
Atribut kedudukan digunakan untuk meletakkan elemen. iaitu yang berikut ialah elemen berkedudukan -
statik- kotak elemen dibentangkan sebagai sebahagian daripada aliran dokumen biasa, seperti berikut elemen sebelum dan elemen selepas sebelumnya.
relatif- Kotak elemen dibentangkan sebagai sebahagian daripada aliran biasa dan kemudian diimbangi oleh beberapa jarak.
Mutlak- Kotak elemen dibentangkan berbanding blok yang mengandunginya dan dialih keluar sepenuhnya daripada aliran biasa dokumen.
Tetap- Kotak elemen diletakkan secara mutlak, dengan semua gelagat diterangkan untuk kedudukan: mutlak.
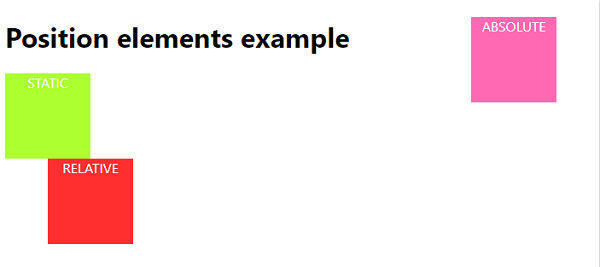
Berikut ialah kod untuk meletakkan elemen menggunakan CSS -
Demonstrasi Langsung
Kod di atas akan menghasilkan output berikut -

Atas ialah kandungan terperinci Elemen kedudukan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 fail hos
fail hos Perbezaan antara MATE60 dan MATE60PRO
Perbezaan antara MATE60 dan MATE60PRO Apa yang salah dengan telefon bimbit saya yang boleh membuat panggilan tetapi tidak melayari Internet?
Apa yang salah dengan telefon bimbit saya yang boleh membuat panggilan tetapi tidak melayari Internet? Gaya bar skrol CSS
Gaya bar skrol CSS penggunaan fungsi stripslash
penggunaan fungsi stripslash Apakah perisian pejabat
Apakah perisian pejabat Ringkasan ralat soket biasa
Ringkasan ralat soket biasa Bagaimana untuk mengekalkan bilangan tempat perpuluhan dalam C++
Bagaimana untuk mengekalkan bilangan tempat perpuluhan dalam C++



