Bawa anda untuk nyahpepijat projek Nestjs dalam VSCode (tutorial)

Semua orang yang mempunyai projek bertulis seperti Node menggunakan Vscode tahu bahawa apabila kami ingin menyelesaikan masalah, kami kebanyakannya mencetaknya melalui console.log untuk melihat di mana masalahnya masalah yang terlibat adalah lebih kompleks, anda akan memilih untuk nyahpepijat dan cuba menyelesaikannya melalui nyahpepijat dalam Vscode Walau bagaimanapun, jika ia adalah projek Nest, selain mengkonfigurasi launch.json, anda mungkin mendapat gesaan Tugasan tidak ditemui" semasa penyahpepijatan.tsc: build-tsconfig.json".
package.json
Pertama konfigurasikan arahan dalam skrip package.json untuk dioptimumkan, supaya anda tidak perlu menaip perintah yang begitu panjang dalam terminal setiap kali. [Pembelajaran yang disyorkan: Tutorial vscode, Pengajaran pengaturcaraan]
{
"scripts": {
"start":"nest start",
"dev:debug": "pnpm run start:debug",
"start:debug": "nest start --debug --watch",
}}复制代码
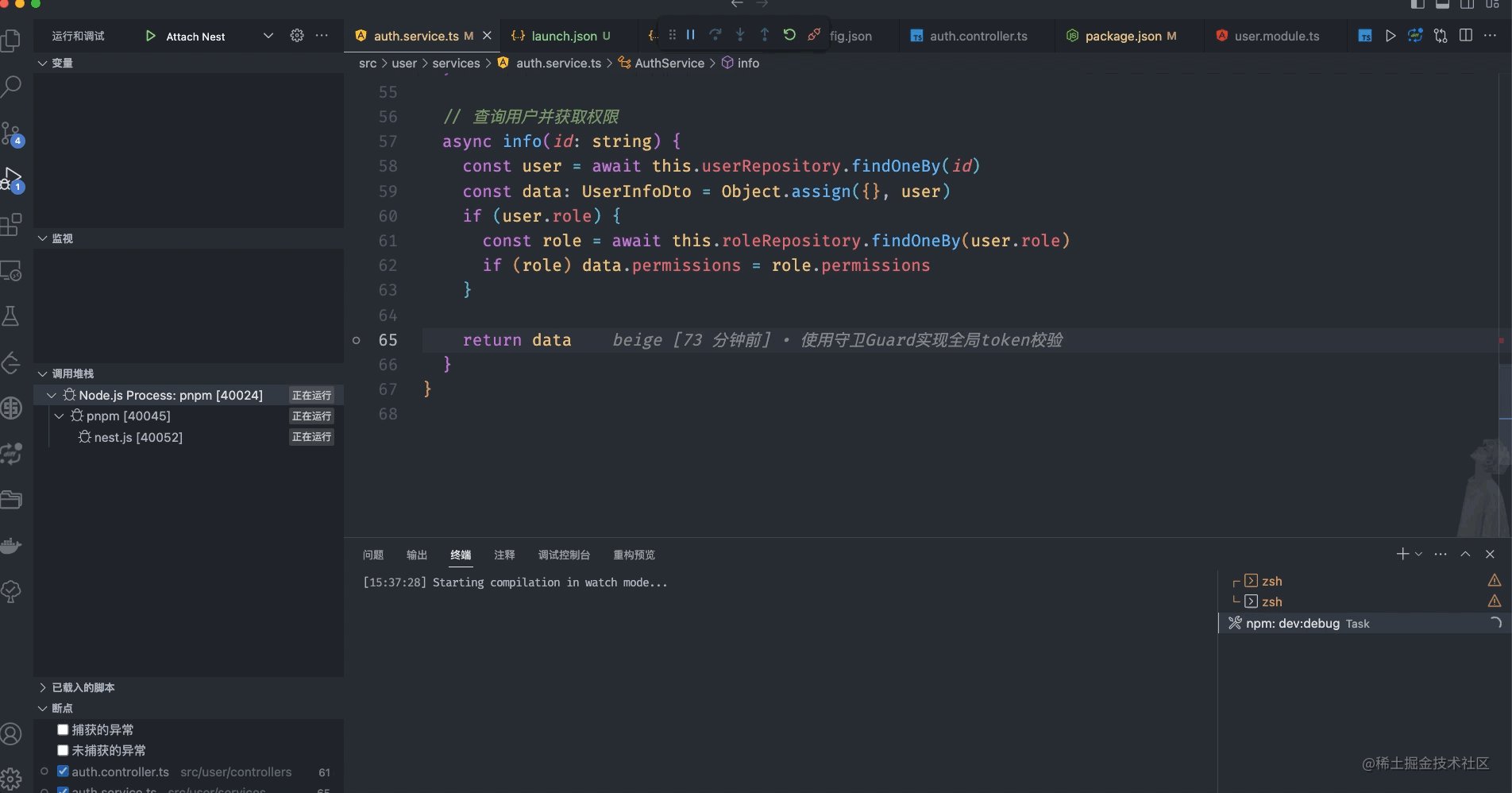
Kita boleh menambahnya semasa menjalankan projek menggunakan arahan nest dengan menjalankan pnpm run dev:debug `— debug` parameter untuk nyahpepijat, tetapi pada masa ini kami hanya menjalankan projek, dan ia tidak akan berhenti apabila titik putus ditetapkan dalam VSCode, dan panel Nyahpepijat tidak dijalankan
Lampirkan penyahpepijatan
