
| Pengenalan | Kami mengetahui kelebihan Kotlin, bahasa baharu, dan juga telah terdedah kepada beberapa sintaks biasa dan penggunaannya yang mudah, saya percaya anda akan mempunyai minat yang kuat terhadapnya, jadi mari kita fahaminya sebagai berminat dengannya. Jadi, bagaimana kita menggunakan bahasa baharu ini dalam Android? |
Artikel hari ini akan membantu anda belajar menggunakan Kotlin untuk membangunkan aplikasi Android, dan membandingkannya dengan bahasa tradisional Java kami, supaya anda benar-benar dapat merasakan keindahan dan keanggunannya.
TatarajahFail gradle projek
apply plugin: 'com.android.application'
apply plugin:'kotlin-android'
apply plugin:'kotlin-android-extensions'
dependencies {
classpath 'org.jetbrains.kotlin:kotlin-gradle-plugin:1.1.1'
}fail Gradle aplikasi:
compile 'org.jetbrains.kotlin:kotlin-stdlib:1.1.1' compile 'org.jetbrains.anko:anko-sdk25:0.10.0-beta-1'// sdk15, sdk19, sdk21, sdk23 are also available compile 'org.jetbrains.anko:anko-appcompat-v7:0.10.0-beta-1'
Melalui konfigurasi di atas, anda akan mendapati bahawa kebergantungan anko diperkenalkan. Anko ialah pustaka berkuasa yang dibangunkan oleh JetBrains, ia adalah hebat Bahasa Kotlin telah dibangunkan oleh mereka. Okay, kembali kepada topik, Anko ialah perpustakaan Kotlin yang dibangunkan secara rasmi oleh Kotlin yang menjadikan pembangunan aplikasi Android lebih pantas dan mudah, serta boleh menjadikan kod yang kami tulis lebih ringkas, jelas dan mudah dibaca. Ia termasuk berbilang bahagian seperti berikut
Anko Commons: a lightweight library full of helpers for intents, dialogs, logging and so on; Anko Layouts: a fast and type-safe way to write dynamic Android layouts; Anko SQLite: a query DSL and parser collection for Android SQLite; Anko Coroutines: utilities based on the kotlinx.coroutines library
Kemudian seterusnya, kami akan memahami kelebihan pembangunan bahasa Kotlin untuk Android melalui kod.
Tidak perlu mencariViewById lagiSemua orang yang telah melakukan pembangunan Android tahu bahawa menulis banyak fail reka letak, findViewById juga merupakan beban kerja yang besar, dan anda mesti mengisytiharkan pembolehubah dahulu, findViewById dan kemudian memaksanya ke dalam kawalan kami Penggunaannya secara amnya seperti berikut
TextView username;
username=(TextView)findViewById(R.id.user);
username.setText("我是一个TextView");Kadang-kadang saya rasa ingin muntah apabila saya menulisnya. Sesetengah orang mungkin mengatakan bahawa terdapat beberapa perpustakaan anotasi sekarang, seperti pisau mentega Apabila kami menggunakan anotasi, kami tidak memerlukan findViewById
@BindView(R.id.user)
TextView username;
username.setText("我是一个TextView");
user.text="我是一个TextView"
//activity_login就是我们的布局 import kotlinx.android.synthetic.main.activity_login.*
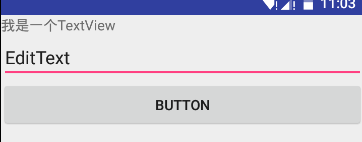
verticalLayout {
val textView=textView("我是一个TextView")
val name = editText("EditText")
button("Button") {
onClick { toast("${name.text}!") }
}
}
Dipaparkan sebagai roti bakar.

val textView=textView("我是一个TextView"){
textSize = sp(17).toFloat()
textColor=context.resources.getColor(R.color.red)
}.lparams{
margin=dip(10)
height= dip(40)
width= matchParent
}Dalam proses mencipta UI di atas, kami terus menulis kod untuk mencipta UI dalam kaedah onCreate Sudah tentu, ada cara lain untuk menulisnya. Kami mencipta kelas dalaman yang melaksanakan antara muka AnkoComponent dan mengatasi kaedah createView, yang mengembalikan View, iaitu reka letak yang kami buat. Diubah suai seperti berikut
inner class UI : AnkoComponent<loginactivity> {
override fun createView(ui: AnkoContext<loginactivity>): View {
return with(ui){
verticalLayout {
val textView=textView("我是一个TextView"){
textSize = sp(17).toFloat()
textColor=context.resources.getColor(R.color.red)
}.lparams{
margin=dip(10)
height= dip(40)
width= matchParent
}
val name = editText("EditText")
button("Button") {
onClick { view ->
toast("Hello, ${name.text}!")
