
Spring Boot secara rasmi mengesyorkan menggunakan Thymeleaf sebagai enjin templatnya. SpringBoot menyediakan satu siri konfigurasi lalai untuk Thymeleaf dan menyediakan penyelesai pandangan untuk Thymeleaf. Setelah kebergantungan Thymeleaf diimport ke dalam projek, konfigurasi automatik yang sepadan (ThymeleafAutoConfiguration) akan berkuat kuasa secara automatik, jadi Thymeleaf boleh disepadukan dengan sempurna dengan Spring Boot. Enjin templat Thymeleaf boleh digabungkan dengan sempurna dengan tag html untuk memudahkan pemaparan data belakang. Thymeleaf menyokong kesan statik dan kesan dinamik Apabila tiada data dinamik, kesan statik akan dipaparkanEnjin templat dihasilkan untuk memisahkan antara muka pengguna daripada data perniagaan (kandungan). Format dokumen, enjin templat yang digunakan untuk laman web akan menjana dokumen HTML standard ialah menggunakan fail templat dan data untuk menjana kod HTML melalui enjin templat ** Enjin templat biasa ialah: jsp, freemarker, velocity, thymeleafThymeleaf lalai Lokasi penulisan berada di bawah direktori templat Tapak web rasmi Thymeleaf: https://www.thymeleaf.org/
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
Laluan paparan lalai Thymeleaf ialah: / resources/templates, dalam direktori ini Cipta html di bawah dan perkenalkan thymeleaf
<html lang="en" xmlns:th="http://www.thymleaf.org">
xmlns:th="http://www.thymleaf.org">
${domain Nama atribut}: Dapatkan nilai atribut domain dalam domain permintaan dan paparkannya
