
Bagaimana untuk menangani masalah fon kabur dalam Google Chrome? Google Chrome ialah alat penyemakan imbas web yang berkuasa dan mudah digunakan yang suka digunakan oleh ramai pengguna untuk mencari. Baru-baru ini, pengguna yang menggunakan Google Chrome telah melaporkan bahawa fon pada halaman web adalah kabur dan tidak boleh dibaca dengan jelas selepas membuka Google Chrome. Bagaimana untuk menyelesaikan masalah ini? Pengguna yang menghadapi situasi ini tidak perlu risau Di bawah, editor akan memperkenalkan cara untuk menyelesaikan masalah fon web kabur dalam Google Chrome.

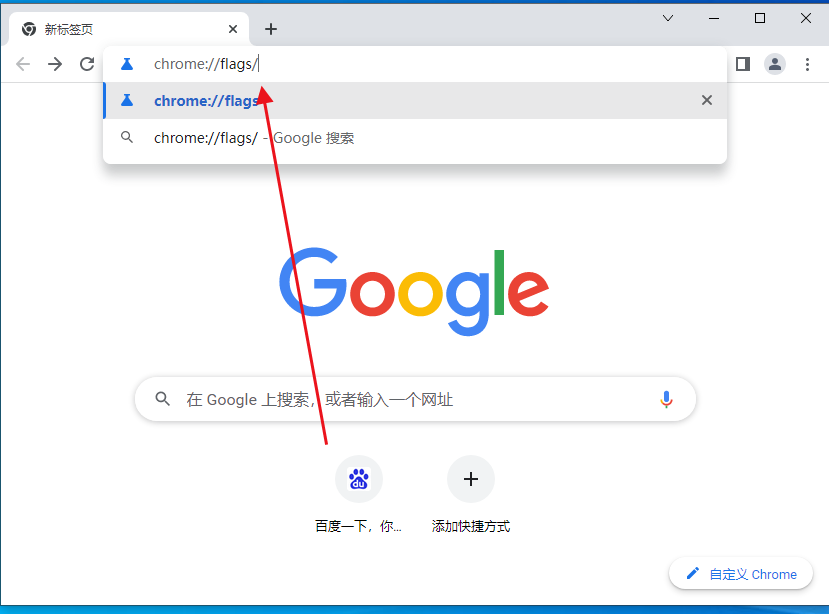
1 Masukkan chrome://flags/ dalam kotak carian Google Chrome dan salin dan tampal terus, seperti yang ditunjukkan dalam gambar.

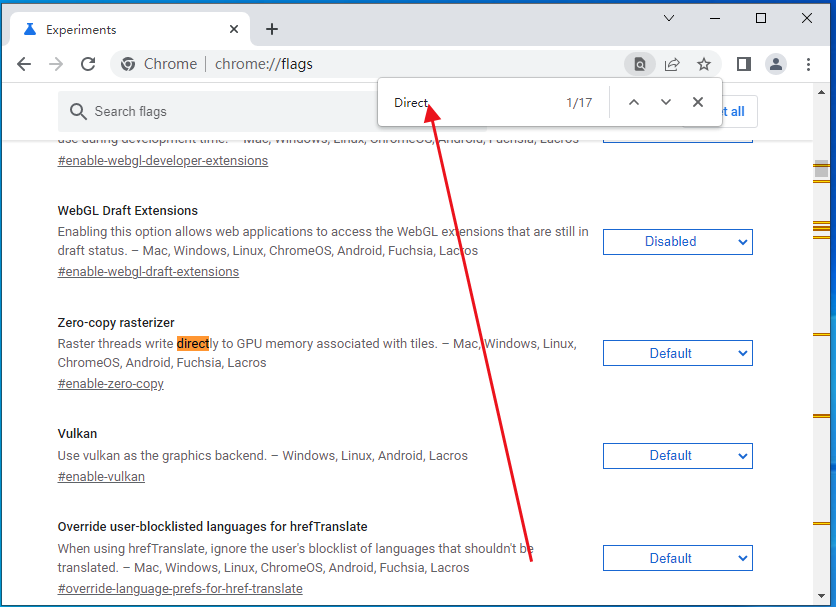
2 Tekan kekunci pintasan Ctrl+F untuk membuka tetingkap carian, masukkan Direct, dan cari Disable DirectWrite: Lumpuhkan versi eksperimen sistem pemaparan fon DirectWrite, seperti yang ditunjukkan dalam rajah.

3 Pada masa ini, fungsi untuk melumpuhkan DirectWrite tidak didayakan, jadi terdapat butang daya Klik butang daya untuk memulakan fungsi menghentikan penggunaan sistem rendering fon DirectWrite.
4 Selepas pengaktifan berjaya, perubahan yang anda buat di bawah akan berkuat kuasa pada kali seterusnya anda memulakan semula Google Chrome. Jika anda ingin memulakan semula penyemak imbas Chrome dengan segera, anda boleh mengklik Mulakan semula sekarang atau membuka penyemak imbas Chrome secara manual pada masa akan datang.
Atas ialah kandungan terperinci Bagaimana untuk menyelesaikan masalah fon kabur dalam Google Chrome. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka kunci sekatan kebenaran android
Bagaimana untuk membuka kunci sekatan kebenaran android
 Perbezaan antara topeng tampal dan topeng pateri
Perbezaan antara topeng tampal dan topeng pateri
 Bagaimanakah sari kata PR muncul perkataan demi perkataan?
Bagaimanakah sari kata PR muncul perkataan demi perkataan?
 Ciri-ciri aritmetik pelengkap dua
Ciri-ciri aritmetik pelengkap dua
 Bagaimana untuk menetapkan ketelusan dalam CSS
Bagaimana untuk menetapkan ketelusan dalam CSS
 penggunaan format_nombor
penggunaan format_nombor
 Apakah maksud rangkaian gprs?
Apakah maksud rangkaian gprs?
 susun atur mutlak
susun atur mutlak




