
Pengenalan dinamik ringkas bermaksud bahagian hadapan mengetahui komponen mana yang hendak diperkenalkan, memperkenalkan berbilang komponen ke dalam komponen induk, tetapi tidak menjadikannya dan memenuhi syarat tertentu Akhirnya , menjadikan komponen yang ditentukan di lokasi tertentu.
<template>
<custom-modal ref="custom"></custom-modal>
</template>
<script>
import {
reactive,
ref,
shallowReactive,
onActivated,
defineAsyncComponent,
} from 'vue';
const customModal = defineAsyncComponent(() => import('./modal/CustomModal.vue'));
const custom = ref();
</script>Contoh di atas adalah untuk melekapkan komponen melalui defineAsyncComponent vue dan menetapkannya kepada customModal Anda boleh menggunakan <custom-modal> secara langsung sebagai label dalam templat, atau anda boleh menetapkannya pada komponen . ialah atribut, atribut is menunjuk kepada pembolehubah, dan nilai pembolehubah boleh diubah secara dinamik melalui logik perniagaan, supaya berbilang komponen boleh dipaparkan ke sana ke mari
<template>
<component :is="componentKey" ref="custom"></component>
</template>
import {
reactive,
ref,
shallowReactive,
onActivated,
defineAsyncComponent,
} from 'vue';
const componentKey = ref(null);
const components: any = shallowReactive({});
const customModal = defineAsyncComponent(() => import('./modal/CustomModal.vue'));
componentKey = customModal Menambah kod di atas pada kod projek tidak boleh dilaksanakan Walaupun pengenalan tidak melaporkan ralat, ref sentiasa tidak ditentukan dan terbuka fungsi dalam komponen dinamik tidak boleh dipanggil.
Setelah mencuba berkali-kali, kami sampai pada kesimpulan berikut
1 Pada mulanya, kami memasang komponen tersuai dan memanggil fungsi ref dalam fungsi klik butang ref tidak ditakrifkan.
Fungsi ini tidak dapat direalisasikan selepas mencuba beberapa kali (ini adalah tempat yang paling sesuai untuk melekap dan memanggil),
2 Kemudian apabila memulakan data konfigurasi (menyoal sql bahagian belakang), komponen dipasang pada masa itu fungsi axios, Kemudian fungsi dalam ref dipanggil di mana butang diklik, dan ref masih batal.
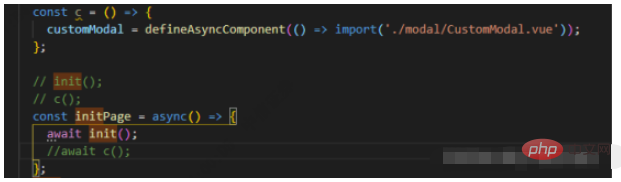
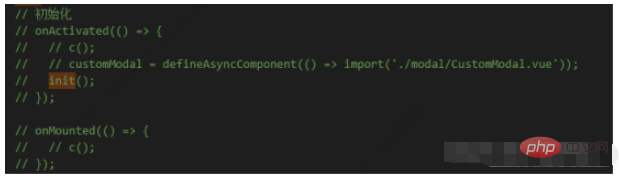
3. Kemudian di lapisan paling luar, panggil pelekap semasa pemulaan, iaitu, dalam badan fungsi kitaran hayat, keputusan ujian masih sama.
4. Kemudian saya mendapati bahawa komponen yang dipasang di dalam badan fungsi async tidak dapat diselesaikan.
5. Tulis fungsi berasingan tanpa menambah async, lekapkan komponen dalam fungsi, kemudian panggil fungsi di luar kitaran hayat, panggil kaedah dalam ref dalam butang, dan tetingkap akan muncul dengan jayanya. Ini bukan yang saya mahu kerana laluan itu tidak tetap dan ia tidak boleh dilaksanakan sehingga sql backend meletakkan kembali hasilnya.
Ringkasan: Pelbagai ujian di atas telah membawa kepada kesimpulan berikut: objek ref komponen dinamik tidak boleh dibenarkan mempunyai nilai
1. Ia tidak boleh dipasang dalam fungsi acara komponen,

