
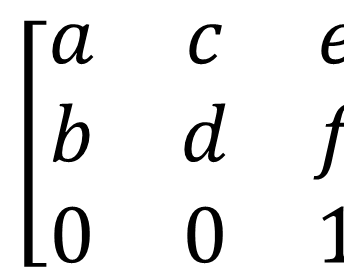
Sebelum memperkenalkan transformasi transformasi matriks(), mari kita bincangkan tentang apa itu matriks transformasi. 
Di atas ialah matriks transformasi yang sepadan dengan kaedah transform() dalam Kanvas. Kaedah ini lulus dalam enam parameter yang ditunjukkan dalam rajah, khususnya context.transform(a,b,c,d,e,f).
Maksud setiap parameter sepadan dengan jadual berikut:
| 参数 | 意义 |
|---|---|
| a | 水平缩放(1) |
| b | 水平倾斜(0) |
| c | 垂直倾斜(0) |
| d | 垂直缩放(1) |
| e | 水平位移(0) |
| f | 垂直位移(0) |
Apabila kita menggantikan 0 atau 1 yang sepadan ke dalam matriks, kita boleh mendapati bahawa ini ialah matriks identiti (nilai lalai penskalaan mendatar dan menegak ialah 1, yang bermaksud penskalaan sebanyak 1 kali, iaitu, tiada penskalaan). Kaedah ini menggunakan matriks perubahan baharu untuk mendarab matriks transformasi semasa, dan kemudian memperoleh pelbagai kesan perubahan.
Ringkasnya, apabila kita ingin mengubah grafik, kita hanya perlu mengendalikan parameter matriks transformasi yang sepadan Selepas operasi, darabkan koordinat setiap titik tetap grafik dengan matriks ini untuk mendapatkan yang baharu Koordinat titik tetap.
kaedah transform()
Lukisan kanvas memberikan kita kaedah untuk menukar matriks transformasi ini, iaitu transform().
Sistem koordinat lalai adalah berdasarkan sudut kiri atas kanvas sebagai asal koordinat (0, 0). Semakin jauh ke kanan nilai paksi-X, semakin besar nilainya, dan semakin jauh ke bawah nilai paksi-Y adalah lebih besar. Dalam sistem koordinat lalai, koordinat setiap titik dipetakan terus ke piksel CSS. Beberapa operasi khusus dan tetapan sifat pada kanvas menggunakan sistem koordinat lalai. Walau bagaimanapun, sebagai tambahan kepada sistem koordinat lalai, setiap kanvas juga mempunyai "matriks transformasi semasa" sebagai sebahagian daripada keadaan grafik. Matriks ini mentakrifkan sistem koordinat semasa kanvas. Apabila koordinat titik ditentukan, kebanyakan operasi pada kanvas memetakan titik itu kepada sistem koordinat semasa, bukannya sistem koordinat lalai. Matriks transformasi semasa digunakan untuk mengubah koordinat yang ditentukan menjadi koordinat setara dalam sistem koordinat lalai. Transformasi koordinat juga mempengaruhi lukisan teks dan segmen baris.
Memanggil kaedah translate() hanya menggerakkan asalan koordinat ke atas, bawah, kiri dan kanan. Kaedah
putar() akan memutarkan paksi koordinat mengikut arah jam mengikut sudut yang ditentukan.
Kaedah skala() melaksanakan memanjangkan dan memendekkan jarak pada paksi-x atau paksi-y. Melepasi nilai negatif akan mencapai
skala untuk membalikkan paksi koordinat menggunakan asalan koordinat sebagai titik rujukan. Seperti pantulan dalam cermin.
terjemah digunakan untuk mengalihkan asal koordinat ke sudut kiri bawah kanvas, dan kemudian kaedah skala digunakan untuk membalikkan paksi-y, supaya paksi-y menjadi lebih besar apabila ia naik.
Fahami transformasi sistem koordinat daripada perspektif matematik:
Kaedah terjemah, putar dan skala mudah difahami jika anda membayangkannya sebagai transformasi paksi koordinat. Adalah mudah untuk memahami penjelmaan koordinat dari perspektif algebra, iaitu, bayangkan penjelmaan sebagai titik (x, y) dalam sistem koordinat yang diubah, dan sistem koordinat asal menjadi (x`, y`).
