terapung dalam css
 Apakah perdagangan mata wang digital
Apakah perdagangan mata wang digital
 Kekunci pintasan penukaran tetingkap
Kekunci pintasan penukaran tetingkap
 Untuk apa penghala lembut digunakan?
Untuk apa penghala lembut digunakan?
 Blok binaan asas pembentangan
Blok binaan asas pembentangan




