
Kami boleh memasukkan CSS dalam halaman HTML dalam tiga cara. Ia adalah -
Di sini kami menentukan gaya CSS dalam atribut gaya elemen. Walau bagaimanapun, adalah disyorkan untuk memodulasi fail melalui pemautan dalaman atau luaran CSS.
Kami boleh memasukkan spesifikasi CSS kami di dalam teg
Kami boleh menggunakan pautan ke teg fail .css yang boleh diletakkan secara setempat atau pada pelayan. Dengan memfaktorkan semula fail menggunakan pautan luarannya, kami boleh mempunyai fail CSS biasa yang boleh digunakan pada berbilang halaman web.
Sintaks untuk memasukkan fail CSS dalam HTML adalah seperti berikut
/*inline*/ <element style="/*declarations*/"></element> /*internal*/ <head> <style> /*declarations*/ </style> </head> /*external*/ <head> <link rel="stylesheet" href="#location"> </head>
Contoh berikut menunjukkan cara memasukkan fail CSS dalam halaman HTML
Demout CSS
Livereee
Ini Ini memberikan output berikut - 
Pautan Dalaman
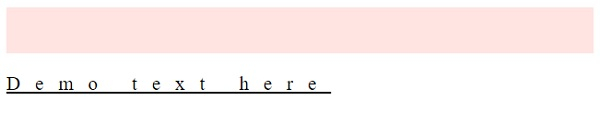
<!DOCTYPE html> <html> <head> </head> <body> <div style="background-color:mistyrose; height: 50px;"></div> <p style="letter-spacing: 16px; font-size: 1.3em;"> <u>Demo text here</u> </p> </body> </html>
Output
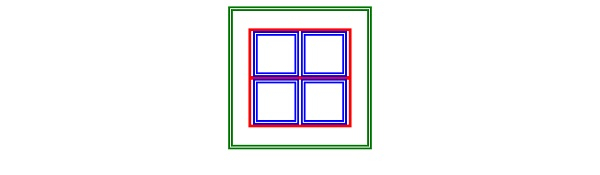
Ini memberikan output berikut - 
Nyata Time Demo
<!DOCTYPE html>
<html>
<head>
<style>
table, table *{
border: 5px double green;
margin: auto;
padding: 20px;
}
tr {
box-shadow: 0 0 0 3px red;
}
td {
border-color: blue;
}
</style>
</head>
<body>
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>Fail CSS
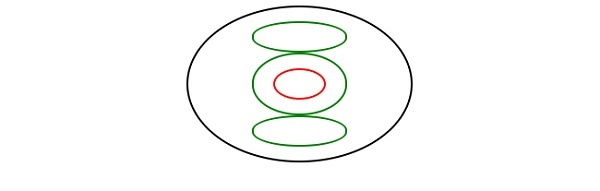
<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”style.css”> </head> <body> <div> <div></div> <div> <div></div> </div> <div></div> </div> </body> </html>
Atas ialah kandungan terperinci Bagaimana untuk memasukkan CSS dalam halaman HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara akaun perkhidmatan WeChat dan akaun rasmi
Perbezaan antara akaun perkhidmatan WeChat dan akaun rasmi
 Bagaimana untuk memainkan video dengan python
Bagaimana untuk memainkan video dengan python
 Pesanan yang disyorkan untuk mempelajari bahasa c++ dan c
Pesanan yang disyorkan untuk mempelajari bahasa c++ dan c
 Bagaimana untuk membuat halaman web dalam python
Bagaimana untuk membuat halaman web dalam python
 Padamkan sejarah carian
Padamkan sejarah carian
 Apakah sistem pengendalian mudah alih?
Apakah sistem pengendalian mudah alih?
 berita terkini syiling shib
berita terkini syiling shib
 nombor siri cad2012 dan koleksi kunci
nombor siri cad2012 dan koleksi kunci




