
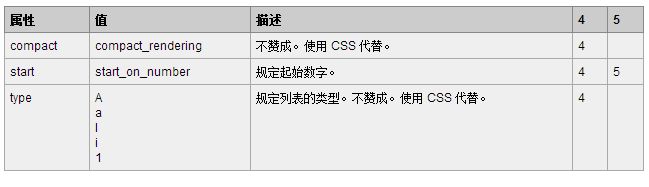
Definisi dan penggunaan

Kawalan nombor siri teg OL yang disediakan oleh HTML5
Teg OL memaparkan data dalam bentuk senarai tersusun dan ia akan menomborkan data secara automatik. Tetapi kadangkala data tidak bernombor bermula dari 1, atau nombor disusun dalam susunan terbalik, atau nombor benar-benar berantakan Dalam kes ini, anda perlu menggunakan beberapa parameter yang disediakan untuk teg OL dalam HTML5 untuk ditetapkan. Malangnya, pada masa ini ia tidak serasi dengan IE.
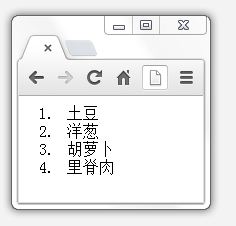
Kini, kami mempunyai dokumen HTML seperti ini
Ia akan kelihatan seperti ini 
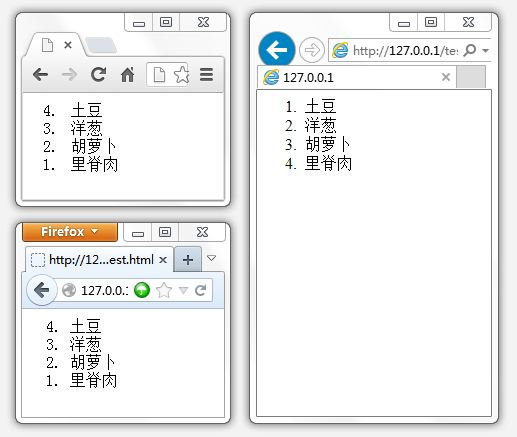
Nombor siri ini bermula dari 1 dan meningkat secara lalai. Bagaimana jika anda perlu menyusun nombor siri dalam tag OL dalam susunan terbalik? Ini hanya perlu menambah atribut terpelihara pada OL.
Ini sudah mematuhi standard HTML5 Selepas menambah ini, anda boleh mendapatkan hasil seperti ini 
Tidak ada masalah dalam Chrome dan Firefox, tetapi IE tidak serasi dengannya (sekurang-kurangnya saya menguji IE10 dan ia tidak serasi). Nah, kita baru belajar tentang fungsi ini sekarang Sama ada IE benar-benar melaksanakannya, kita tidak akan membincangkannya buat masa ini.
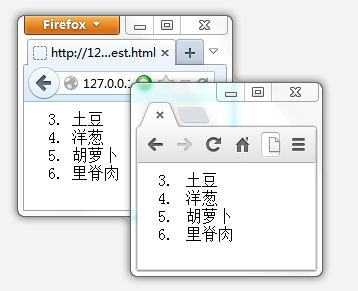
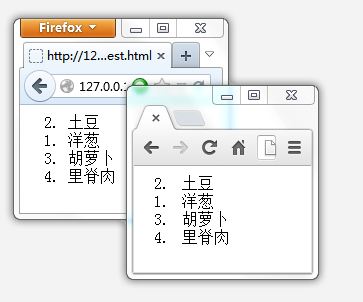
Seterusnya, bagaimana jika anda tidak mahu ia bermula dari 1? Sebagai contoh, jika kita mahu ia bermula dari 3, kita boleh menambah atribut permulaan pada teg OL dan menetapkannya kepada 3.

Akhir sekali, apa yang perlu dilakukan dengan sesuatu yang benar-benar tidak teratur tetapi teratur? Sebagai contoh, jika saya mahu 2, 1, 3, 4, apakah yang perlu saya lakukan dengan susunan ini? Malah, anda boleh mengawal nombor siri ini dengan menambahkan atribut nilai pada LI.

 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Bagaimana untuk menetapkan komputer untuk menyambung ke WiFi secara automatik
Bagaimana untuk menetapkan komputer untuk menyambung ke WiFi secara automatik
 rentetan java ke nombor
rentetan java ke nombor
 Buku a5 dan b5
Buku a5 dan b5
 Cara menggunakan fungsi yang paling hebat
Cara menggunakan fungsi yang paling hebat
 Apakah platform dagangan mata wang digital rasmi?
Apakah platform dagangan mata wang digital rasmi?
 Apakah pemalar watak
Apakah pemalar watak