Panggil c.translate(dx,dy). Kaedah ini bersamaan dengan ungkapan berikut
Adalah disyorkan untuk menggunakan transform() dalam situasi berikut:
1 Gunakan context.transform (1,0,0,1,dx,dy) dan bukannya context.translate(dx,dy)
2. 0 ,0) bukannya context.scale(sx, sy)
3 Gunakan context.transform(0,b,c,0,0,0) untuk mencapai kesan kecondongan (paling praktikal).
Tidak perlu menggunakannya untuk mencapai putaran Selain itu, tidak perlu mengingati semua kesimpulan ini. Hanya menulis makna enam parameter abcdef.
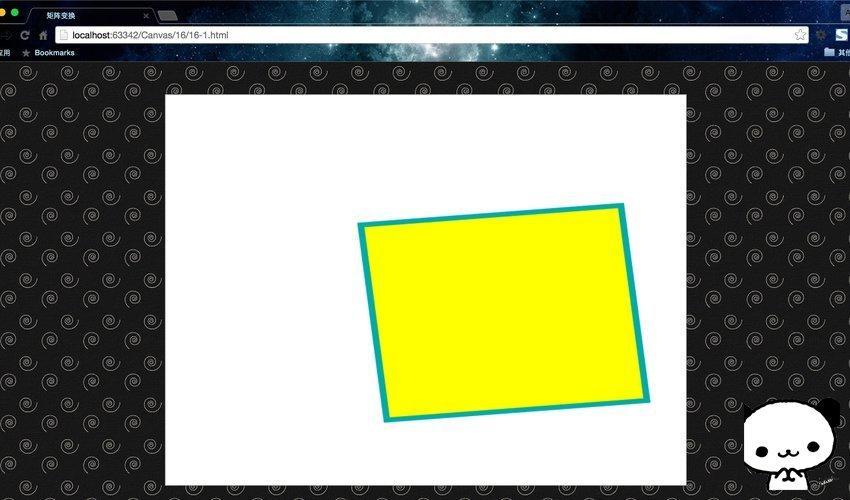
Mari lihat kod untuk membiasakan diri dengannya:
setTransform()方法
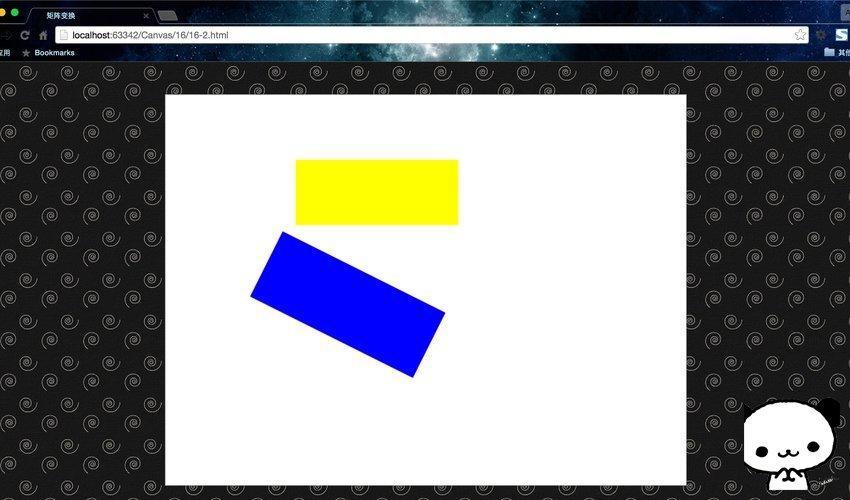
但是setTransform()不会相对于其他变换来发生行为。它的参数也是六个,context.setTransform(a,这里我们通过一个例子来说明:绘制一个矩形,通过 setTransform() 重置并创明的,建创家绘制矩形,重置并创建新的变换矩阵,然后再次绘制矩形。
Kod JavaScript
运行结果:
解释一下过程:每当我们调用 setTransform() 时,它都会重置前一个变换矩阵然变换矩阵然后后更下面的例子中,不会显示红色矩形,因为它在蓝色矩形下面。
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Perbezaan antara executeupdate dan execute
Perbezaan antara executeupdate dan execute
 Penggunaan kesatuan dalam bahasa c
Penggunaan kesatuan dalam bahasa c
 Peranan kad rangkaian pelayan
Peranan kad rangkaian pelayan
 Apakah perbezaan antara protokol TCP dan protokol UDP?
Apakah perbezaan antara protokol TCP dan protokol UDP?
 Apakah platform menandatangani kontrak elektronik?
Apakah platform menandatangani kontrak elektronik?
 HTML untuk membuat halaman web
HTML untuk membuat halaman web