- Buka panel arahan (command+shift+p), cari
Toggle Auto Attach, pilih dan tekan Enter untuk mendayakan

- Pilih Sentiasa: Dengan cara ini, selagi terminal menjalankan tugas melalui nodej, port penyahpepijatan ws akan dimulakan

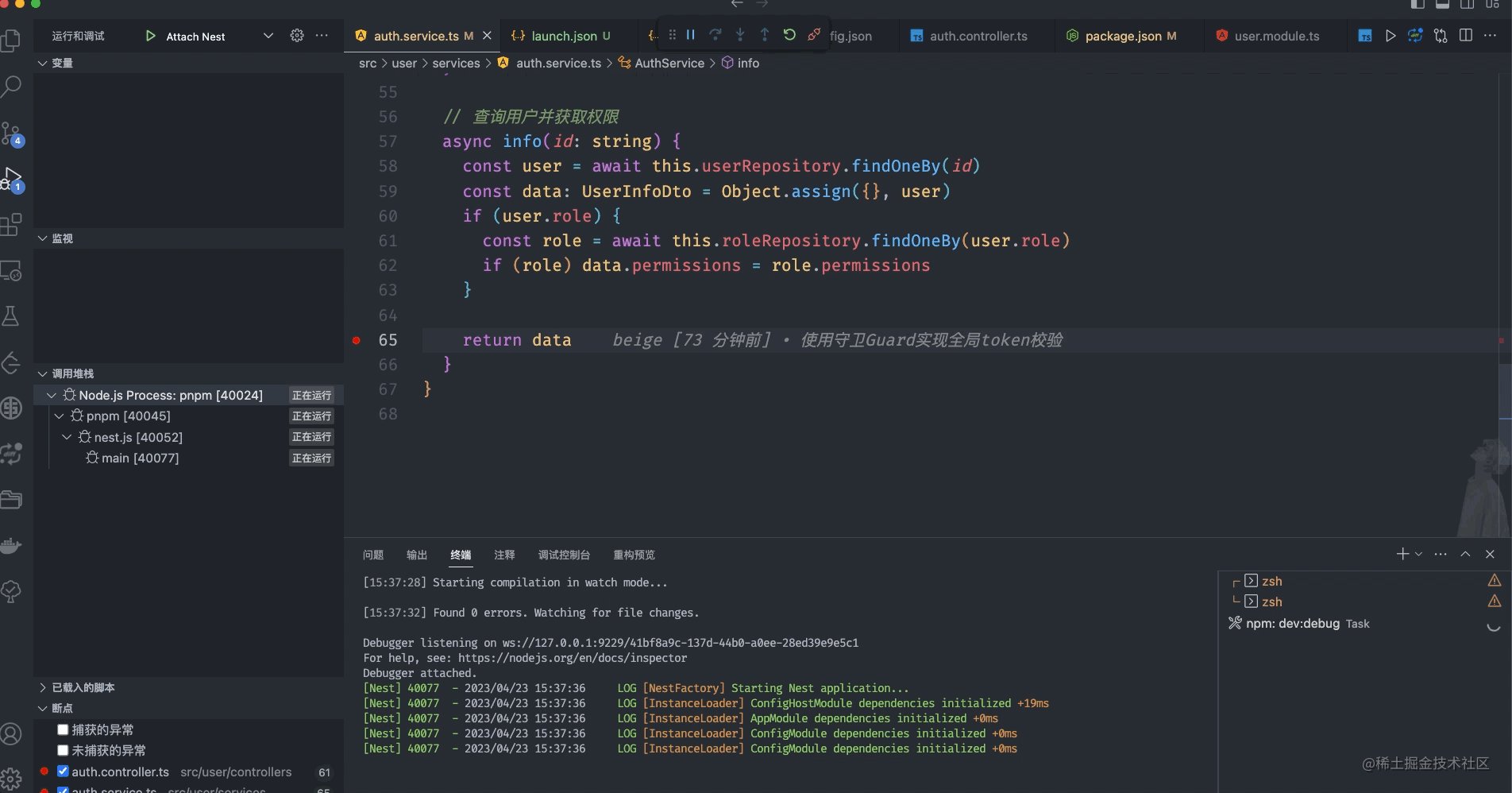
Pada masa ini, jika diluluskan, baris berikut akan muncul dalam terminal, Kemudian lawati http://localhost:9229/json, dan anda boleh melihat wb (wbsocket) yang digunakan untuk setiap penyahpepijatan yang dijalankan oleh VSCode penyahpepijatan pada dasarnya adalah penyahpepijatan melalui dwi -end communication
Debugger listening on ws://127.0.0.1:9229/8e908307-94a7-4513-a525-82953b2c02c7For help, see: https://nodejs.org/en/docs/inspector复制代码

launch.json
Kini kita boleh nyahpepijat proses penyahpepijatan yang hanya disediakan oleh VScode dengan mengkonfigurasi kaedah penyahpepijatan lunch.json kepada attach
{ "version": "0.2.0", "configurations": [
{ "type": "node", // 调试方式改为附加
"request": "attach", "name": "Attach Nest", "skipFiles": [ "<node_internals>/**"
], // 启动调试器之前运行任务进行编译TS项目
"preLaunchTask": "npm: dev:debug", "outFiles": [ "${workspaceFolder}/dist/**/*.js"
]
}
]
}复制代码
Beri perhatian kepada preLaunchTask Seperti yang kami nyatakan di atas, apabila penyahpepijatan dimulakan, gesaan akan dipaparkan mengatakan **Tugas "xxx tsconfig.json" tidak ditemui. **Kita perlu menyusun
