
Vue melaksanakan bahagian hadapan blog dan perlu melaksanakan penghuraian markdown Jika terdapat kod, ia perlu melaksanakan penyerlahan kod.
Vue mempunyai banyak pustaka penghuraian markdown, seperti markdown-it, vue-markdown-loader, marked, vue-markdown, dsb. Perpustakaan ini semuanya sangat serupa. Ditanda digunakan di sini, dan highlight.js digunakan sebagai pustaka penonjolan kod.
Buka tetingkap arahan di bawah projek vue dan masukkan arahan berikut
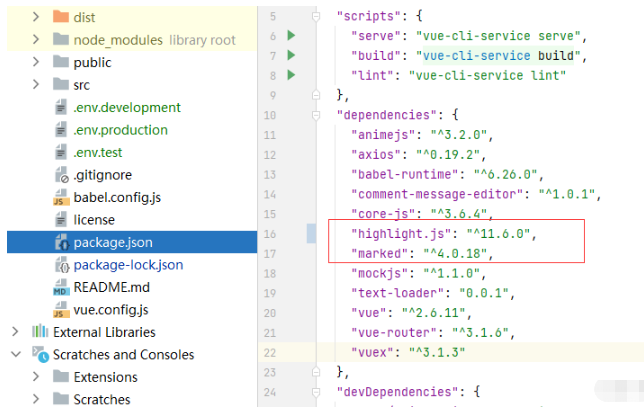
rreeeArahan itu dilaksanakan Anda kemudiannya boleh melihat nombor versi yang dipasang dalam fail konsol atau package.json
npm install marked -save // marked 用于将markdown转换成html npm install highlight.js -save //用于代码高亮显示
import hljs from 'highlight.js';
import 'highlight.js/styles/atom-one-dark.css' //样式
//创建v-highlight全局指令
Vue.directive('highlight',function (el) {
let blocks = el.querySelectorAll('pre code');
blocks.forEach((block)=>{
hljs.highlightBlock(block)
})
})<!-- 正文输出 --> <div class="entry-content"> <div v-highlight v-html="article" id="content"></div> </div>
Gaya yang dipetik dalam contoh ialah 
import 'highlight.js/styles/atom-one-dark.css'
Atas ialah kandungan terperinci Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara vue2.0 dan 3.0
Perbezaan antara vue2.0 dan 3.0
 Apakah kitaran hayat vue3
Apakah kitaran hayat vue3
 Mengapa telefon saya terus dimulakan semula?
Mengapa telefon saya terus dimulakan semula?
 Perbezaan antara versi rumah win10 dan versi profesional
Perbezaan antara versi rumah win10 dan versi profesional
 Apakah algoritma penyulitan gsm?
Apakah algoritma penyulitan gsm?
 Perbezaan antara fungsi besar dan fungsi maksimum
Perbezaan antara fungsi besar dan fungsi maksimum
 Adakah kelajuan php8.0 dipertingkatkan?
Adakah kelajuan php8.0 dipertingkatkan?
 Bagaimana untuk mendapatkan panjang tatasusunan dalam js
Bagaimana untuk mendapatkan panjang tatasusunan dalam js




