

Dengan hanya menggunakan HTML standard, aplikasi web moden boleh mengecualikan pengguna dengan keperluan kebolehaksesan.
HTML ialah bahasa penanda dalam talian yang dominan, digunakan oleh hampir 83% tapak web sedia ada. Walaupun terdapat beberapa perubahan dalam 25 tahun sejak ia dicipta, malah lelaran yang lebih baharu seperti HTML5 dan AMP meninggalkan banyak perkara yang perlu diingini, terutamanya apabila ia berkaitan dengan kebolehaksesan. Di sinilah ARIA masuk. Dalam tutorial ini, saya akan membincangkan apa itu ARIA, sebab ia berguna untuk tapak web anda dan beberapa cara untuk menambahkannya pada tapak web anda.
p>
ARIA, juga dikenali sebagai WAI-ARIA, adalah singkatan kepada Aplikasi Internet Kaya Boleh Dicapai daripada Inisiatif Kebolehcapaian Web. Dokumen spesifikasi penuh boleh didapati di sini. Ambil perhatian bahawa dokumen spesifikasi penuh agak padat, jadi adalah idea yang baik untuk membaca artikel ini dahulu dan menyemak beberapa sumber lain yang dipautkan di bawah.
Tujuan utama ARIA adalah untuk membenarkan struktur semantik peringkat tinggi dalam HTML sebagai rakan setara dengan sifat HTML yang berat sintaks. Dalam erti kata lain, HTML memberitahu pelayar bagaimana keadaan berjalan, dan ARIA memberitahu pelayar cara ia berinteraksi.
ARIA ialah projek yang ditaja oleh W3C (World Wide Web Consortium). Projek ini mengikut piawaian pengemaskinian dan editorial yang sama seperti program lain. Mereka juga menyediakan repositori GitHub dengan beberapa ujian yang boleh anda jalankan untuk memastikan halaman anda berfungsi dengan baik.
Kebanyakan tapak web dengan reka bentuk yang berstruktur dan bernas melakukan kerja yang baik untuk menyesuaikan diri dengan teknologi (iaitu pembaca skrin). Walau bagaimanapun, membolehkan pengguna memikirkan cara menggunakan tapak anda dan menjadikannya mudah digunakan adalah perkara yang berbeza. Bagi pengguna kurang penglihatan, yang membentuk hampir 2% daripada populasi, perbezaan ini boleh bermakna menjimatkan banyak masa dan kerja detektif apabila cuba melaksanakan tugas asas dalam talian. Ia boleh menjadi perbezaan antara menyediakan pelawat pengalaman yang menakjubkan dan menyediakan mereka dengan labirin untuk mengemudi.
Selain kebolehcapaian tradisional, ARIA sedang mencari teknologi yang memberikan perspektif baharu tentang interaksi standard. Semakin banyak sistem pertuturan, penyemakan imbas terkumpul (seperti komputer terbenam automotif) dan inovasi lain memanfaatkan ARIA untuk memanfaatkan keupayaan semantiknya yang dipertingkatkan.
Secara keseluruhan, ARIA menggabungkan elemen bersama-sama dalam cara yang bermakna secara semantik. Ia memberi pengguna makna tambahan tentang interaksi. Berikut ialah beberapa contoh praktikal cara menggunakannya:
<li> untuk satu siri kotak pilihan yang anda tidak mahu terdiri daripada elemen borang. <li> 标记用于一系列您不希望由表单元素组成的复选框。
<li>实时区域更新通知:ARIA 提供的另一个功能是“实时”内容区域的定义。当以这种方式定义内容区域时,只要该元素内的内容发生更改,ARIA 就会通知用户。当确保弱视用户知道您的页面上发生了某些变化时,这非常有用。
我们已经讨论了 ARIA 的功能,现在让我们看一些最常见的示例。我们将在每个部分开始时简要说明我们希望实现的目标,然后是如何实现该目标的代码示例。
说到替代标签,大多数开发人员都熟悉 alt 属性,该属性常用于 <img> 标签。该标签有一个重要的用途:描述它所附加的图像以提高可访问性(或作为常见的 SEO 策略,具体取决于您的观点)。
ARIA 提供了一个名为 aria-label
