
Bagaimana untuk mengkonfigurasi persekitaran penyahpepijatan dalam VSCode? Artikel berikut akan memperkenalkan kepada anda cara mengkonfigurasi VSCode untuk mengkonfigurasi persekitaran penyahpepijatan Node.js berasaskan JavaScript Saya harap ia akan membantu anda.

Prakata: Selepas melakukan penyelidikan saintifik, ia adalah. jarang tahu caranya Merumuskan dan mengumpul, mungkin penyelesaian kepada masalah yang timbul dalam kajian saintifik lebih pelbagai dan fleksibel Apatah lagi ia hanya kemalasan hahahahaha. Anda tidak perlu lagi menulis blog untuk merakam konfigurasi persekitaran selepas melakukan bahagian hadapan. Baiklah, mari kita berhenti bercakap karut dan mulakan teks.
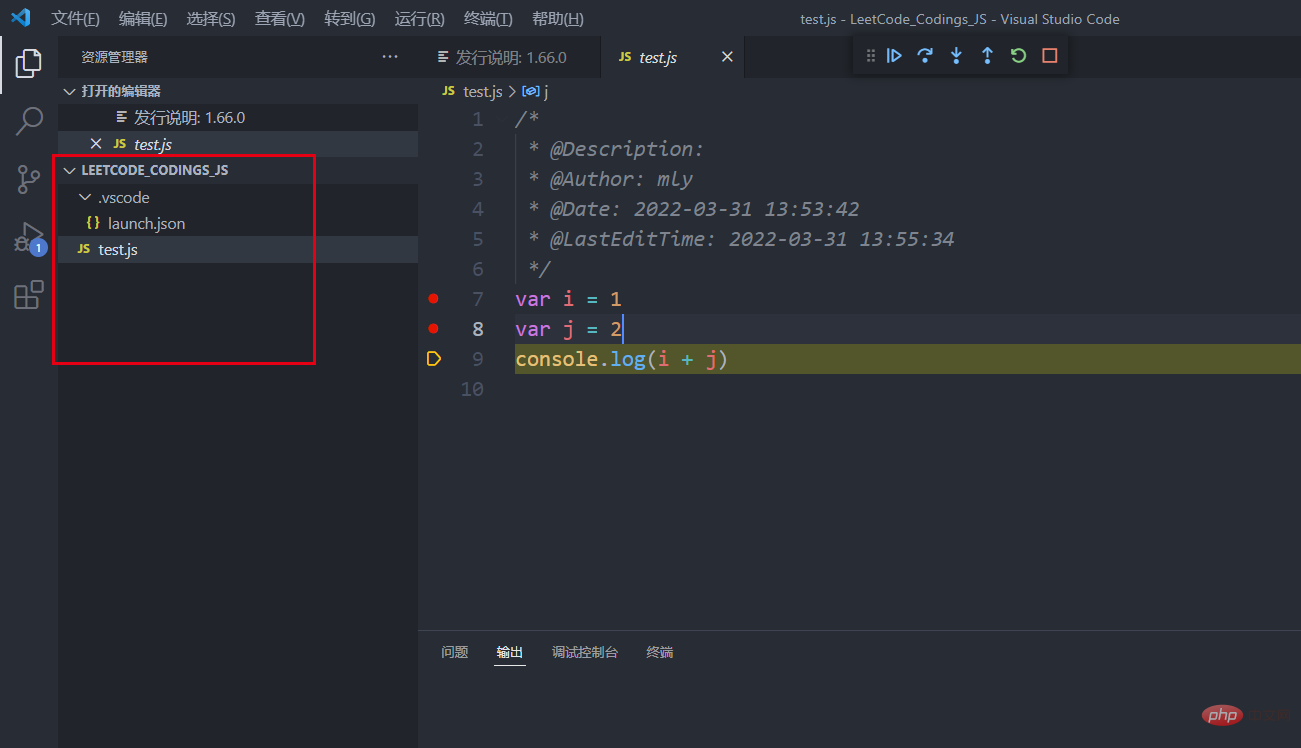
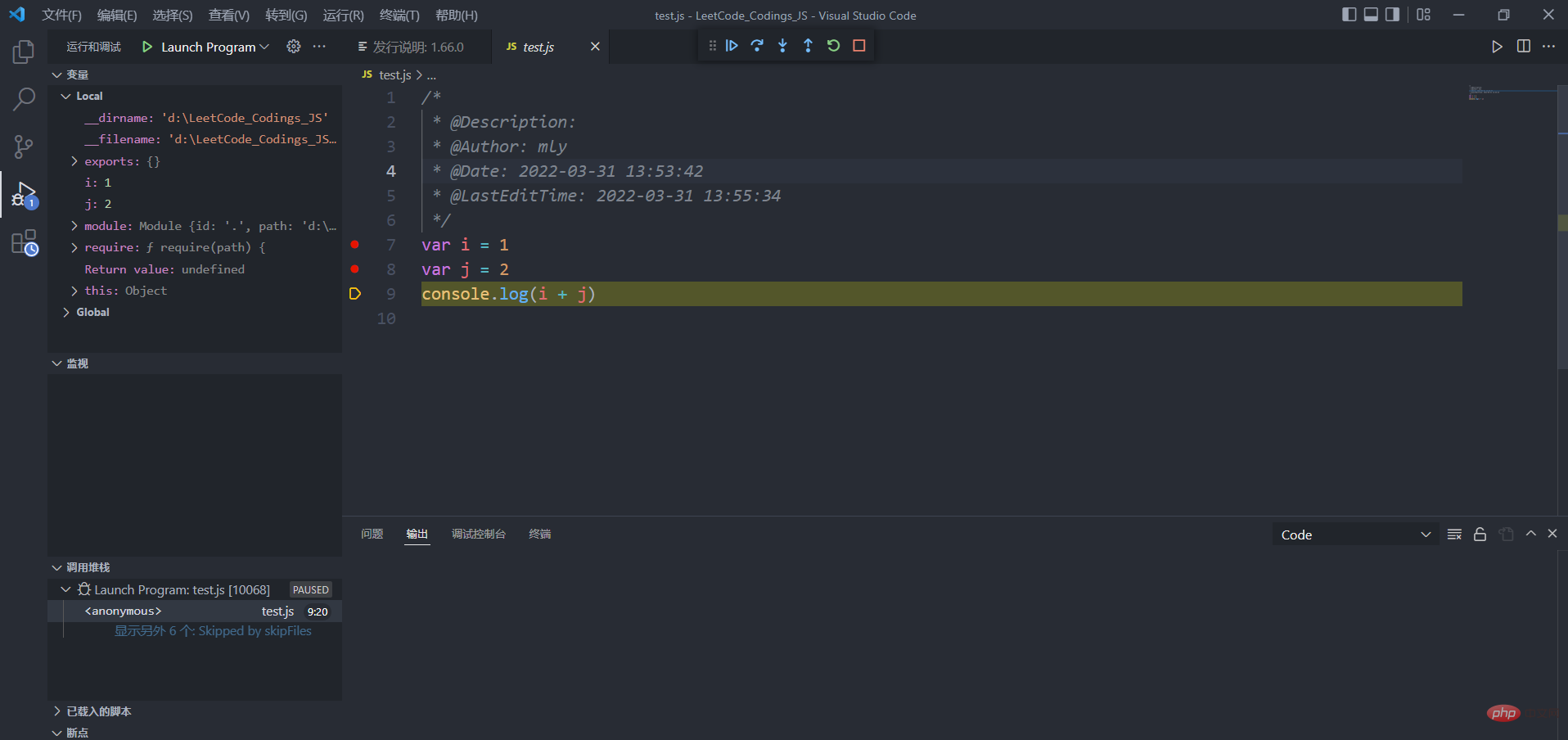
Sebenarnya, persekitaran yang dikonfigurasikan dalam artikel ini adalah terutamanya untuk penyahpepijatan titik putus bagi fail JS individu, terutamanya untuk penyahpepijatan kod dalam LeetCode.
