
Vue.property.xxx
import Vue from "vue";
import axios from "axios";
Vue.prototype.$http= axios;
new Vue({
router,
store,
render: (h) => h(App),
}).$mount("#app");this.$http.xxx();
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus, { ElMessage, ElMessageBox } from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App);
app.config.globalProperties.$messageBox = ElMessageBox;
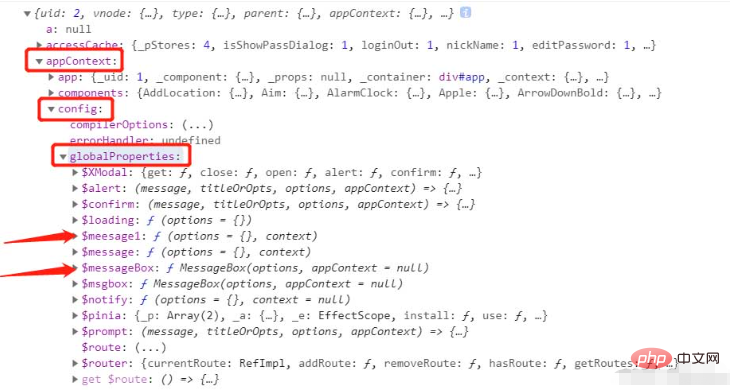
app.config.globalProperties.$message1 = ElMessage; , kita boleh melihat tangkapan skrin elemen ditambah tapak web rasmi
, kita boleh melihat tangkapan skrin elemen ditambah tapak web rasmi

// 引入vue的 getCurrentInstance 方法
import { defineComponent, getCurrentInstance } from "vue";
// 获取当前组件实例
const { appContext } = getCurrentInstance();
// 打印看一下结构
console.log(appContext)Atas ialah kandungan terperinci vue3 mengkonfigurasi parameter global dan cara menggunakan komponen. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