tasks.json
melalui tsc sebelum menyahpepijat Melalui fail konfigurasi tugasan dalam Kod VS, anda boleh mentakrifkan satu set tugasan untuk dilaksanakan dalam editor.
{ "version": "2.0.0", "tasks": [
{ "type": "typescript", "tsconfig": "tsconfig.json", "problemMatcher": [ "$tsc"
], "group": "build", "label": "tsc: build", "options": { "emit": "true", "pretty": "true",
}
},
{ "type": "npm", "script": "dev:debug", "problemMatcher": [], "label": "npm: dev:debug", "detail": "pnpm run start:debug", "dependsOn": [ "tsc: build"
]
}
]
}复制代码
Berikut menerangkan dua tugas yang dikonfigurasikan di atas
-
tsc: build: Tugas penyusunan TypeScript, yang menggunakan konfigurasi dalam failtsconfig.jsonuntuk menyusun TypeScript kod. Jenis tugasan ialahtypescript, jadi ia akan menggunakan perintahtscuntuk melaksanakan penyusunan. Semasa penyusunan, jika terdapat sebarang ralat,$tscpemadan isu digunakan untuk mengenal pasti mesej ralat. -
npm: dev:debug: Menjalankan tugas penyahpepijatan aplikasi NestJS. Ia adalah jenisnpmdan boleh dijalankan menggunakan NPM, Benang atau PNPM. Tugas ini melaksanakan skripdev:debug, yang ditakrifkan oleh pembangun aplikasi NestJS dan dinyatakan dalam failpackage.json. Kebergantungan tugas ini ialahtsc: build, yang bermaksud sebelum menjalankan tugasnpm: dev:debug, tugastsc: buildperlu dilaksanakan untuk menyusun kod TypeScript.