}
}
}
}
}
}</loginactivity></loginactivity>
UI().setContentView(this@LoginActivity)
inline fun View.dip(value: Int): Int = context.dip(value) fun Context.dip(value: Int): Int = (value * resources.displayMetrics.density).toInt()
Dalam perkara di atas kami menambahkan acara klik pada Butang dan kami mendapati ia menyokong ungkapan lambda. Jika kita ingin memaparkan Roti Bakar, kita hanya perlukan roti bakar ("kandungan"). Malah, ia juga merupakan fungsi lanjutan untuk melaksanakan
inline fun AnkoContext.toast(message: CharSequence) = ctx.toast(message) fun Context.toast(message: CharSequence) = Toast.makeText(this, message, Toast.LENGTH_SHORT).show()
alert ("我是Dialog"){
yesButton { toast("yes")}
noButton { toast("no")}
}.show()
doAsync {
//后台执行代码
uiThread {
//UI线程
toast("线程${Thread.currentThread().name}") }
}该段代码实现的就是AsyncTask 的效果,但是你应该发现它比Java的实现简洁多了,当然除非是色盲,要不然你会看出简洁的。
如果你使用Kotlin开发Android一段时间后,会发现它给我们减少了很多的代码量,当然更多的优势及用法需要我们自己去探索。相信经过探索后它会让你大吃一惊。
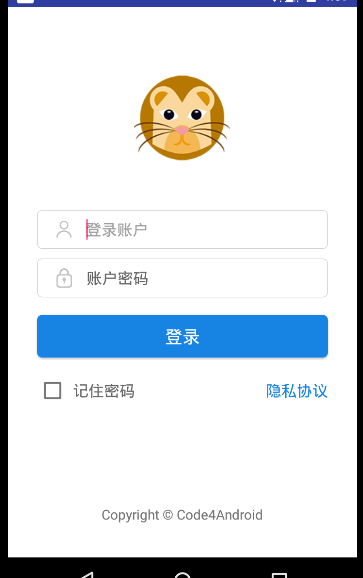
实现一个简单的登录界面
界面很简单,伪代码
<linearlayout> <imageview></imageview> <linearlayout> <imageview></imageview><edittext></edittext><linearlayout> <linearlayout> <imageview></imageview><edittext></edittext><linearlayout> <button></button> <linearlayout> <checkbox></checkbox><textview></textview><linearlayout> <textview></textview> </linearlayout></linearlayout></linearlayout></linearlayout></linearlayout></linearlayout></linearlayout>
看着并不复杂的,那么xml实现的代码就不在这贴出了,如果你想看xml实现可看,那么接下来来只看Anko在Kotlin代码中实现这个布局。
lateinit var et_account: EditText
lateinit var et_password: EditText
inner class LoginUi : AnkoComponent<loginactivity> {
override fun createView(ui: AnkoContext<loginactivity>) = with(ui) {
verticalLayout {
backgroundColor = context.resources.getColor(android.R.color.white)
gravity = Gravity.CENTER_HORIZONTAL
imageView(R.mipmap.ic_launcher).lparams {
width = dip(100)
height = dip(100)
topMargin = dip(64)
}
linearLayout {
gravity = Gravity.CENTER_VERTICAL
orientation = HORIZONTAL
backgroundResource = R.drawable.bg_frame_corner
imageView {
image = resources.getDrawable(R.mipmap.ic_username)
}.lparams(width = wrapContent, height = wrapContent) {
leftMargin = dip(12)
rightMargin = dip(15)
}
et_account = editText {
hint = "登录账户"
hintTextColor = Color.parseColor("#666666")
textSize = 16f
background = null
}
}.lparams(width = dip(300), height = dip(40)) {
topMargin = dip(45)
}
linearLayout {
orientation = HORIZONTAL
backgroundResource = R.drawable.bg_frame_corner
gravity = Gravity.CENTER_VERTICAL
imageView {
image = resources.getDrawable(R.mipmap.ic_password)
}.lparams {
leftMargin = dip(12)
rightMargin = dip(15)
}
et_password = editText {
hint = "登录密码"
hintTextColor = Color.parseColor("#666666")
textSize = 16f
background = null
}
}.lparams {
width = dip(300)
height = dip(40)
topMargin = dip(10)
}
button("登录") {
gravity = Gravity.CENTER
background = resources.getDrawable(R.drawable.bg_login_btn)
textColor = Color.parseColor("#ffffff")
onClick {
if (et_account.text.toString().isNotEmpty() && et_password.text.toString().isNotEmpty())
startActivity<mainactivity>() else toast("请输入账户或者密码")
}
}.lparams(width = dip(300), height = dip(44)) {
topMargin = dip(18)
}
linearLayout {
orientation = HORIZONTAL
gravity = Gravity.CENTER_VERTICAL
checkBox("记住密码") {
textColor = Color.parseColor("#666666")
textSize = 16f
leftPadding = dip(5)
}
textView("隐私协议") {
textColor = Color.parseColor("#1783e3")
gravity = Gravity.RIGHT
textSize = 16f
}.lparams(width = matchParent)
}.lparams(width = dip(300)) {
topMargin = dip(18)
}
textView("Copyright © Code4Android") {
textSize = 14f
gravity = Gravity.CENTER or Gravity.BOTTOM
}.lparams {
bottomMargin = dip(35)
weight = 1f
}
}
}
}</mainactivity></loginactivity></loginactivity>看到上面的代码怎么样,看起来还不错吧,即使现在你不会写,但是你也能读懂它。在上面我们给登录按钮设置一个打开MainActivity的事件。startActivity的中写的是我们要跳转的Activity,如果给打开的界面传递参数,直接写在()中。例如我们将输入的账号和密码传到跳转的界面,则实现为
startActivity<mainactivity>("account" to et_account.text.toString(),"password" to et_password.text.toString())</mainactivity>Atas ialah kandungan terperinci Beberapa petua untuk membangunkan aplikasi Android menggunakan Kotlin. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




