
Untuk menyelesaikan isu limpahan dalam susun atur CSS Flex, kami akan menyelesaikan dua contoh berikut -
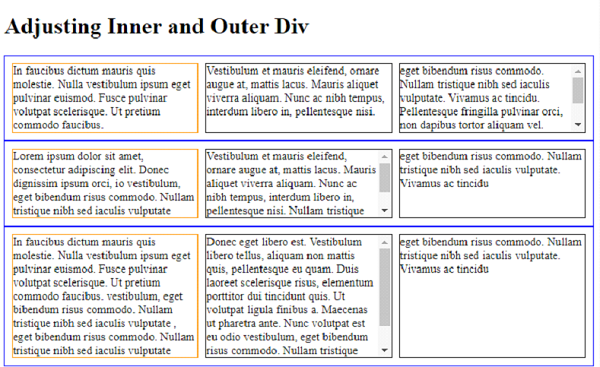
Kami menggunakan Flex untuk menyelesaikan isu limpahan antara div dalam dan luar. Mari lihat contoh −
<!DOCTYPE html>
<html>
<head>
<style>
.outer {
display: flex;
border: 1px solid blue;
padding: 5px;
box-sizing: border-box;
}
.outer>div {
flex: 1;
margin: 5px;
border: 1px solid;
box-sizing: border-box;
}
div.inner {
border-color:orange;
}
.inner-in {
position: relative;
overflow: auto;
}
.inner-in>div {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
}
</style>
</head>
<body>
<h1>Adjusting Inner and Outer Div</h1>
<div class="outer">
<div class="inner">In faucibus dictum mauris quis molestie. Nulla vestibulum ipsum eget pulvinar euismod. Fusce pulvinar volutpat scelerisque. Ut pretium commodo faucibus. </div>
<div class="inner-in">
<div>Vestibulum et mauris eleifend, ornare augue at, mattis lacus. Mauris aliquet viverra aliquam. Nunc ac nibh tempus, interdum libero in, pellentesque nisi.</div>
</div>
<div class="inner-in">
<div>eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate.
Vivamus ac tincidu. Pellentesque fringilla pulvinar orci, non dapibus tortor aliquam
vel. Aenean eget quam vel nisi malesuada auctor nec quis nunc. Morbi eu tempor nunc</div>
</div>
</div>
<div class="outer">
<div class="inner">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec
dignissim ipsum orci, io vestibulum, eget bibendum risus commodo. Nullam tristique nibh
sed iaculis vulputate</div>
<div class="inner-in">
<div>Vestibulum et mauris eleifend, ornare augue at, mattis lacus. Mauris aliquet
viverra aliquam. Nunc ac nibh tempus, interdum libero in, pellentesque nisi. Nullam
tristique nibh sed iaculis vulputate. Vivamus ac tincidu</div>
</div>
<div class="inner-in">
<div>eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate. Vivamus ac tincidu</div>
</div>
</div>
<div class="outer">
<div class="inner">In faucibus dictum mauris quis molestie. Nulla vestibulum ipsum eget
pulvinar euismod. Fusce pulvinar volutpat scelerisque. Ut pretium commodo faucibus.
vestibulum, eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate ,
eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate</div>
<div class="inner-in">
<div>Donec eget libero est. Vestibulum libero tellus, aliquam non mattis quis,
pellentesque eu quam. Duis laoreet scelerisque risus, elementum porttitor dui
tincidunt quis. Ut volutpat ligula finibus a. Maecenas ut pharetra ante. Nunc
volutpat est eu odio vestibulum, eget bibendum risus commodo. Nullam tristique nibh
sed iaculis vulputate. Vivamus ac tincidu</div>
</div>
<div class="inner-in">
<div>eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate. Vivamus ac tincidu</div>
</div>
</div>
</body>
</html>

Terdapat dua div dalam div induk kami ParentBox -
<div class='parentBox'>
<div class='childBox'>
<div class='babyChildBox'>Parent's Child</div>
<div class='babyChildBox'>Parent's Child</div>
</div>
<! - - -
!-->
</div>
Gaya bekas induk. Kami menggunakan sifat singkatan CSS Flex -
.parentBox {
display: flex;
flex: 1 0 100%;
background-color:yellow;
border: 3px solid skyblue;
}
Untuk elemen kanak-kanak, iaitu childBox, kami sekali lagi menggunakan atribut singkatan untuk menetapkan panjang anjal item anjal -
.childBox {
flex: 1 1 50%
background-color: green;
color: white;
border: 1px solid blue;
}
Kanak-kanak bersarang dalam .childBox di atas ditetapkan menggunakan Flex. Ini dan ke atas mempunyai bekas Flex bersarang -
.babyChildBox {
flex: 1 1 50%;
background-color: orange;
}
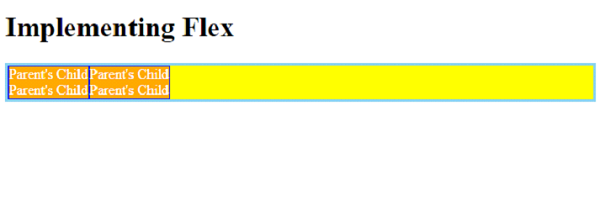
Sekarang mari kita lihat contoh lengkap bekas flex bersarang dengan betul dan cuba mengelakkan masalah limpahan -
<!DOCTYPE html>
<html>
<head>
<style>
.parentBox {
display: flex;
flex: 1 0 100%;
background-color:yellow;
border: 3px solid skyblue;
}
.childBox {
flex: 1 1 50%
background-color: green;
color: white;
border: 1px solid blue;
}
.babyChildBox {
flex: 1 1 50%;
background-color: orange;
}
</style>
</head>
<body>
<h1>Implementing Flex</h1>
<div class='parentBox'>
<div class='childBox'>
<div class='babyChildBox'>Parent's Child</div>
<div class='babyChildBox'>Parent's Child</div>
</div>
<div class='childBox'>
<div class='babyChildBox'>Parent's Child</div>
<div class='babyChildBox'>Parent's Child</div>
</div>
</div>
</body>
</html>

Atas ialah kandungan terperinci Bagaimana untuk menyelesaikan isu limpahan dalam susun atur CSS Flex?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyelesaikan ralat pengecam mysql yang tidak sah
Bagaimana untuk menyelesaikan ralat pengecam mysql yang tidak sah
 Bagaimana untuk memadam halaman kosong dalam perkataan tanpa menjejaskan format lain
Bagaimana untuk memadam halaman kosong dalam perkataan tanpa menjejaskan format lain
 penggunaan split js
penggunaan split js
 penggunaan fungsi stripslash
penggunaan fungsi stripslash
 Bagaimana untuk menyalin jadual Excel untuk menjadikannya saiz yang sama dengan yang asal
Bagaimana untuk menyalin jadual Excel untuk menjadikannya saiz yang sama dengan yang asal
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Linux menambah kaedah sumber kemas kini
Linux menambah kaedah sumber kemas kini
 Penggunaan asas pernyataan sisipan
Penggunaan asas pernyataan sisipan