Kami telah membincangkan keupayaan ARIA, sekarang mari kita lihat beberapa contoh yang paling biasa. Kami akan memulakan setiap bahagian dengan penerangan ringkas tentang perkara yang kami harap dapat dicapai, diikuti dengan contoh kod cara mencapai matlamat tersebut. #🎜🎜# #🎜🎜#Buat teg alternatif menggunakan ARIA #🎜🎜# #🎜🎜# Bercakap tentang teg alt, kebanyakan pembangun biasa dengan atribut
alt, yang biasanya digunakan dengan <img> Label. Teg ini mempunyai tujuan penting: untuk menerangkan imej yang dilampirkan untuk meningkatkan kebolehcapaian (atau sebagai taktik SEO biasa, bergantung pada sudut pandangan anda). #🎜🎜#
#🎜🎜#ARIA menyediakan atribut serupa yang dipanggil aria-label, yang boleh dilampirkan pada mana-mana elemen HTML, bukan sahaja meningkatkan kebolehcapaian imej, kebolehcapaian bahagian tapak web, kawalan borang , dsb. Berikut ialah contoh: #🎜🎜#
<!-- adding alternative labeling to an image (with non-visible text) --> <img aria-label="Descriptive image text" src="#" /> <!-- adding alternative labeling to an image (with visible text) --> <img aria-labelledby="image-text-desc" src="#" /> <div id="image-text-desc">A text description of the image, visible on the screen</div>
此处使用的示例是您可能会在表单上找到的工具提示。创建模式的方法有很多种,从触发一些 JavaScript 的链接到悬停在上面时创建模式的元素。这里缺少的一点是,尽管它可能对视力正常的用户有效,但弱视用户可能甚至不知道工具提示的存在。
您可以使用 ARIA 定义工具提示,如下所示:
<!-- Defining a question mark image as a tooltip UI element --> <img src=”questionmark.png” role=”tooltip” />
为了扩展这些 UI 元素,这里简要列出了一些可以定义的最有趣的“角色”。完整的列表可在参考的规范文档中找到。
搜索
<li>banner
<li>演示
<li>工具栏
<li>status
<li>menuitem
<li>log
<li>dialog
<li>link
现在让我们扩展一下我们之前讨论过的一点:HTML 的强制结构。虽然父母/孩子的关系有利于决定事情应该如何排序,但当需要更有意义的联系时,它就显得不足了。兄弟元素就是一个例子。一些库添加了遍历兄弟元素或其他形式的元素关系的功能,但这通常发生在 JavaScript 或标记之外的其他语言中。
ARIA 使我们能够在标记中直接定义这些关系,从而更轻松地对菜单项进行分组、创建非标准导航以及将控件附加到通常难以完成的元素区域。
让我们看一下如何使用它来将一些控件连接到内容区域:
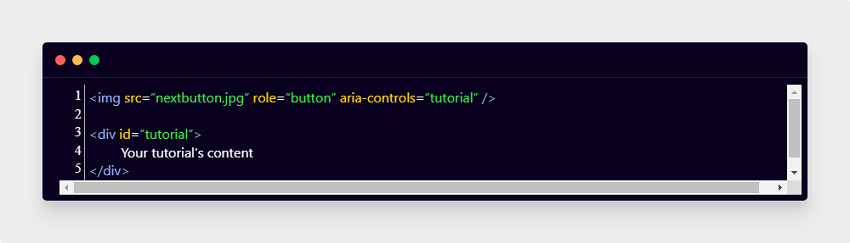
<img src=”nextbutton.jpg” role=”button” aria-controls=”tutorial” />
<div id=”tutorial”>
Your tutorial's content
</div>
此代码段表示 nextbutton.jpg 图像是一个按钮,它是下面教程 div 的控件。
我们将在此处介绍的 ARIA 的最后一个功能是 aria-live 属性。虽然 ARIA 的大多数其他功能都处理语义连接,但这一功能直接涉及向用户提供内容或元素更改通知的想法。
对于许多视力不佳的人来说,可能无法立即清楚他们与您网站的交互是否导致了页面其他位置的变化。对于细微的变化尤其如此,例如可能会发生变化但保持相对相同长度的小文本摘要。通过使用此属性,每次定义元素内的内容发生更改时,您的用户都会收到通知。
我们可以将此属性添加到元素中,如下所示:
<div aria-live=”true”>
Content that updates, ie. guided directions
</div>
略多于 2% 的美国人口带有某种形式的低视力标签,提高网站的可访问性可以显着提高网站的覆盖范围。对于那些网站覆盖多个国家的公司来说,这个数字会更大。除了可访问性之外,ARIA 还为非浏览器界面提供了一种利用您的网站的方法,许多基于语音的设备已经提供了支持。
实施 ARIA 可以帮助您的用户,也可以帮助您的流量,所以开始吧!
我是否遗漏了任何细节,或者您还有其他问题吗?请在下面发表评论!
如果您想深入了解完整的 ARIA 文档或尝试官方测试工具,请查看以下链接:
Atas ialah kandungan terperinci Mulakan dengan ARIA: Meningkatkan kebolehcapaian tapak web. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menukar warna berus PS
Bagaimana untuk menukar warna berus PS
 Apakah kitaran hayat vue3
Apakah kitaran hayat vue3
 Bagaimana untuk membeli Bitcoin
Bagaimana untuk membeli Bitcoin
 Analisis perbandingan iqooneo8 dan iqooneo9
Analisis perbandingan iqooneo8 dan iqooneo9
 Perbezaan dan hubungan antara bahasa c dan c++
Perbezaan dan hubungan antara bahasa c dan c++
 Bagaimana untuk menyelesaikan ralat yang dihadapi dalam pengalaman geforce
Bagaimana untuk menyelesaikan ralat yang dihadapi dalam pengalaman geforce
 Bagaimana untuk membuka format TIF dalam tingkap
Bagaimana untuk membuka format TIF dalam tingkap
 Komputer menggesa bahawa msvcr110.dll tiada dan cara menyelesaikannya
Komputer menggesa bahawa msvcr110.dll tiada dan cara menyelesaikannya




