
当您的列表非常大时,VirtualizedList 组件是最好的。VirtualizedList 有助于提高性能和内存使用率。当用户滚动时,数据会显示给用户。
VirtualizedList 的基本组件如下 &minuns;
| 属性 | 描述 |
|---|---|
| renderItem | 将渲染数据中的项目 VirtualizedList 内。 |
| data | 要显示的数据。 |
| getItem | 获取单个项目的函数 |
| getItemCount | 获取数据项的数量。 |
| initialNumToRender< /td> | 开始时渲染的次数。 |
| keyExtractor | 每个要考虑的唯一键 指定索引的项目。 |
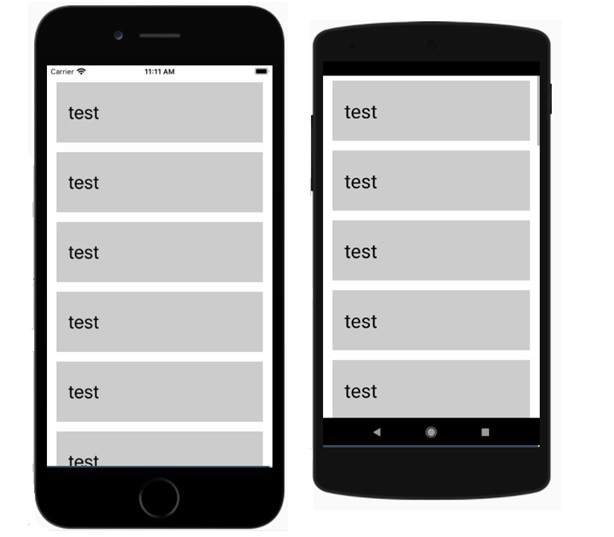
这是 VirtualizedList 的工作示例。
要使用 VirtualizedList,请首先按如下方式导入它 -
import { SafeAreaView, View, VirtualizedList, StyleSheet, Text } from 'react-native';
VirtualizedList的代码如下 -
- } keyExtractor={item => item.id} getItemCount={getItemCount} getItem={getItem} />
我们要显示渲染的初始项目是 4。renderItem 属性用于在屏幕上显示项目。它使用定义如下所示的自定义 Item 组件 -
const Item = ({ title })=> { return ( {title} ); }
keyExtractor定义每个项目的唯一键。
keyExtractor={item => item.id}
props getItemCount 获取将向用户显示的项目总数。现在它调用函数 getItemCount,其定义如下。
const getItemCount = (data) => { return 100; } getItemCount={getItemCount}
getITem 属性用于获取要显示的数据。它调用 getItem 方法,其定义如下 -
const getItem = (data, index) => { return { id: index, title: 'test' } } getItem={getItem}
显示VirtualizedList的完整代码如下 -
import React from 'react'; import { SafeAreaView, View, VirtualizedList, StyleSheet, Text } from 'react-native'; const DATA = []; const getItem = (data, index) => { return { id: index, title: 'test' } } const getItemCount = (data) => { return 100; } const Item = ({ title })=> { return (
{title}
); } const VirtualizedListExample = () => { return (
); } const styles = StyleSheet.create({ item: { backgroundColor: '#ccc', height: 100, justifyContent: 'center', marginVertical: 8, marginHorizontal: 16, padding: 20, }, title: { fontSize: 32, }, }); export default VirtualizedListExample;

Atas ialah kandungan terperinci 解释一下 ReactNative 中 VirtualizedList 组件的用法?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Situasi biasa kegagalan indeks mysql
Situasi biasa kegagalan indeks mysql Peranan pelayan nama domain
Peranan pelayan nama domain Apakah kelebihan rangka kerja SpringBoot?
Apakah kelebihan rangka kerja SpringBoot? Penyelesaian kod kacau Cina Ajax
Penyelesaian kod kacau Cina Ajax arahan nama semula fail linux
arahan nama semula fail linux Bagaimana untuk mengecas semula Ouyiokx
Bagaimana untuk mengecas semula Ouyiokx Bagaimana untuk memadam halaman kosong terakhir dalam word
Bagaimana untuk memadam halaman kosong terakhir dalam word Apakah pemalam yang diperlukan untuk vscode menjalankan HTML?
Apakah pemalam yang diperlukan untuk vscode menjalankan HTML?