Persekitaran saya:
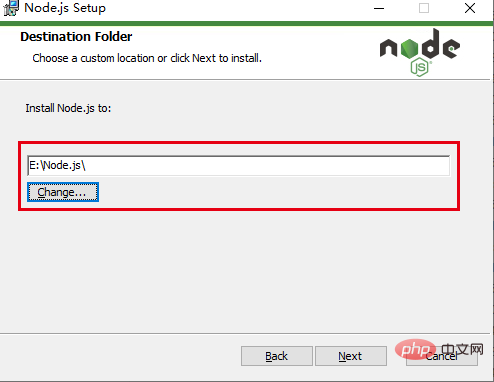
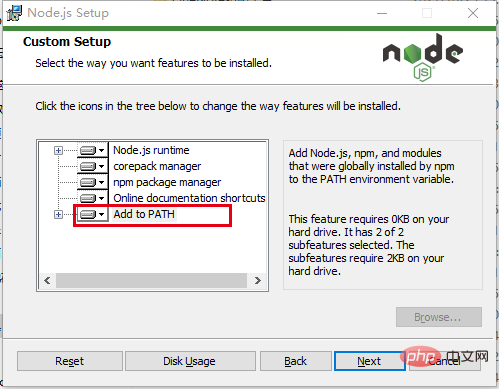
Saya tidak akan pergi ke butiran mengenai muat turun VScode Saya akan merakam pemasangan Node (sebenarnya saya telah memasangnya berkali-kali sebelum ini). [Pembelajaran yang disyorkan: tutorial vskod, Pengajaran pengaturcaraan]
