
Untuk membantu pembangun menyesuaikan tapak web mereka menggunakan gabungan JavaScript dan CSS, kami telah membangunkan sifat CSS baharu yang kini menyokong penyemak imbas popular. Sebahagian daripadanya disenaraikan di bawah -
Ia bertujuan untuk menyelesaikan kebolehcapaian fokus dalam elemen
Ini membolehkan penatalan asli dan perlahan
UI dan UX halaman berdasarkan pilihan peranti pengguna, membolehkan tahap pemperibadian yang lebih tinggi
* Boleh mewakili kecerahan, warna daya, skema warna, kontras, mengurangkan gerakan dan mengurangkan ketelusan
Kepada. Simpan UI dalam port pandang.
membolehkan kami mempunyai jarak arah dinamik di dalam dan di sekeliling elemen.
Hartanah ini kini boleh didapati di Flexbox. Gap menetapkan bekas untuk mempunyai jarak, dan bukannya memberikan setiap elemen kanak-kanak jaraknya sendiri.
digunakan untuk menggayakan bahagian belakang elemen dengan mudah.
CSS Houdini APIAPI peringkat rendah yang membolehkan pembangun memberitahu penyemak imbas cara mereka mahu CSS tersuai dibaca dan difahami. Pembangun kini mempunyai akses yang lebih mudah untuk digunakan kepada model objek CSS. API Layout, Paint API, Parser API, Properties & Values API, AnimationWorklet, Typed OM dan Font Metrics API termasuk dalam skop ini.
Kekalkan dimensi media
Tetapkan tinggi dan lebar dalam satu sifat
Tetapkan kekangan di dalam mana-mana: di luar sifat CSS
Sintaks nilai berganda untuk elemen muat yang lebih baik jenis gaya senarai Tambah gaya tersuai pada senaraimodul CSS
Kami kini boleh meminta modul tertentu daripada fail setempat atau jauh menggunakan JavaScript zon CSS
membantu kami membuat reka letak mikro menggunakan reka letak mikro dalam grid CSS.
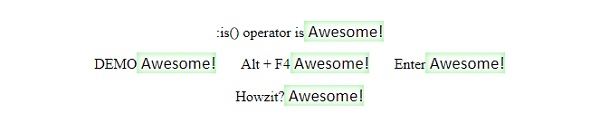
Contoh berikut menunjukkan beberapa sifat ini -
Demonstrasi Langsung
<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 2%;
text-align: center;
}
:is(header, main, footer) span:after {
content: " Awesome!";
box-shadow: inset 0 0 8px lightgreen;
font-size: 1.2em;
font-family: Calibri;
}
:-webkit-any(header, div, section) span:after {
content: " Awesome!";
box-shadow: inset 0 0 8px lightgreen;
font-size: 1.2em;
font-family: Calibri;
}
:-moz-any(header, div, section) span:after {
content: " Awesome!";
box-shadow: inset 0 0 8px lightgreen;
font-size: 1.2em;
font-family: Calibri;
}
:matches(header, div, section) span:after {
content: " Awesome!";
box-shadow: inset 0 0 8px lightgreen;
font-size: 1.2em;
font-family: Calibri;
}
</style>
</head>
<body>
<header>
<span>:is() operator is</span>
</header>
<div>
<span>DEMO</span>
<span>Alt + F4</span>
<span>Enter</span>
</div>
<section>
<span>Howzit?</span>
</section>
</body>
</html>Ini akan menghasilkan keputusan berikut -

Atas ialah kandungan terperinci Sifat CSS dan API terkini untuk reka bentuk web pada tahun 2020. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kegunaan mysql
Apakah kegunaan mysql
 Bagaimana untuk membersihkan pemacu C apabila ia menjadi merah
Bagaimana untuk membersihkan pemacu C apabila ia menjadi merah
 Bagaimana untuk mendaftar di Binance
Bagaimana untuk mendaftar di Binance
 animasi jquery
animasi jquery
 Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
 Penyelesaian kepada port phpstudy3306 sedang diduduki
Penyelesaian kepada port phpstudy3306 sedang diduduki
 Alat Pengurusan Kecacatan
Alat Pengurusan Kecacatan
 Perbezaan antara vue3.0 dan 2.0
Perbezaan antara vue3.0 dan 2.0