${session.Domain attribute name}: Dapatkan nilai atribut domain dalam domain sesi dan paparkannya
< p th:text="${name}">aaa</p>Jika data diperoleh Jika ya, ia akan dijadikan gambar dinamik, jika tidak, ia akan dijadikan gambar statik (hanya perkataan sistem pengurusan pelajar akan dipaparkan)

<span th:text="${user.name}">Tom</span>Gunakan th:if dan th:melainkan atribut untuk pertimbangan bersyarat, th:unlessth:melainkan adalah sebaliknya, hanya ungkapan Kandungan akan dipaparkan hanya jika syarat tidak dipenuhi
<h3 th:if="${age>=18}">成年</h3>
<h3 th:unless="${age>=18}">未成年</h3>
<html lang="en" xmlns:th="http://www.thymleaf.org">
Title
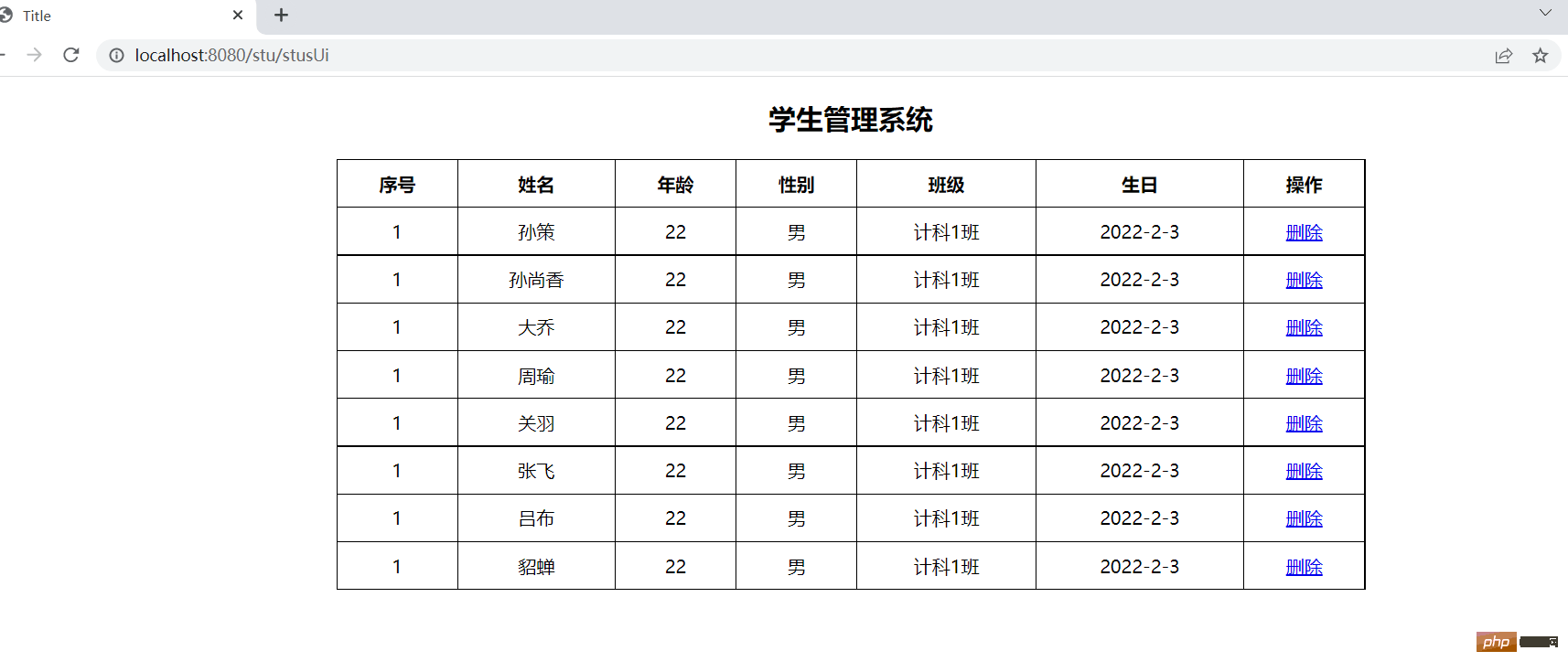
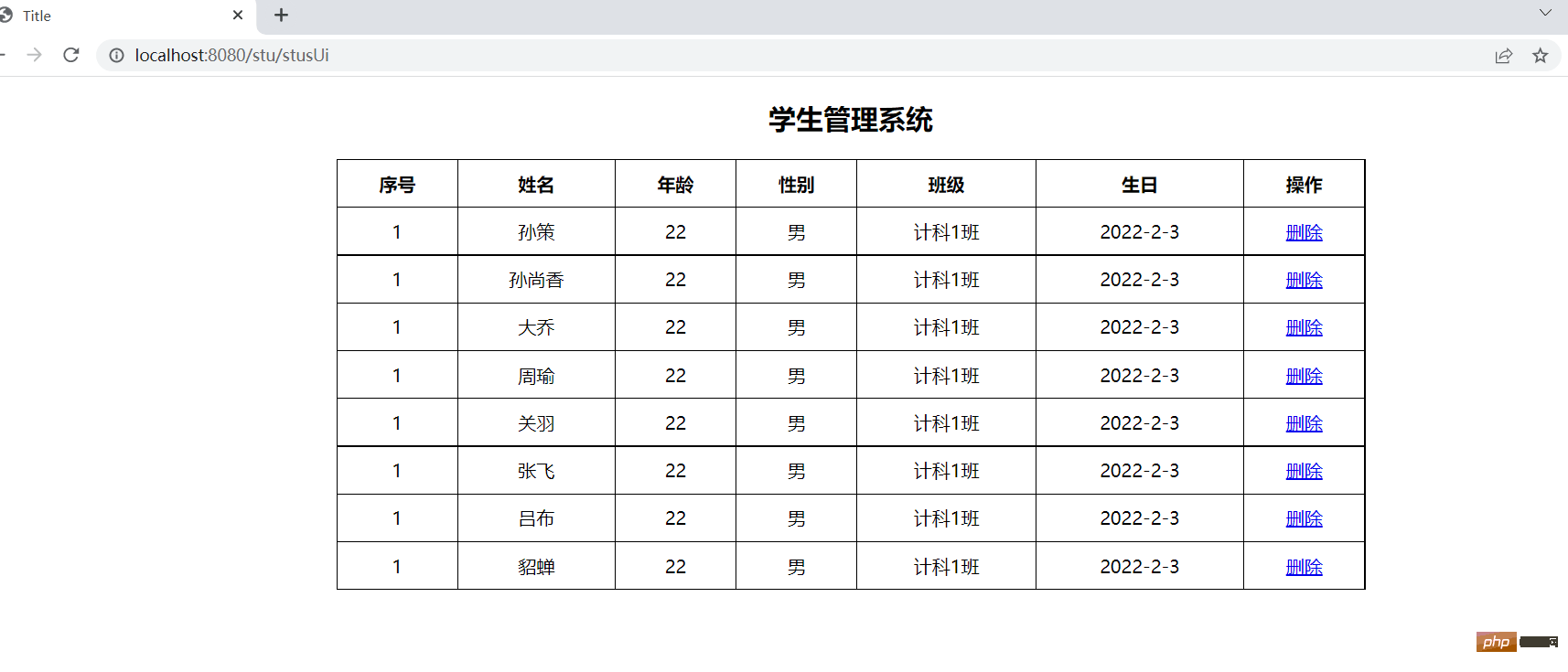
学生管理系统
| 序号 | 姓名 | 年龄 | 性别 | 班级 | 生日 | 操作 |
|---|---|---|---|---|---|---|
| 1 | aa | 22 | 男 | 计科1班 | 2022-2-3 | 删除 |

ekspresi pautan th:href dan @{}
<!--http://localhost:8080/stu/10 -->
<a th:href="${'/stus/'+ stu.id}" rel="external nofollow" >编辑学生1</a>
<!--http://localhost:8080/stu?id=10 -->
<a th:href="@{/stus(id=${stu.id})}" rel="external nofollow" >编辑学生2</a>
<!--http://localhost:8080/stu?id=10&name=abc -->
<a th:href="@{/stus(id=${stu.id},name=${stu.name})}" rel="external nofollow" >编辑学生3</a>th:switch and th:case
<div th:switch="${stu.role}">
<h3 th:case="banzhang">班长</h3>
<h3 th:case="tuanzhishu">团支书</h3>
<h3 th:case="${data}">学委</h3>
<h3 th:case="*">其他</h3>