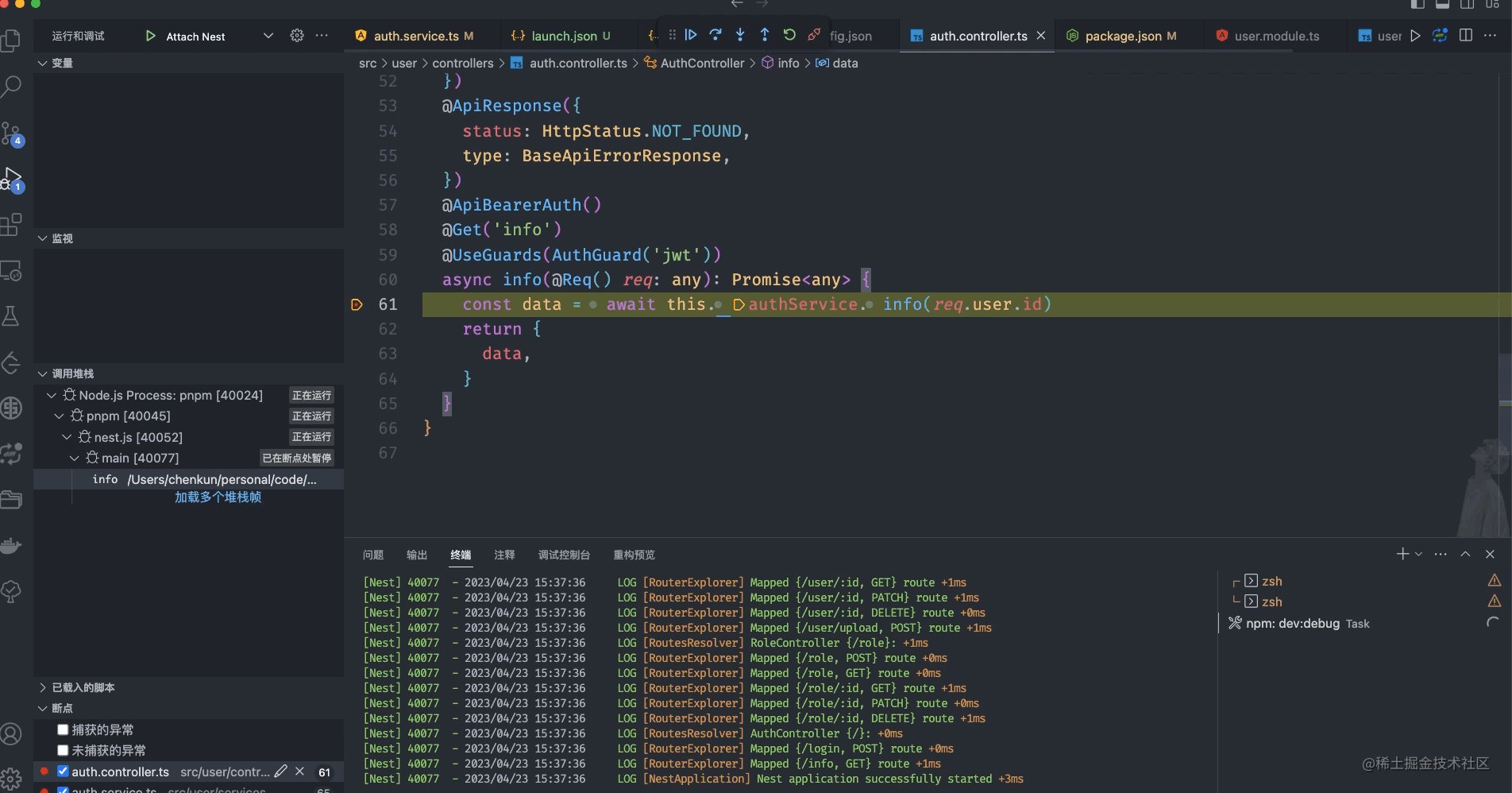
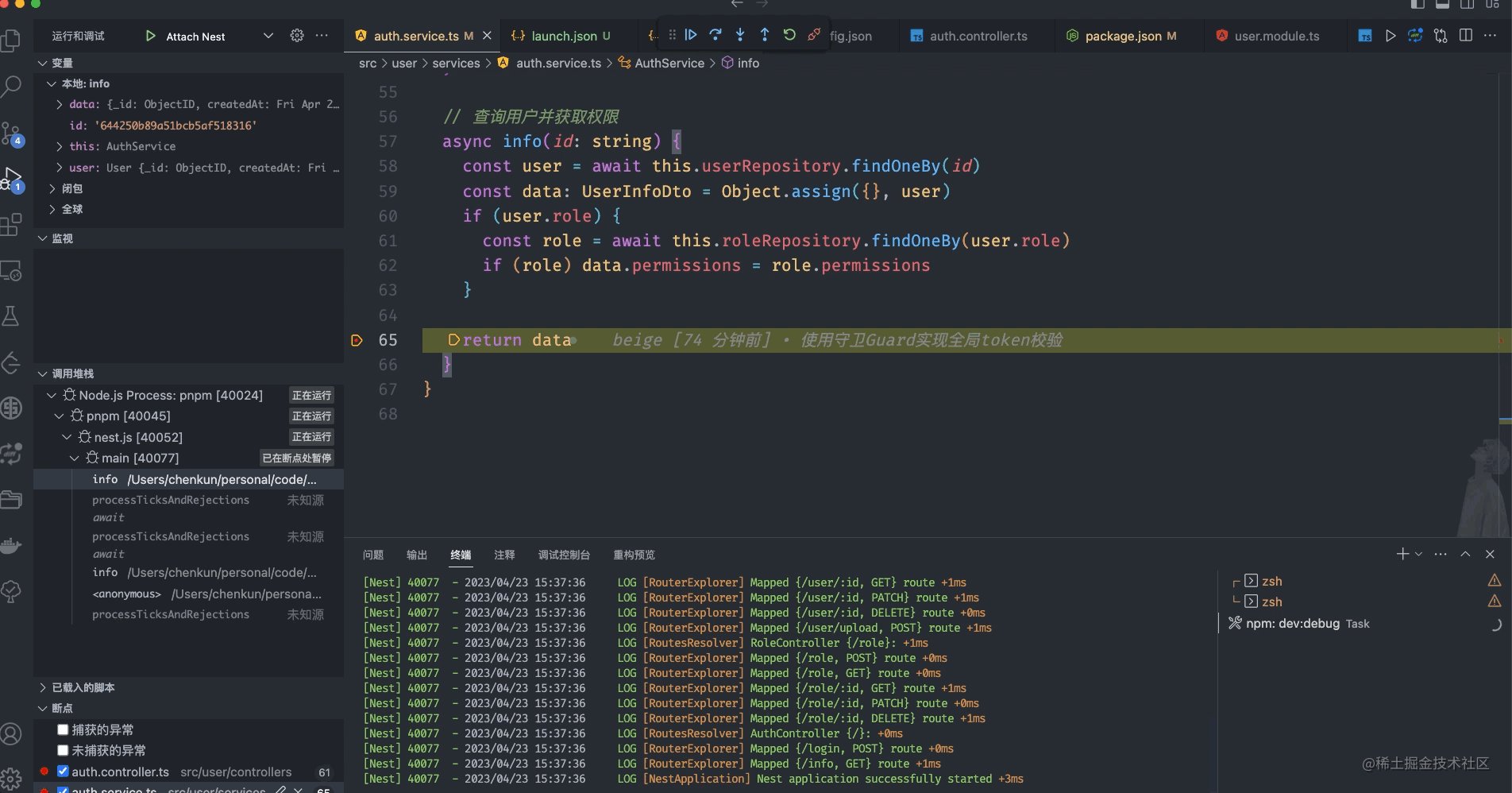
Pada ketika ini kita boleh memulakan versi nyahpepijat aplikasi NestJS dengan mengklik butang nyahpepijat dalam panel VScode dan menjalankan tugas npm: dev:debug menggunakan kod JavaScript yang disusun. Dengan cara ini, anda boleh melakukan operasi bina dan nyahpepijat dengan mudah dalam Kod VS dan menggunakan arahan mudah untuk memulakan keseluruhan proses.

Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial asas vscode!
Atas ialah kandungan terperinci Bawa anda untuk nyahpepijat projek Nestjs dalam VSCode (tutorial). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)
 Cara menjalankan skrip python dengan argumen di vscode
Jul 30, 2025 am 04:11 AM
Cara menjalankan skrip python dengan argumen di vscode
Jul 30, 2025 am 04:11 AM
TorunaPythonscriptwithargumentsinVSCode,configurelaunch.jsonbyopeningtheRunandDebugpanel,creatingoreditingthelaunch.jsonfile,andaddingthedesiredargumentsinthe"args"arraywithintheconfiguration.2.InyourPythonscript,useargparseorsys.argvtoacce
 Cara Menggunakan VSCode dengan WSL (Subsistem Windows untuk Linux)
Aug 01, 2025 am 06:26 AM
Cara Menggunakan VSCode dengan WSL (Subsistem Windows untuk Linux)
Aug 01, 2025 am 06:26 AM
Installwslandalinuxdistribusionbyrunningwsl-installinpowershellasadministrator, thenrestartandsetupthelinuxdistribusi.2Stallthe "extensioniNvscodetoenableIntrationWithwsl.3.openapojamslbywslbymslymslymslymslymslymslymslymslymslymslymslymslymslymsly
 Bagaimana cara menukar saiz fon dalam vscode?
