
Menggunakan sifat CSS Z-Index, pembangun boleh menyusun elemen di atas satu sama lain. Z-Index boleh mempunyai nilai positif atau negatif.
NOTA - Jika elemen bertindih tidak mempunyai indeks-z yang ditentukan, elemen itu akan memaparkan dokumen yang disebut terakhir.
Mari lihat contoh atribut z-index -
<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
div{
margin: auto;
position: absolute;
top:0;
left: 0;
right: 0;
bottom: 0;
}
div:first-child {
background-color: orange;
width: 270px;
height: 120px;
z-index: -2;
}
div:last-child {
width: 250px;
height: 100px;
z-index: -1;
background-color: turquoise;
}
</style>
</head>
<body>
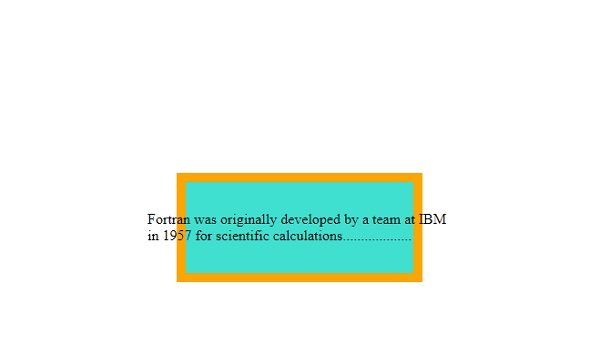
<div></div>
<p>Fortran was originally developed by a team at IBM in 1957 for scientific calculations...................</p>
<div>
</div>
</body>
</html> #🎜 Contoh#🎜 🎜#
#🎜 Contoh#🎜 🎜#
<!DOCTYPE html>
<html>
<head>
<style>
p {
background: url("https://www.tutorialspoint.com/tensorflow/images/tensorflow-mini-logo.jpg");
background-origin: content-box;
background-repeat: no-repeat;
background-size: cover;
box-shadow: 0 0 3px black;
padding: 20px;
background-origin: border-box;
}
</style>
</head>
<h2>Demo</h2>
<body>
<p>This is demo text. This is demo text. This is demo text. This is demo text.
This is demo text. This is demo text. This is demo text. This is demo text.
This is demo text. This is demo text. This is demo text. This is demo text.
This is demo text.</p>
</body>
</html>Atas ialah kandungan terperinci Elemen bertindih dengan indeks Z menggunakan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