</div>thymeleaf lalai kepada pembolehubah nama + Status stat
Jika pembolehubah status tidak ditetapkan secara eksplisit, thymeleaf akan lalai kepada nama pembolehubah + status Stat
<tr th:each="stu: ${stus}">
<td th:text="${stuStat.index}"></td>
<td th:text="${ stu.name}"></td>
<td th:text="${ stu.age}"></td>
</tr>th:object boleh mentakrifkan atribut objek
#dates.format() boleh digunakan untuk memformat format tarikh
* {} boleh digunakan bersama dengan th:object untuk mengeluarkan objek Atribut
<form th:object="${stu}">
编号:<input type="text" name="id" th:value="*{id}"><br>
姓名:<input type="text" name="name" th:value="*{name}"><br>
年龄:<input type="text" name="age" th:value="*{age}"><br>
性别:<input type="radio" name="gender" value="true" th:checked="*{gender}">男<br>
性别:<input type="radio" name="gender" value="true" th:checked="*{not gender}">女<br>
生日:<input type="text" name="birth" th:value="*{#dates.format(birth,'yyyy-MM-dd')}"><br>
<input type="submit" value="编辑">
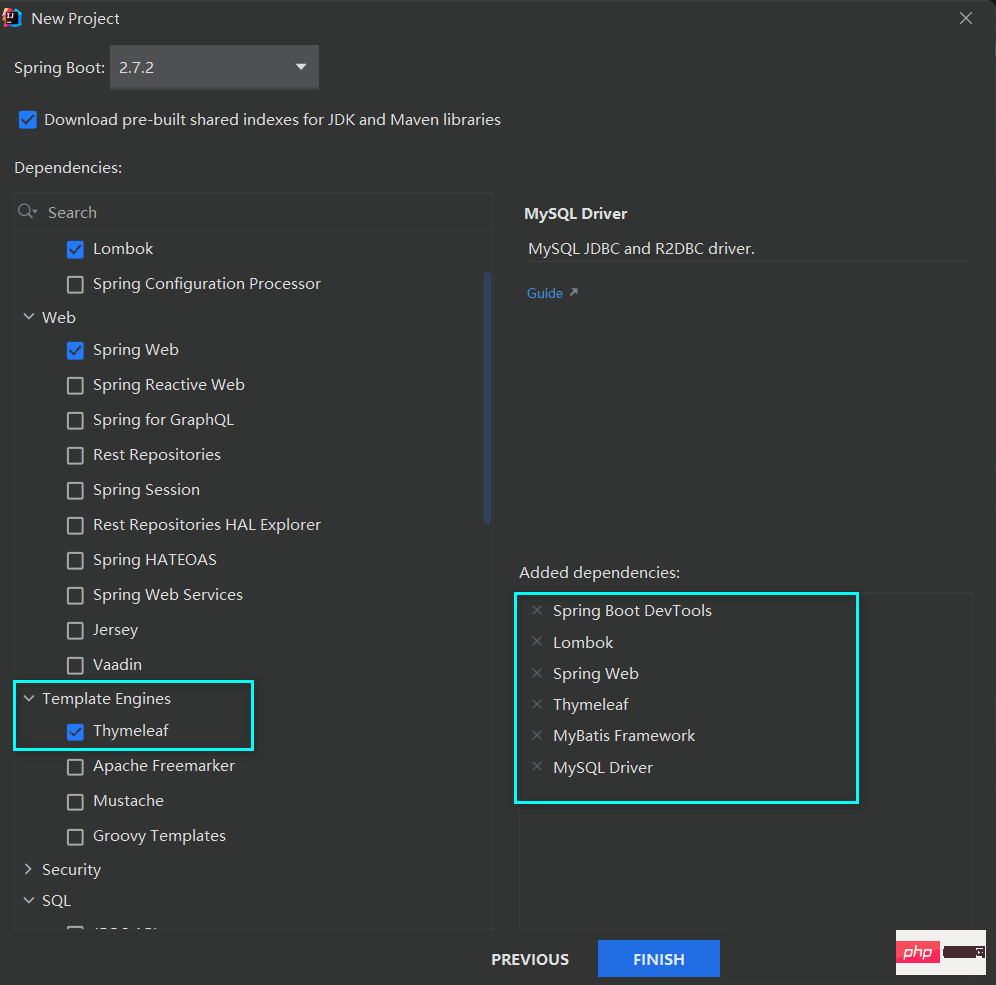
</form>semasa membuat projek , ingat untuk menyemak Thymeleaf

dalam enjin templat dan padamkan skop pemacu MySQL dalam pom.xml
Kemudian kami menggunakan kolam sambungan druid di sini, Jadi kami perlu mengimport kebergantungan yang berkaitan dalam fail pom
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.2.11</version>
</dependency>Kemudian kami perlu membuat konfigurasi yang berkaitan dalam aplikasi fail konfigurasi global.properties