Aug 02, 2025 am 02:37 AM
Bagaimana cara menukar saiz fon dalam vscode?
Aug 02, 2025 am 02:37 AM
Tochangethefontsizeinvscode, useoneofthesemethods: 1.opensettingsviactrl, (orcmd, onmac), carian "fontsize", dan lustthe "editor: fontsize" value.2.opensettings (json)
 Apakah perbezaan antara vscode dan visual studio
Jul 30, 2025 am 02:38 AM
Apakah perbezaan antara vscode dan visual studio
Jul 30, 2025 am 02:38 AM
Vscodeisalis, cross-platformcodeeditorwithide-likefeaturesviaextensions, idealforwebandopen-sourcevelopment; 2.visualstudioisafull-capeured, windows-onlyesignedforcomplex.net, c, andenterprisplications;
 Cara Debug Ujian Unit Di VSCOD
Aug 01, 2025 am 06:12 AM
Cara Debug Ujian Unit Di VSCOD
Aug 01, 2025 am 06:12 AM
CreateOrmodifyLaunch.jsoninvscodebyopeningtherunanddebugview, SelectingYourenVironment (mis., Python, node.js), danConfiguringitfo RyourtestFramework (mis., Pytest, jest) .2.SetBreakPointSinyourtestFile, SelectthedebugConfiguration, andStartDebuggingWithf5topaus
 Cara menggunakan pratonton markdown di vscode
Jul 29, 2025 am 02:05 AM
Cara menggunakan pratonton markdown di vscode
Jul 29, 2025 am 02:05 AM
Untuk menggunakan pratonton markdown dalam vscode, tiada pemasangan tambahan diperlukan. 1. Buka atau buat fail .md; 2. Gunakan kekunci pintasan CTRL Shift V (Windows/Linux) atau CMD Shift V (Mac), atau buka pratonton melalui menu klik kanan dan panel arahan; 3. Pratonton dikemas kini secara real time secara lalai, memastikan bahawa simpan automatik didayakan untuk terus disegerakkan; 4. Anda boleh menukar fungsi pemotongan penyegerakan dengan mengklik kanan kawasan pratonton, dan pratonton menyokong markdown gaya Github dan formula matematik (lanjutan markdownallinone perlu dipasang), dan boleh menyesuaikan gaya CSS, yang mudah dioperasikan dan lengkap.
 Cara debug skrip python di vscode
Aug 16, 2025 am 02:53 AM
Cara debug skrip python di vscode
Aug 16, 2025 am 02:53 AM
Untuk menyahpepijat skrip python, anda perlu terlebih dahulu memasang lanjutan python dan mengkonfigurasi penterjemah, kemudian buat fail launch.json untuk menetapkan konfigurasi debugging, kemudian tetapkan titik putus dalam kod dan tekan F5 untuk memulakan debugging. Skrip akan dijeda pada titik putus, membolehkan pembolehubah pemeriksaan dan pelaksanaan langkah demi langkah. Akhirnya, dengan memeriksa masalah dengan melihat output konsol, menambah log atau menyesuaikan parameter, dan lain -lain, untuk memastikan bahawa proses debugging adalah mudah dan cekap selepas persekitaran adalah betul.
 Cara menyambung ke pangkalan data SQL di vscode
Jul 28, 2025 am 02:58 AM
Cara menyambung ke pangkalan data SQL di vscode
Jul 28, 2025 am 02:58 AM
InstallThesqlToolSextensionandTheApriasiReArextensionForyourDataBaseTypeinvscode.2.OpentHeCommandPalette, pilih "Sqltools: NewConnection", PilihYourDatabasetype, Andentererconnectonnectsssssssshost, UserNameSssssssssssssssssssssssshost, UserNameShost, UserNameShost, userername, userername, username, username, username, username, username, username, username, username, username, username, username, username, username, username, username, username,







