
Terdapat keperluan: lompat ke alamat tertentu dalam projek, tetapi alamat ini tidak mahu didedahkan kepada pengguna.
Jadi kami terfikir untuk membuat lapisan proksi dan terus menggunakan ngnix untuk proksi ke alamat ini melalui laluan tertentu dalam projek.
Selepas menyoal dokumen yang berkaitan, kami mendapati penyelesaiannya adalah seperti berikut:
location /myBaidu {
return 302 http://baidu.com;
}Penyelesaian ini akan melompat terus ke baidu dan akan berubah Nama domain adalah bersamaan dengan direct location.href = 'baidu.com', yang jelas tidak sesuai untuk keperluan kita.
Kesan yang kita mahukan ialah proksi ke Baidu, tetapi kotak URL penyemak imbas masih /sparkMonitor, kemudian gunakan proxy_pass
Anggapkan bahawa nama domain tapak web kami ialah http://myorigin.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
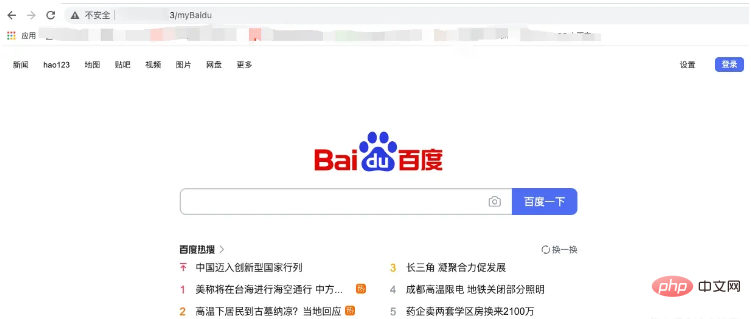
}Selepas konfigurasi, anda boleh terus mengakses halaman Baidu dari http://myorigin.com/myBaidu, sebagai mengikut Rajah

Apabila laluan ditambah dengan /: laluan relatif, ia adalah bersamaan dengan membuat proksi ke http:// www.baidu.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
}Jika anda melawati http://myorigin.com/myBaidu/abc, ia bersamaan dengan melawati http://www.baidu.com/abc
Apabila laluan bukan Add /: laluan mutlak, yang bersamaan dengan proksi ke http://www.baidu.com/myBaidu
location /myBaidu {
proxy_pass http://www.baidu.com;
}Jika anda melawati http://myorigin. com/myBaidu/abc, ia bersamaan dengan melawati http: //www.baidu.com/myBaidu/abc
Apabila laluan ditambah dengan /xxx/
location /myBaidu {
proxy_pass http://www.baidu.com/xxx/;
}Jika anda melawati http://myorigin.com/myBaidu/abc Ia sama dengan melawati http://www.baidu.com/xxx/abc
apabila menambah /xxx
location /myBaidu {
proxy_pass http://www.baidu.com/xxx;
}ke laluan jika mengakses http://myorigin.com/myBaidu/abc adalah bersamaan dengan melawati http://www.baidu.com/xxxabc
Gunakan penyelesaian proxy_pass untuk membalikkan proksi ke halaman Baidu tanpa sebarang masalah.
Walau bagaimanapun, projek kami memerlukan lompat ke nama domain intranet, dan nama domain dan http://myorigin.com/ ini tidak boleh beroperasi, jadi apabila mengkonfigurasi proksi, anda perlu konfigurasikan ke alamat IP, dan kemudian proksi berjaya mengubah hala
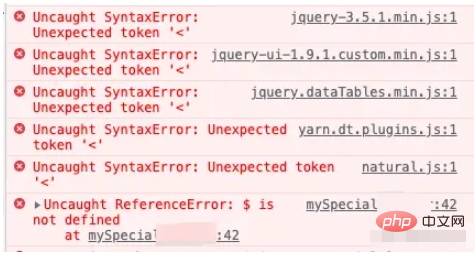
, tetapi halaman semasa membuka proksi tidak menunjukkan gaya Melihat pada konsol, saya mendapati ralat berikut:

Klik untuk melihat ralat seperti yang ditunjukkan di bawah

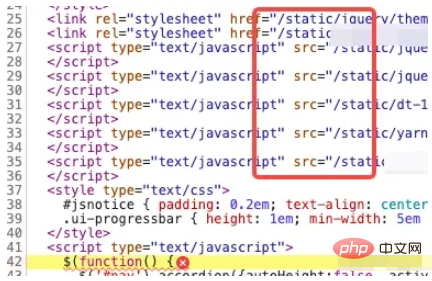
Daripada ini, masalahnya adalah jelas tapak web ejen menggunakan laluan mutlak direktori akar Untuk mencari fail jquery di bawah /static, kami akan terus mencari fail http://myorigin.com/static di bawah nama domain projek kami cari fail /statik projek proksi, jadi jquery tidak dapat menemuinya dan melaporkan ralat Gaya halaman tidak sah
Dan bukan sahaja fail /statik, tetapi juga fail lain mungkin. tidak ditemui, dan laluan mungkin bercanggah dengan penghalaan, menyebabkan masalah
Oleh itu, kita boleh membuat kesimpulan bahawa memajukan konfigurasi nginx projek bahagian hadapan ke tapak web lain perlu dilakukan dengan berhati-hati. Tidak semua tapak web boleh menggunakan proksi bahagian hadapan diperlukan
Atas ialah kandungan terperinci Bagaimana untuk memajukan konfigurasi nginx ke laman web lain. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 nginx mulakan semula
nginx mulakan semula
 Penjelasan terperinci tentang konfigurasi nginx
Penjelasan terperinci tentang konfigurasi nginx
 Penjelasan terperinci tentang konfigurasi nginx
Penjelasan terperinci tentang konfigurasi nginx
 Apakah perbezaan antara tomcat dan nginx
Apakah perbezaan antara tomcat dan nginx
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
 apakah maksud antara muka usb
apakah maksud antara muka usb
 Bagaimana untuk mengeksport fail excel daripada Kingsoft Documents
Bagaimana untuk mengeksport fail excel daripada Kingsoft Documents