# 指定Mybatis的Mapper接口的xml映射文件的路径 mybatis.mapper-locations=classpath:mapper/*xml # MySQL数据库驱动 #这个驱动也可以省略,可以根据使用的MySQL自动加载相应的驱动 spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver # 数据源名称 spring.datasource.name=com.alibaba.druid.pool.DruidDataSource # 数据库连接地址 spring.datasource.url=jdbc:mysql://localhost:3306/school?serverTimezone=UTC&zeroDateTimeBehavior=convertToNull # 数据库用户名和密码 spring.datasource.username=root spring.datasource.password=a87684009. # 设置日志级别 logging.level.com.zyh.springboot=debug # 开启mybatis驼峰命名规则自动转换功能 mybatis.configuration.map-underscore-to-camel-case=true
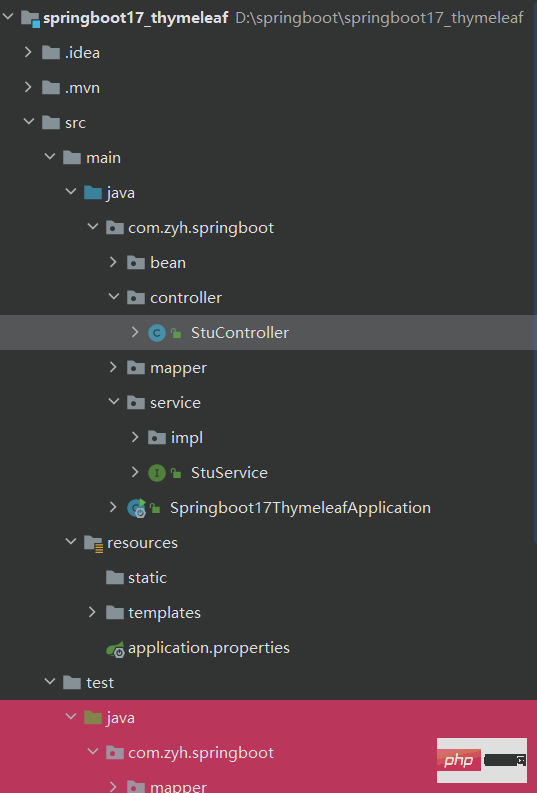
Sediakan pangkalan data dan sediakan jadual dalam pangkalan data Kelas entiti yang sepadan dan struktur tiga peringkat


@Data
public class Stu {
private Integer id;
private String name;
private Integer age;
private Boolean gender;
private Integer cid;
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date birth;
}Mapper
@Mapper
public interface StuMapper {
/**
* 查询所有学生信息
* @return
* @throws Exception
*/
@Select("select * from stu")
List<Stu> queryAllStu() throws Exception;
}Perkhidmatan
rreeePelaksanaan kelas Perkhidmatan
public interface StuService {
/**
* 查询所有学生信息
* @return
*/
List<Stu> queryAllStu() throws Exception;
}thymeleaf
@Service
public class StuServiceImpl implements StuService {
@Autowired
private StuMapper stuMapper;
@Override
public List<Stu> queryAllStu() throws Exception {
return stuMapper.queryAllStu();
}
}Pengawal