
Fungsi penjelmaan 2D digunakan untuk menggunakan penjelmaan 2D pada elemen, yang boleh diputar, digerakkan, diskalakan dan dicondongkan.
Terjemahan - Menggerakkan elemen di sepanjang paksi x dan y.
Skala - Ubah saiz elemen dalam arah x y.
Putar - Gerakkan elemen ke tahap tertentu.
Condongkan - Condongkan elemen dalam arah x y.
Berikut ialah kod yang menunjukkan fungsi transformasi 2D dalam CSS -
Demo Langsung
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
width: 100px;
height: 100px;
background-color: rgb(255, 0, 128);
border:2px solid rgb(0, 35, 150);
margin: 20px;
display: inline-block;
color: white;
}
.rotate {
transform: rotate(20deg);
}
.translate {
transform: translate(30px, 20px);
}
.scale {
transform: scale(2, 1);
margin-left:70px;
}
.skew {
transform: skew(20deg);
}
</style>
</head>
<body>
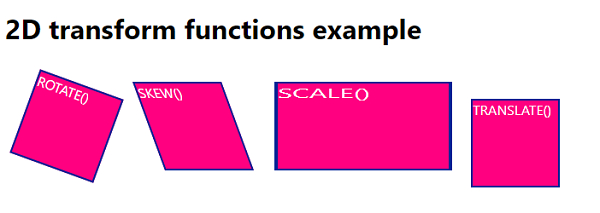
<h1>2D transform functions example</h1>
<div class="rotate">ROTATE()</div>
<div class="skew">SKEW()</div>
<div class="scale">SCALE()</div>
<div class="translate">TRANSLATE()</div>
</body>
</html>Kod di atas akan menghasilkan output berikut -

Atas ialah kandungan terperinci Fungsi transformasi 2D dalam CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah perisian tayangan perdana
Apakah perisian tayangan perdana
 Mengapa saya tidak boleh mengakses penyemak imbas Ethereum?
Mengapa saya tidak boleh mengakses penyemak imbas Ethereum?
 python dibungkus ke dalam fail boleh laku
python dibungkus ke dalam fail boleh laku
 Perbezaan antara UCOS dan linux
Perbezaan antara UCOS dan linux
 apa maksud os
apa maksud os
 0x00000006 Apa yang perlu dilakukan jika pencetak tidak dapat disambungkan?
0x00000006 Apa yang perlu dilakukan jika pencetak tidak dapat disambungkan?
 Senarai ranking aplikasi perisian dagangan sepuluh mata wang teratas
Senarai ranking aplikasi perisian dagangan sepuluh mata wang teratas
 Bagaimana untuk menyelesaikan masalah yang Ethernet tidak dapat menyambung ke internet
Bagaimana untuk menyelesaikan masalah yang Ethernet tidak dapat menyambung ke internet