2. Tidak boleh dipasang dalam badan fungsi ketika itu

3 pengisytiharan async

4 Ia tidak boleh dipasang semasa kitaran hayat

5 dipasang pada lapisan paling luar Pada masa ini ref adalah objek.
Nasib baik, tidak ada cara yang pasti; Saya mempunyai idea dalam fikiran saya:
Apabila halaman dimulakan, buang semua komponen paparan yang dipasang secara global dalam projek ke dalam objek, gunakan komponen komponen, ialah: sepadan Objek komponen yang dinyatakan dalam objek dilalui melalui data hujung belakang Pada masa ini, hujung belakang tidak perlu memberikan laluan komponen, tetapi memberikan nama komponen Saya mencari komponen yang dipasang dari objek dan kemudian memberikannya objek adalah. const modules = import.meta.glob('@/views/*/**.vue'); // Dapatkan semua laluan projek
mudules ialah laluan relatif semua vue dalam paparan, kemudian gelungkannya, laksanakan pemasangan dalam badan gelung, simpannya dalam objek, kuncinya ialah laluan relatif Projek nama (boleh dipintas di bawah).
Dengan idea di atas, melalui ujian dan pelaksanaan berulang, fungsi terakhir dapat direalisasikan.
<template>
<component :is="componentKey" ref="custom"></component>
</template>
<script>
import {
reactive,
ref,
shallowReactive,
onActivated,
defineAsyncComponent,
} from 'vue';
//声明componentkey,用于告诉component当前挂载什么组件,components为一个对象,存放多个不确定的自定义组件。
const componentKey = ref(null);
const components: any = shallowReactive({});
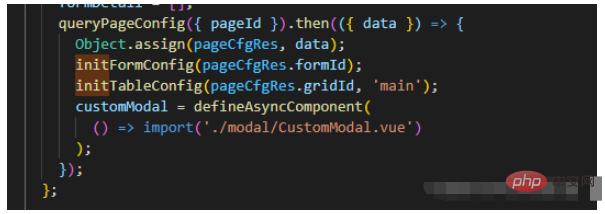
// 组件挂载
const initTableConfig = (gridId, type) => {
queryTableConfig({ gridId }).then(({ data }) => {
if (type === 'main') {
Object.assign(mainConfig, data);
tabsKey.value = -1;
} else {
tabsDetail.value.push(data);
tabsKey.value = tabsDetail.value.length - 1;
}
// 涉及到自定义组件的部分,这里需要提前挂载,在用到时不至于ref为null
XEUtils.objectEach(data.action, (action, key) => {
if (
action.modalCfg &&
action.modalCfg.type === 'CustomModal' &&
action.modalCfg.src
) {
components[action.actionId] = defineAsyncComponent(
() => import(`../../../${action.modalCfg.src}`)
);
//注意:这里的路径后端只能返回相对路径,不能使用@/xxx/xxx.vue ,不能使用src/xxx/xxx.vue,只能./xxx.vue或者../../xxx/xxx.vue。由于并不确定组件在什么位置,避免容易出错的原则,我在前端通过../../../的形式将路径回退到src下,后端只需要从src下配置路径即可,不用考虑那么多了。如后端src的值为src/xxx/xxx/xxx.vue 则在前端合成的路径就为../../../src/xx/xxx/xxx.vue
componentKey.value = components[action.actionId];
// 为什么componentKey.vue在这里赋值,在后面点击窗口后又赋值,这里能不能省略。
// 答:这里省略的话,到点击按钮触发时会报错,第一次点击会报错,第二次点击不会报错,窗口正常弹出。可能是因为,组件挂载时并没有引入组件,只在使用时才引入,如果上面不提前将挂载好的组件引入进来,后面触发事件触发时引入在调用ref,执行太快,costom就会报错,所以才会点两次才弹窗。
}
});
});
};
</script>Klik butang untuk mencetuskan acara dan tentukan komponen yang akan muncul dalam tetingkap pop timbul
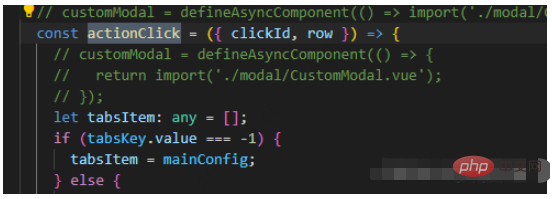
} else if (action.modalCfg.type === 'CustomModal') {
// 这里的actionid和组件是对应的,所以在按钮触发后,通过按钮携带的actionid能取到对应的组件。
componentKey.value = components[action.actionId];
custom.value.init(row);
}Selepas kaedah di atas: tiada ralat akan dilaporkan apabila dipasang di mana-mana penyelesaian yang sempurna.
Nota: Pemasangan dan penggunaan ref tidak boleh dalam badan kaedah yang sama Jika boleh, apabila halaman dimuatkan, pemasangan dilakukan dan tiada ralat akan dilaporkan apabila ref perlu dipanggil.
Atas ialah kandungan terperinci Cara vue3 menggunakan teg defineAsyncComponent dan komponen untuk melaksanakan komponen pemaparan dinamik. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




