
Nyatakan warna
Hitam ialah warna lalai untuk lukisan Kanvas Jika anda ingin menukarnya kepada warna lain, anda perlu menyatakan warna sebelum benar-benar melukis.
Nyatakan warna garisan yang dilukis:
Nyatakan warna isian:
Mari lihat contoh praktikal:
JavaScript
JavaScript

Kod JavaScriptSalin kandungan ke papan keratan
结果就是下面这样:
和上面的代码基本没变化,就是把rgb(r, g, b)变成了rgba(r, g, b, a)而已,a的值也是把rgb(r, g, b)变成了rgba(r, g, b, a)而已,a的值也是把rgb(r, g, b)变成了rgba(r, g, b, a)而已,a的值也是把值也是把也是用0~1则是完全不透明(所以alpha的值实际上是“不透明度”)。
全局透明globalAlpha
这个也是很简单的一个属性,默认值为1.0,一个属性,默认值为1.0。值范围是0.0(完全透明)~1.0。这个属性与阴影设置是一样的,如果不想针对全局设置不透明度,就得在下次绘制前重置。
——globalAlpha
——globalCompositeOpeartion
——Gaya stroke
——textAlign,textBaseline
——lineCap,lineJoin,lineWidth,miterLimit
——fillStyle
——font
——shadowBlur,shadowColor,shadowOffsetX,shadowOffsetY
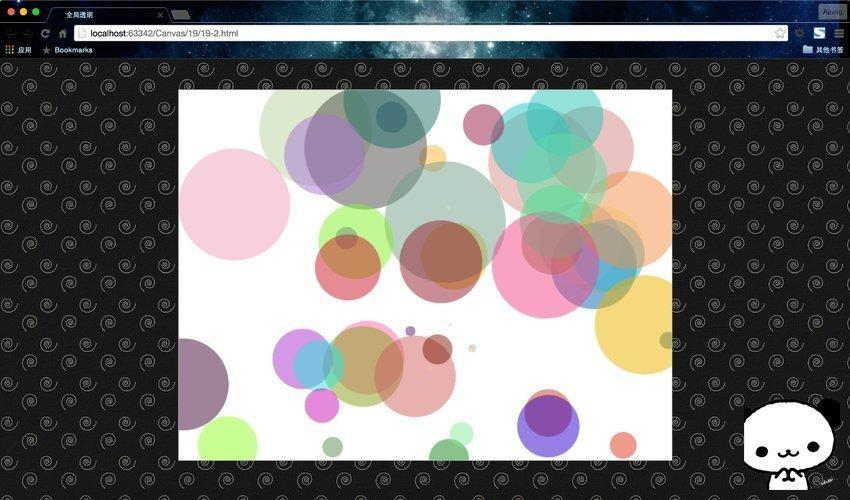
我们通过一个代码,来体验一下globalAlpha的神奇之处>~
运行结果:
是不是非常的酷?终于有点艺术家的范儿了吧。
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Bagaimana untuk menetapkan ketelusan warna fon html
Bagaimana untuk menetapkan ketelusan warna fon html
 Penggunaan fungsi gettickcount
Penggunaan fungsi gettickcount
 Bagaimana untuk membaca data dalam fail excel dalam python
Bagaimana untuk membaca data dalam fail excel dalam python
 Apakah program yang boleh dibangunkan dengan php
Apakah program yang boleh dibangunkan dengan php
 cara membina laman web
cara membina laman web
 Bagaimana untuk menukar excel kepada vcf
Bagaimana untuk menukar excel kepada vcf




