
Sejarah memang menarik, bukan? Dalam versi HTML sebelumnya, kami mempunyai manipulasi sejarah penyemakan imbas yang sangat terhad. Kita boleh berulang-alik dengan kaedah apa yang boleh kita gunakan, tetapi itu sahaja yang boleh kita lakukan.
Walau bagaimanapun, menggunakan API Sejarah HTML 5, kami boleh mempunyai kawalan yang lebih baik ke atas sejarah penyemak imbas. Contohnya: kita boleh menambah rekod pada senarai rekod sejarah, atau mengemas kini URL bar alamat apabila tiada muat semula.
Mengapa memperkenalkan API Sejarah?
Dalam artikel ini, kita akan memahami asal usul API Sejarah dalam HTML 5. Sebelum ini, kami sering menggunakan nilai cincang untuk mengubah kandungan halaman, terutamanya yang sangat penting untuk halaman tersebut. Kerana tiada penyegaran, adalah mustahil untuk menukar URL aplikasi satu halaman. Selain itu, apabila anda menukar nilai cincang URL, ia tidak mempunyai kesan pada sejarah penyemak imbas.
Kemudian, kini dengan API Sejarah HTML 5, ini mudah dilaksanakan, tetapi memandangkan aplikasi satu halaman tidak perlu menggunakan nilai cincang, ia mungkin memerlukan skrip pembangunan tambahan. Ia juga membolehkan kami membina aplikasi baharu dengan cara yang mesra SEO. Selain itu, ia mengurangkan lebar jalur, tetapi bagaimana untuk membuktikannya?
Dalam artikel ini, saya akan menggunakan API Sejarah untuk membangunkan aplikasi satu halaman untuk membuktikan masalah di atas.
Ini juga bermakna saya perlu memuatkan sumber yang diperlukan pada halaman utama terlebih dahulu. Mulai sekarang, halaman hanya memuatkan kandungan yang diperlukan. Dengan kata lain, aplikasi tidak memuatkan semua kandungan pada permulaan Ia akan dimuatkan apabila kandungan aplikasi kedua diminta.
Ambil perhatian bahawa anda perlu melakukan beberapa pengekodan sisi pelayan untuk hanya menyampaikan sebahagian daripada sumber, bukannya kandungan halaman yang lengkap.
Sokongan penyemak imbas
Pada masa menulis artikel ini, sokongan untuk API Sejarah oleh pelayar utama adalah sangat baik. Anda boleh klik di sini untuk melihat status sokongannya berlatih untuk mengesan ciri khusus yang disokong.
Untuk menentukan sama ada penyemak imbas menyokong API ini dengan menukar kaedah, anda boleh menggunakan baris kod berikut untuk menyemak:
Jika penyemak imbas anda tidak menyokong API Sejarah, anda boleh menggunakan history.js sebaliknya.
Gunakan Sejarah
HTML 5 menyediakan dua kaedah baharu:
1. history.pushState(); 2. history.replaceState();
Kedua-dua kaedah membolehkan kami menambah dan mengemas kini sejarah, ia berfungsi sama dan boleh menambah bilangan parameter yang sama. Selain kaedah, terdapat juga acara popstate. Dalam artikel berikut, kami akan memperkenalkan cara menggunakan dan masa untuk menggunakan acara popstate.
Parameter pushState() dan replaceState() adalah sama, dan perihalan parameter adalah seperti berikut:
1. nyatakan: menyimpan rentetan JSON, yang boleh digunakan dalam acara popstate.
2. tajuk: Kebanyakan penyemak imbas tidak menyokong atau mengabaikan parameter ini sekarang. Sebaiknya gunakan null
3. url: Mana-mana URL yang sah, digunakan untuk mengemas kini bar alamat penyemak imbas, tidak kira sama ada URL itu sudah wujud dalam senarai alamat. Lebih-lebih lagi, ia tidak memuatkan semula halaman.
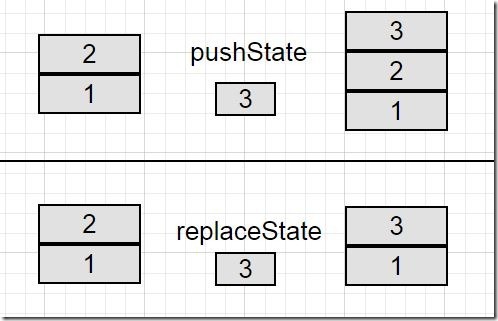
Perbezaan utama antara kedua-dua kaedah ialah: pushState() menambah entri baharu pada timbunan sejarah dan replaceState() menggantikan nilai rekod semasa. Jika anda masih keliru tentang perkara ini, gunakan beberapa contoh untuk menunjukkan perbezaannya.
Katakan kita mempunyai dua blok tindanan, satu berlabel 1 dan satu lagi berlabel 2, dan anda mempunyai blok tindanan ketiga berlabel 3. Apabila pushState() dilaksanakan, blok tindanan 3 akan ditambah pada tindanan sedia ada, jadi tindanan akan mempunyai 3 tindanan blok.
Di bawah senario hipotetikal yang sama, apabila replaceState() dilaksanakan, blok 3 akan diletakkan pada timbunan blok 2. Oleh itu, bilangan rekod sejarah kekal tidak berubah, iaitu pushState() akan menambah bilangan sejarah sebanyak 1.
Keputusan perbandingan adalah seperti berikut: 
Pada ketika ini, untuk mengawal sejarah penyemak imbas, kami telah mengabaikan peristiwa pushState() dan replaceState(). Tetapi dengan mengandaikan pelayar mengira banyak rekod buruk, pengguna mungkin dialihkan ke halaman ini, atau mungkin tidak. Dalam kes ini, masalah yang tidak dijangka timbul apabila pengguna menggunakan butang navigasi ke hadapan dan belakang penyemak imbas.
Walaupun apabila kami menggunakan pushState() dan replaceState() untuk pemprosesan, kami menjangkakan peristiwa popstate akan dicetuskan. Tetapi pada hakikatnya, ini tidak berlaku. Sebaliknya, apabila anda menyemak imbas sejarah sesi, sama ada anda mengklik butang ke hadapan atau belakang, atau menggunakan kaedah history.go dan history.back, popstate akan dicetuskan.
Dalam penyemak imbas WebKit, peristiwa popstate akan dicetuskan selepas acara pemuatan dokumen, tetapi Firefox dan IE tidak mempunyai tingkah laku ini.
Contoh tunjuk cara
HTML:
JavaScript:
HTML 5中的History API 对Web应用有着很大的影响。为了更容易的创建有效率的、对应率的、对很大的影响。为了更容易的创建有效率的、对应率的、对应率的、对应率的、对应率的、对应率的、对应家家移除了对散列值的依赖。
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 mintui
mintui
 Komputer menggesa bahawa msvcr110.dll tiada dan cara menyelesaikannya
Komputer menggesa bahawa msvcr110.dll tiada dan cara menyelesaikannya
 Bagaimana untuk membaca data kawalan makro dalam javascript
Bagaimana untuk membaca data kawalan makro dalam javascript
 10 pertukaran mata wang teratas
10 pertukaran mata wang teratas
 Pemacu kad bunyi komputer riba HP
Pemacu kad bunyi komputer riba HP
 Apakah maksud ICO?
Apakah maksud ICO?




