

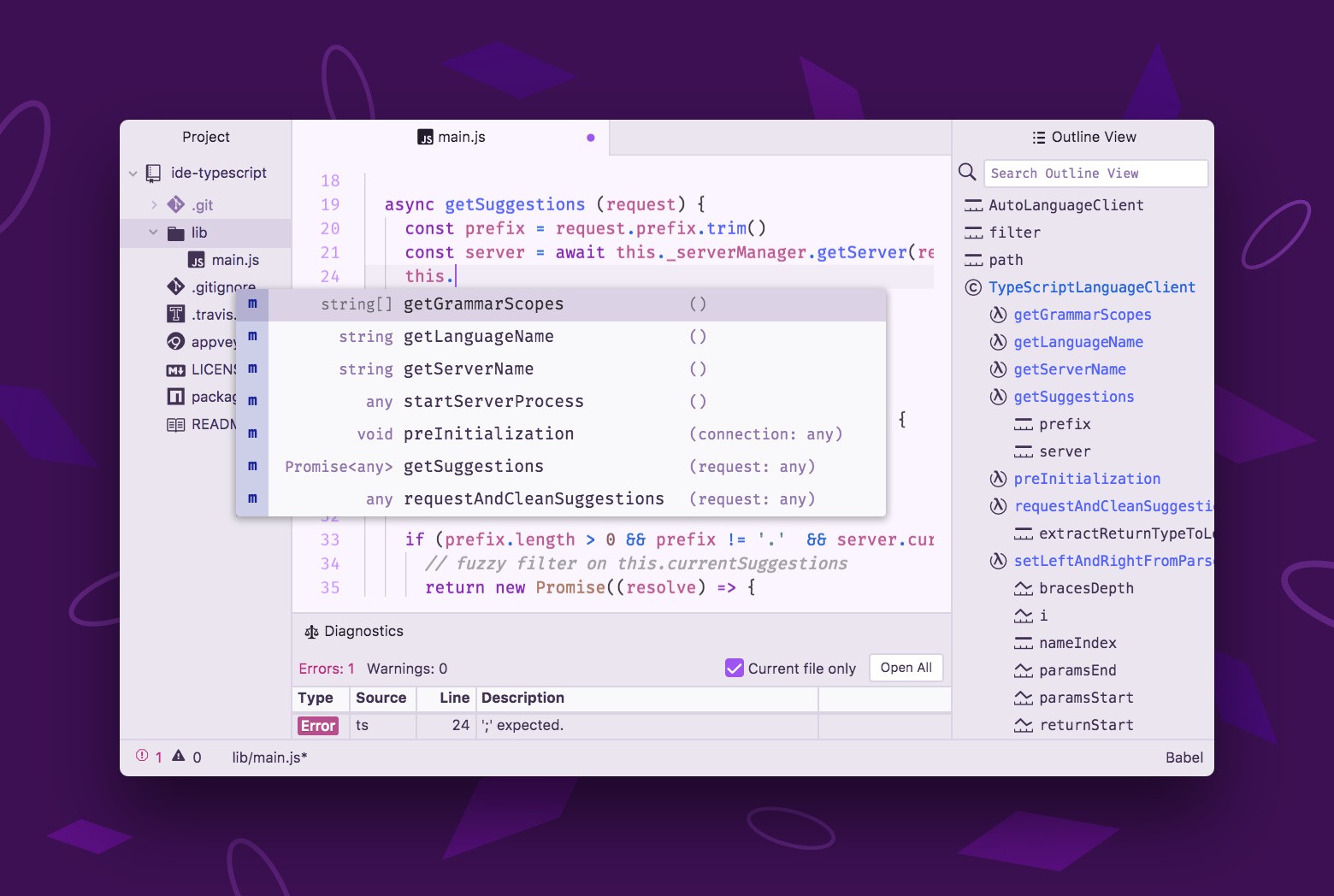
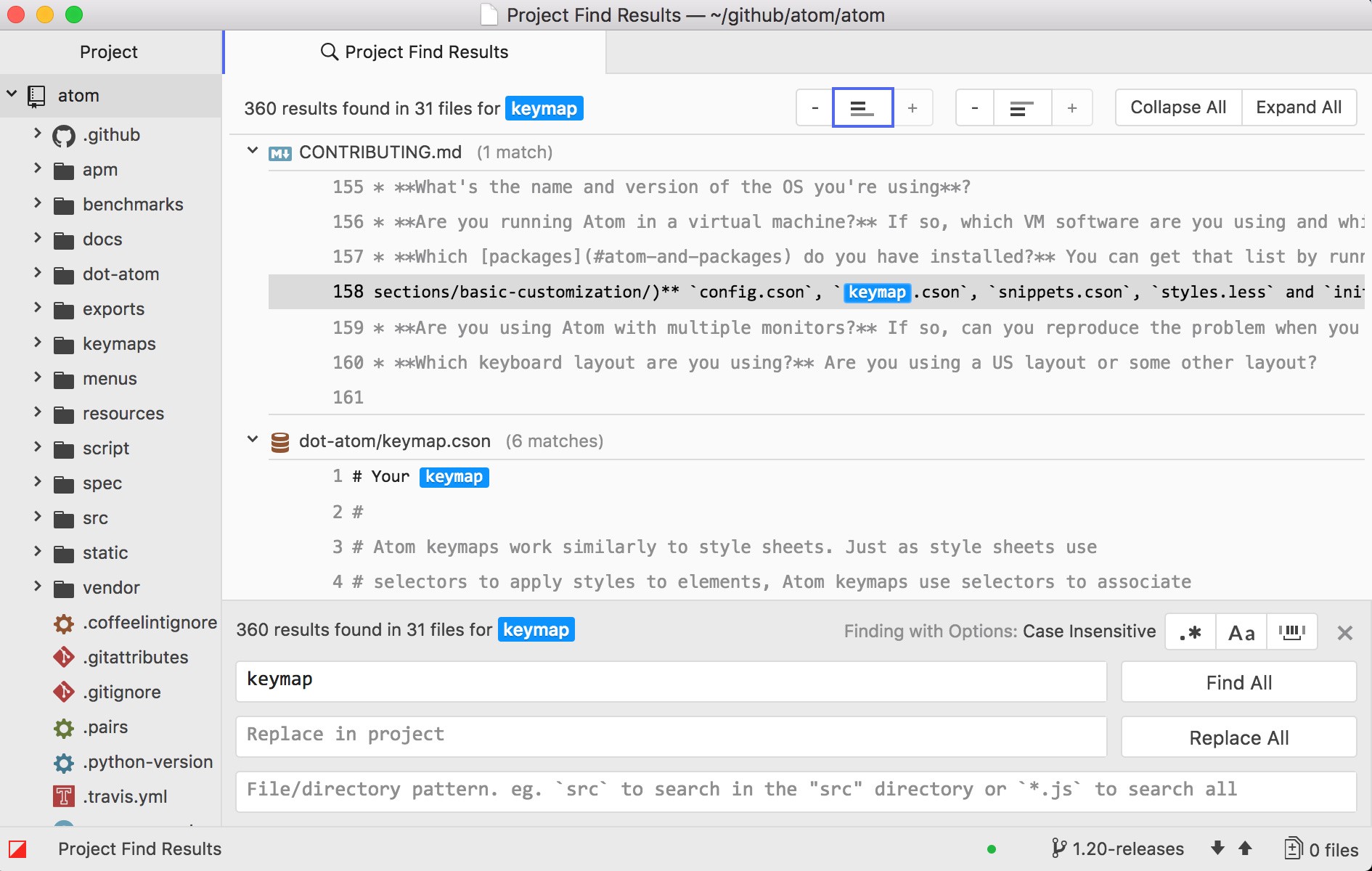
Selepas keluaran Atom 1.21 Beta minggu lepas, GitHub memperkenalkan sokongan Protokol Pelayan Bahasa untuk menyepadukan projek Atom-IDE yang baru dibina, yang mempunyai 5 pelayan bahasa popular terbina dalam, termasuk JavaScript, TypeScript, PHP, Java, C# dan Flow, dan lebih banyak pelayan bahasa akan datang...
GitHub Damien Guard menerangkan: "Setiap pakej IDE menyediakan pilihan ciri berdasarkan pelayan bahasa asas dan diaktifkan apabila membuka fail yang disokongnya. Anda perlu memasang sekurang-kurangnya dua pakej: Antara muka pengguna Atom IDE dan pakej perisian yang sokong bahasa.”

Jika anda ingin mengalami keupayaan IDE Atom, ia mudah dengan bantuan projek Atom-IDE. Anda hanya perlu membuka kotak dialog pakej pemasangan dalam tetingkap tetapan Atom, dan cari serta pasang pakej atom-ide-ui di sana.
Ini akan menjadikan antara muka IDE dalam Atom anda, tetapi untuk menjadi IDE yang berfungsi sepenuhnya, anda juga perlu memasang sokongan untuk pelayan bahasa anda. Pada masa ini, anda boleh memilih daripada lima bahasa: ide-typescript (TypeScript & JavaScript), ide-php (PHP), ide-java (Java), ide-csharp (C#), dan ide-flowtype (Flow).
Sudah tentu, ciri ini memerlukan anda memasang dan menggunakan Atom 1.21 Beta untuk menggunakannya Ia masih versi beta dan versi rasmi tidak akan dikeluarkan sehingga bulan depan.
Atas ialah kandungan terperinci Tingkatkan editor Atom kepada persekitaran pembangunan bersepadu (IDE)!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