https://nodejs.org/en/ 


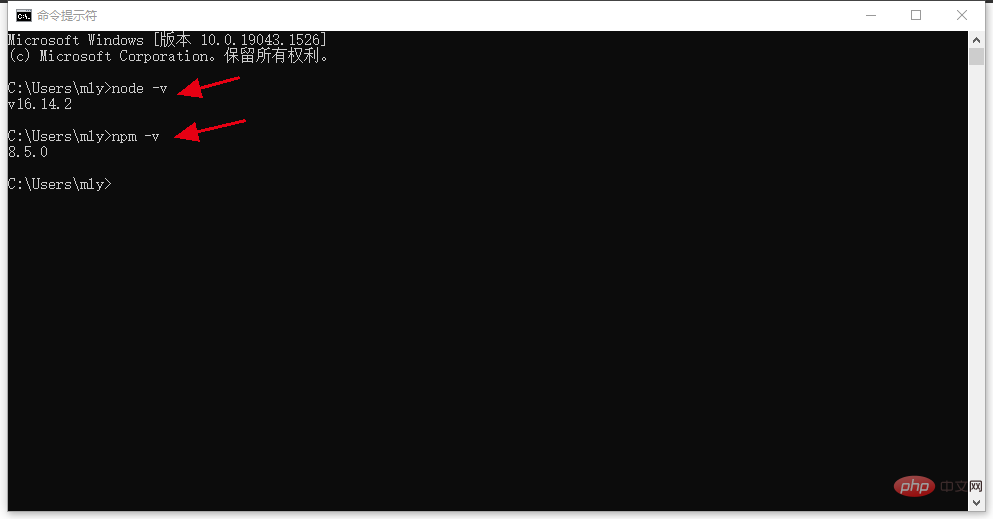
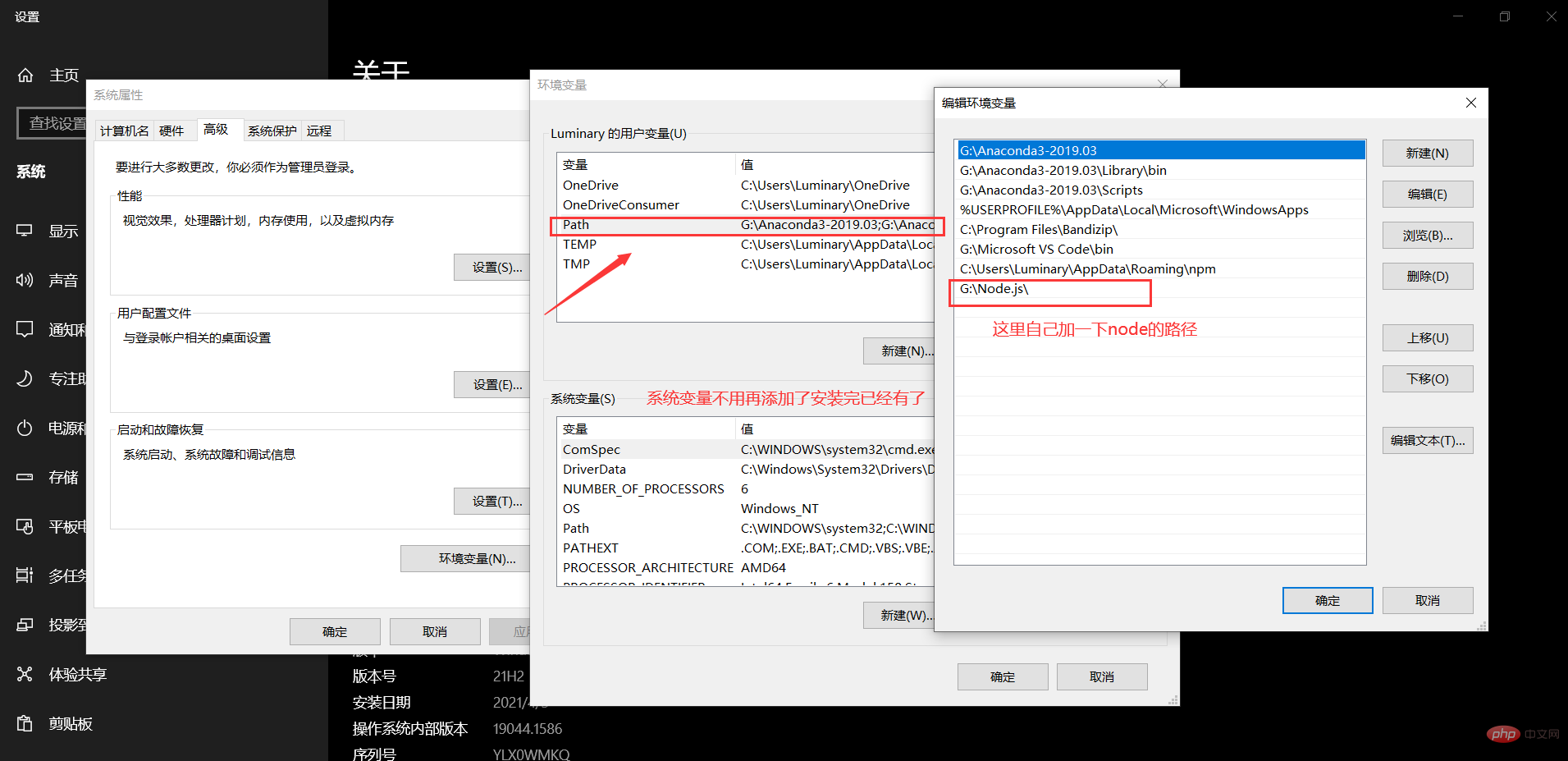
node -v dan npm -v pada baris arahan Jika nombor versi dipaparkan, pemasangan berjaya dan pembolehubah persekitaran yang betul sudah ada di tempatnya. 

