
npm install vue-router@4.0.0-beta.13
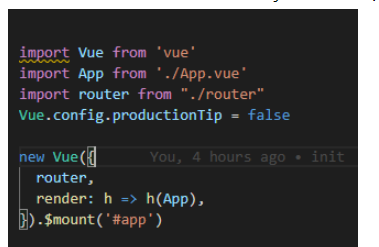
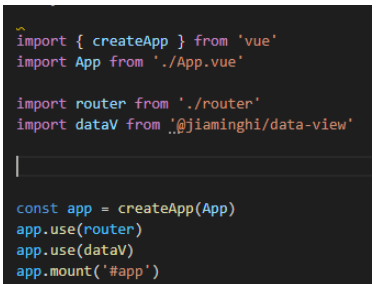
Pertama, mari bandingkan perbezaan antara main.js dalam vue2 dan vue3: gambar pertama ialah vue2, gambar kedua ialah vue3)


Ia boleh dilihat dengan jelas bahawa objek Vue yang biasa kita gunakan dalam vue2 , "hilang" dalam vue3 kerana penggunaan langsung kaedah createApp, tetapi sebenarnya apl yang dibuat menggunakan kaedah createApp ialah objek Vue.use(), yang sering digunakan dalam vue2, boleh digantikan dengan aplikasi dalam vue3 .use() digunakan seperti biasa; dalam fail main.js vue3, gunakan vue-router untuk memanggil terus penghala menggunakan kaedah app.use().
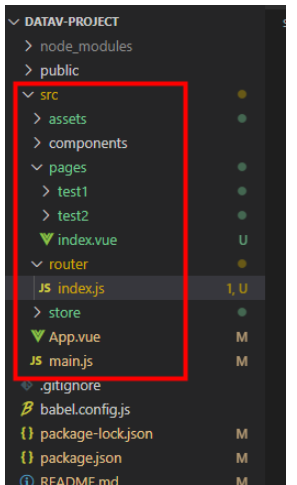
Nota: Nama laluan yang dieksport oleh fail penghalaan import adalah daripada "laluan relatif fail penghalaan yang sepadan." Direktori projek adalah seperti berikut (vue2 dan vue3 adalah sama):

import { createRouter, createWebHashHistory } from "vue-router"
const routes = [
{
path: '/',
component: () => import('@/pages')
},
{
path: '/test1',
name: "test1",
component: () => import('@/pages/test1')
},
{
path: '/test2',
name: "test2",
component: () => import('@/pages/test2')
},
]
export const router = createRouter({
history: createWebHashHistory(),
routes: routes
})
export default router<template>
<router-view></router-view>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Kami memperkenalkan useRoute dan useRouter di mana kita perlu menggunakan penghalaan (bersamaan dengan $route dan $router dalam vue2)
<script>
import { useRoute, useRouter } from 'vue-router'
export default {
setup () {
const route = useRoute()
const router = useRouter()
return {}
},
}</script>Contoh: Lompat halaman
<template>
<h2>我是test1</h2>
<button>toTest2</button>
</template>
<script>
import { useRouter } from 'vue-router'
export default {
setup () {
const router = useRouter()
const toTest2= (() => {
router.push("./test2")
})
return {
toTest2
}
},
}
</script>
<style>
</style>Atas ialah kandungan terperinci Bagaimana untuk menggunakan vue-router dalam vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