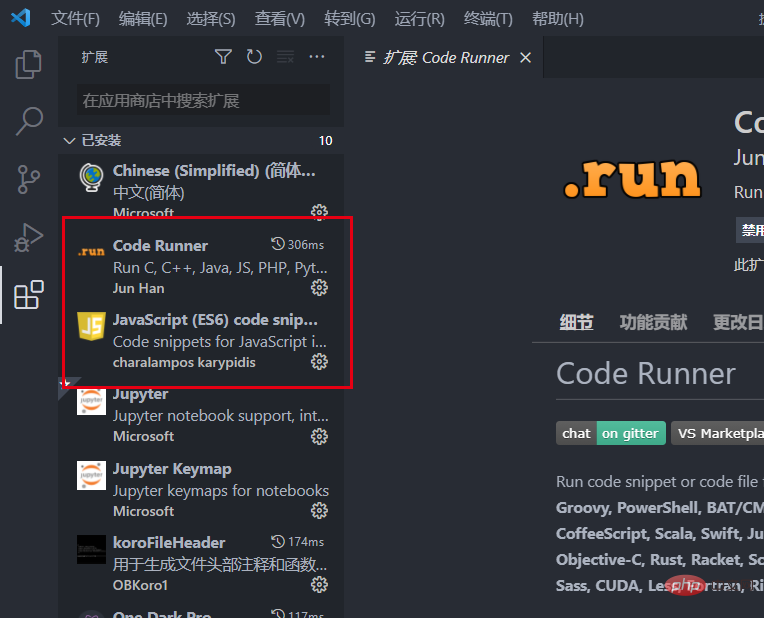
Code RunnerJavaScript(ES6) code snippets

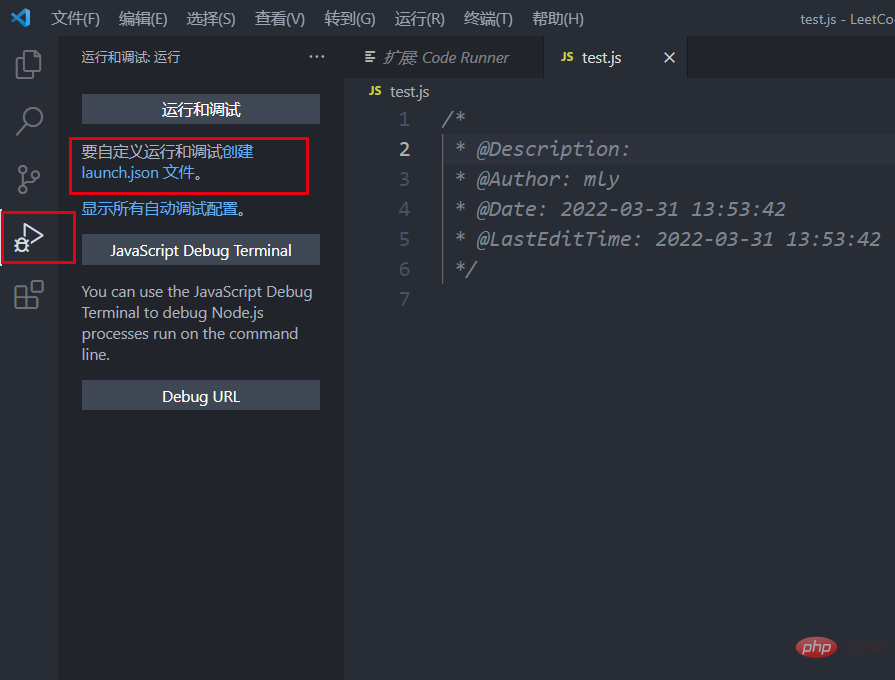
 kepada
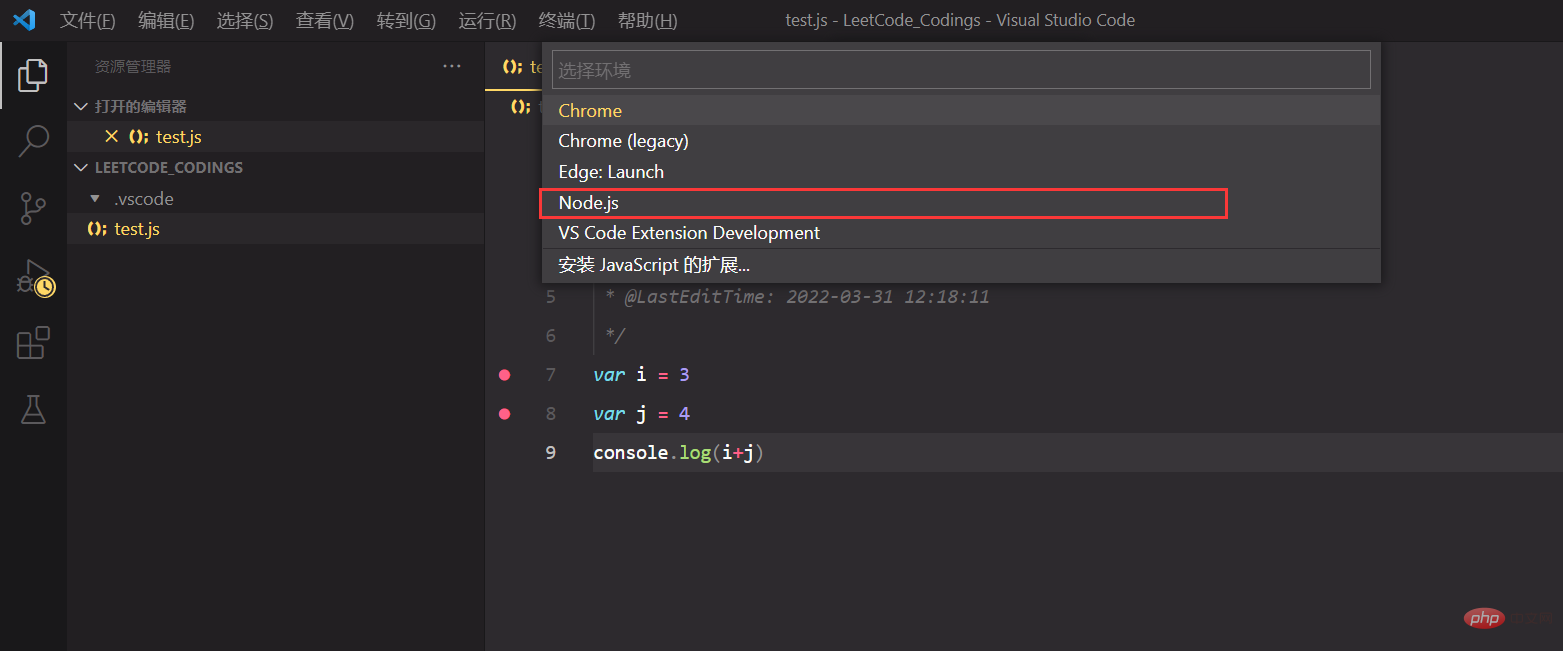
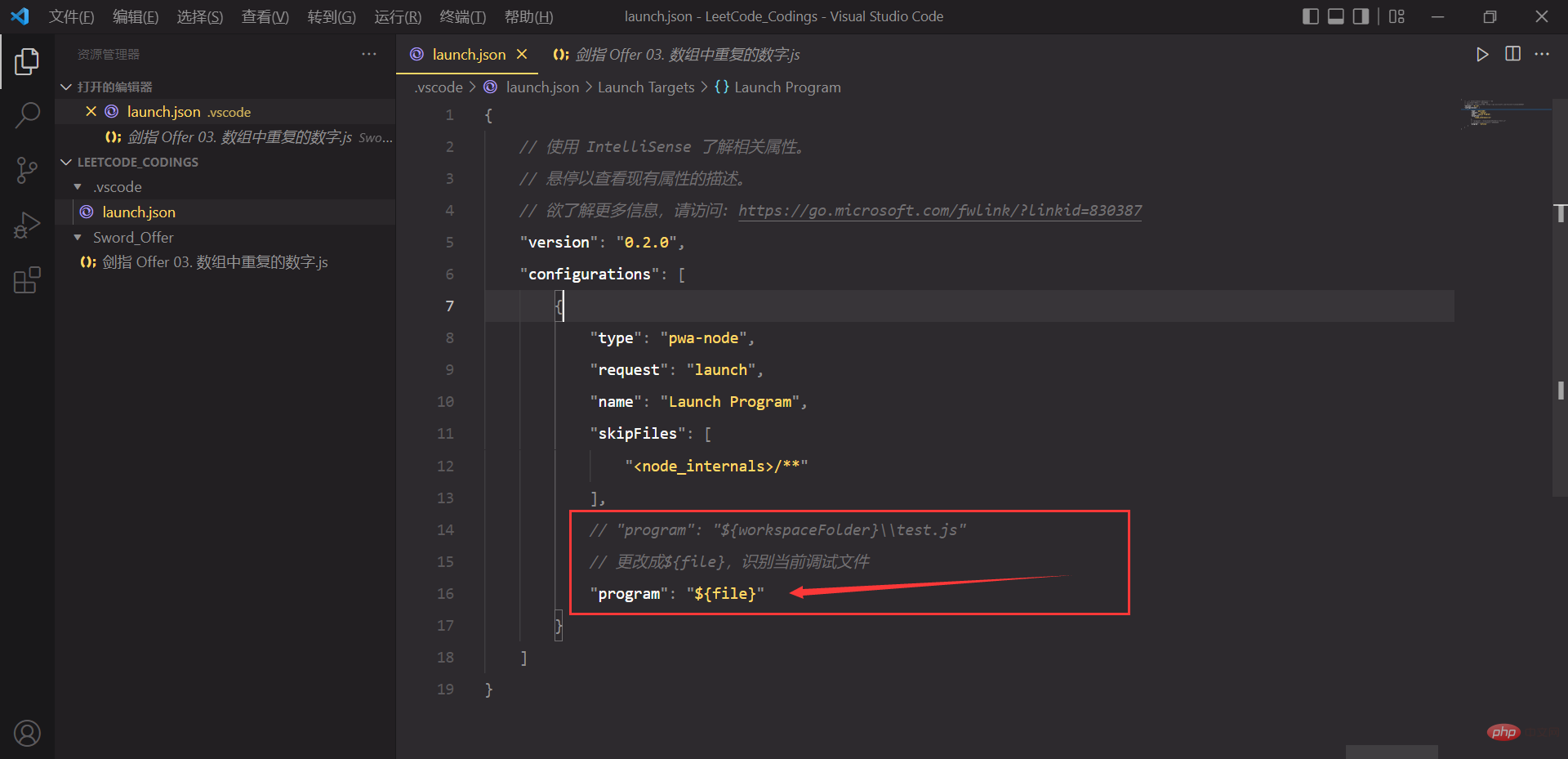
kepada program${file}


Sedikit emosi: Untuk kerja pengambilan musim luruh tahun ini, perjalanan pembelajaran bahagian hadapan telah bermula semula. Jika anda ingin melakukan kerja anda dengan baik, anda mesti mengasah alat anda terlebih dahulu, jadi saya perlu mula menulis blog tentang mengkonfigurasi persekitaran Seperti yang dijangkakan, artikel seterusnya adalah mengenai mengkonfigurasi Vue dalam VSCode. Saya menulis artikel banlakeji semasa latihan saya yang tidak begitu baik, jadi sekarang saya perlu menjalaninya semula dan menyiapkannya. Memandangkan anda telah memilih untuk bekerja dalam teknologi, anda perlu terus melakukannya secara sederhana Jika anda tidak boleh menyukai satu baris kerja, anda perlu melakukan satu baris kerja, cintai satu baris kerja sebanyak mungkin. , dan tergesa-gesa!
Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial asas vscode!
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara mengkonfigurasi persekitaran penyahpepijatan JS berdasarkan Node.js dalam VSCode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio