

Untuk mengetahui lebih lanjut tentang sumber terbuka, sila lawati:
Komuniti Perisian Asas Sumber Terbuka 51CTO
Menurut "Pendidikan dan Pemulihan Autisme " Laporan Status Pembangunan Industri" menunjukkan bahawa satu daripada setiap 54 kanak-kanak di seluruh dunia mempunyai gangguan spektrum autisme Pada masa ini, bilangan pesakit yang mengalami gangguan spektrum autisme di China telah melebihi 13 juta, dan jumlah ini meningkat kepada hampir 200,000 setiap tahun.
Melalui penyelidikan, kami mendapati bahawa negara saya tidak mempunyai piawaian diagnostik bersatu untuk diagnosis gangguan spektrum autisme Penyelesaian diagnostik arus perdana di hospital dan institusi perubatan utama masih bergantung pada alat seperti penimbang, dengan kadar salah diagnosis yang tinggi. Walau bagaimanapun, pada masa ini terdapat kekurangan instrumen ujian saintifik dan tepat untuk diagnosis Akibatnya, purata umur pesakit yang didiagnosis dengan autisme adalah 4 hingga 5 tahun, yang jauh di belakang masa pemeriksaan awal dan diagnosis yang optimum iaitu 18 hingga 24 tahun. bulan Ini menjadikan kanak-kanak autisme terlepas tempoh rawatan pemulihan terbaik.
Berdasarkan titik kesakitan di atas, pasukan kami menggunakan bunyi pertuturan kanak-kanak sebagai data mentah, menggunakan model ketepatan tinggi yang dilatih oleh pembelajaran mendalam untuk menganalisis secara perbandingan perbezaan ciri akustik antara kanak-kanak yang mengalami gangguan spektrum autisme dan kanak-kanak normal, dan menggunakan analisis audio Teknologi mengekstrak parameter ciri akustik untuk analisis Berdasarkan Runhe Dayu DAYU200, ia membimbing doktor untuk menjalankan pemeriksaan awal kanak-kanak untuk diuji dari perspektif akustik, yang boleh memajukan usia saringan dan diagnosis sebenar pesakit autisme kepada 1 hingga 1 tahun. 2 tahun, membenarkan spektrum autisme Kanak-kanak kurang upaya boleh didiagnosis sangat awal, supaya intervensi dan rawatan awal dapat dijalankan untuk meminimumkan kesan kecacatan perkembangan yang dilahirkan kepada pesakit dan seluruh keluarga.
Pasukan Watch Starlight telah ditubuhkan pada Jun 2021 di Mekel Studio of Zhengzhou University of Light Industry Ia merupakan syarikat inovasi dan keusahawanan di kampus yang memfokuskan pada penyelidikan dan pembangunan pasukan teknologi diagnostik gangguan spektrum autisme. Para guru dan pelajar Studio Mekor juga mesti memaksimumkan nilai dalam keadaan yang sangat terhad. Studio sedang dalam perjalanan yang panjang ke arah penuaan, pemulihan warga tua, dan penjagaan kumpulan istimewa. Ia bermula dengan pergi ke hospital dengan surat pengenalan untuk menghubungi dan bekerjasama, dan melawat pesakit sedikit demi sedikit. Hari ini, Mekor Studio telah mengambil bahagian dalam inovasi dan pembangunan bersama lebih daripada 60 projek perubatan, lebih daripada 40 daripadanya adalah projek penjagaan untuk kumpulan khas. Ia telah melengkapkan pengumpulan lebih daripada 2,000 sampel data pesakit dalam bidang strok, autisme dan penyakit Parkinson, dan mengumpul lebih daripada 300 kes perubatan yang boleh digunakan.

Video pengenalan Huawei Cloud.
Temuduga Brain JiTi - Apa yang menerangi hutan belantara ialah obor di mata pemaju muda.
Projek ini menggunakan rangkaian saraf dan teknologi analisis audio untuk mengekstrak parameter ciri akustik kanak-kanak dengan gangguan spektrum autisme untuk analisis, dan memilih ciri akustik yang paling mewakili dan prestasi pengecaman klasifikasi. Model optimum membantu doktor dalam diagnosis awal kanak-kanak dengan gangguan spektrum autisme dari perspektif akustik dan mereka bentuk model pembelajaran mesin untuk klasifikasi. Model ini dibina dan rangkaian terakhir mencapai ketepatan 93.8%. Doktor boleh menyemak keputusan pada DAYU200, halaman web, program exe desktop dan telefon mudah alih Hongmeng APP Kadar ketepatan meramalkan gangguan spektrum autisme adalah lebih daripada 70%. elakkan terlepas tempoh intervensi yang optimum.
Rajah rangka kerja teknikal pembangunan dan reka bentuk adalah seperti berikut:

Ia dibahagikan kepada langkah-langkah berikut:
Modul pengumpulan data audio projek kami terutamanya terdiri daripada tiga bahagian, iaitu pembesar suara, pemproses isyarat digital tatasusunan tiga mikrofon dan papan pembangunan audio Esp32-Korvo. Dan data audio dikumpul melalui algoritma pembatalan gema, algoritma peningkatan pertuturan, algoritma pengurangan hingar dan algoritma perolehan automatik audio untuk memastikan kualiti data audio subjek. Dan hantar data audio ke pelayan awan melalui Bluetooth atau WLAN untuk pemprosesan selanjutnya. Dari segi susun atur dalaman, dengan mengukur dengan tepat dimensi papan pembangunan, pembesar suara, dan bateri boleh dicas semula, kami merancang dan mereka bentuk kedudukan bahagian dalaman secara rasional, dan memodelkan dan menyimpan ruang dalaman dengan tepat.
Paparan produk adalah seperti berikut:

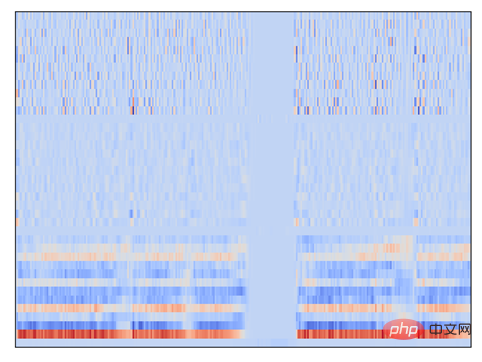
Kami memuat naik data audio yang diperolehi oleh pemerolehan data. modul ke Pada pelayan awan Huawei kami, kami menggunakan algoritma pengurangan hingar yang dibangunkan sendiri untuk melakukan pengurangan hingar sekunder pada bunyi yang dikumpul untuk mengeluarkan beberapa hingar seperti hingar Gaussian, hingar putih, dsb., dan kemudian menggunakan OpenSmile untuk mengekstrak ciri akustik, dan yang terhasil diproses Data akan digunakan untuk melukis imej MFCC menggunakan perpustakaan Librosa.
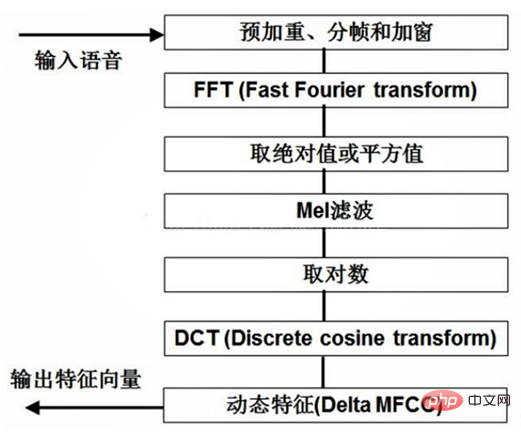
Mula-mula, sebelum menukar audio kepada imej, maklumat spektrum bunyi (bunyi latar belakang) dalam pertuturan sampel pesakit autistik diperoleh melalui penolakan spektrum Berouti, dan kemudian ditolak daripada ruang frekuensi. Pada masa yang sama, untuk mengelakkan kesukaran pengekstrakan, teknologi pra-penekanan digunakan untuk menambah penapis pra-penekanan pada audio asal untuk meningkatkan bahagian frekuensi tinggi, dan kemudian tingkap berasaskan bingkai digunakan untuk mengelakkan perubahan isyarat objek analisis daripada hilang secara tiba-tiba. Kemudian, isyarat analog berterusan ditukar kepada isyarat digital, dan spektrum setiap bingkai diperoleh dengan melakukan transformasi Fourier pantas pada setiap isyarat bingkai selepas pembahagian bingkai dan tingkap melalui transformasi Fourier pantas. Dan ambil segi empat sama modulo spektrum isyarat pertuturan untuk mendapatkan spektrum kuasa isyarat pertuturan. Kemudian penapis laluan jalur segi tiga digunakan untuk melicinkan spektrum dan menghapuskan kesan harmonik, menyerlahkan pembentuk ucapan asal. Oleh itu, nada atau nada sesuatu ucapan tidak akan diwakili dalam pekali Mel Cepstrum. Dalam erti kata lain, sistem pengecaman dan diagnosis penapisan ciri akustik yang dicirikan oleh pekali Mel cepstrum tidak akan terjejas oleh nada berbeza pertuturan input. Di samping itu, jumlah pengiraan boleh dikurangkan.
Akhirnya, pekali MFCC diperoleh melalui transformasi kosinus diskret (DCT).
Proses khusus untuk menukar audio kepada imej ditunjukkan di bawah:

Imej MFCC yang diekstrak daripada ciri akustik dan dilukis adalah seperti berikut:

Dalam program ramalan model pembelajaran mendalam, ramalkan kebarangkalian gangguan spektrum autisme dalam subjek ujian, menggunakan rangkaian neural convolutional CNN untuk imej pengiktirafan. Mengandungi 4 lapisan konvolusi dan 3 lapisan bersambung sepenuhnya. Setiap lapisan konvolusi diikuti oleh LeakyRelu (fungsi pengaktifan) untuk meningkatkan ketaklinearan setiap dua lapisan konvolusi diikuti oleh lapisan gabungan maksimum untuk mengurangkan peta ciri untuk membentuk modul kumpulan Konvolusi , bilangan saluran keluaran lapisan berbelit ialah 64, 32, 128, 64 mengikut urutan Peta ciri keluaran lapisan berbelit diratakan menjadi vektor sebelum memasuki lapisan bersambung sepenuhnya, dan kemudian memasuki lapisan lapisan transformasi linear dengan. Lapisan. Kurangkan dimensi vektor Setiap transformasi linear diikuti oleh lapisan Dropout untuk mengelakkan overfitting Panjang keluaran transformasi linear masing-masing adalah 128, 64, dan 1 Vektor satu dimensi keluaran akhir dan mengeluarkan kanak-kanak dengan gangguan spektrum autisme dan kebarangkalian kanak-kanak normal. Algoritma berdasarkan rangkaian saraf dalam menggunakan keupayaan pembelajaran komputer yang kuat untuk mempelajari ciri-ciri akustik pesakit autistik dan orang normal, untuk mencapai pengiktirafan berkesan terhadap data pertuturan pesakit autistik.
 Ubah suai ikon perisian dan nama perisian di bawah fail config.json .
Ubah suai ikon perisian dan nama perisian di bawah fail config.json .
"abilities": [
{
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
],
"orientation": "unspecified",
"visible": true,
"srcPath": "MainAbility",
"name": ".MainAbility",
"srcLanguage": "js",
"icon": "$media:icon1",
"description": "$string:MainAbility_desc",
"formsEnabled": false,
"label": "$string:MainAbility_label",
"type": "page",
"launchType": "standard"
}
]
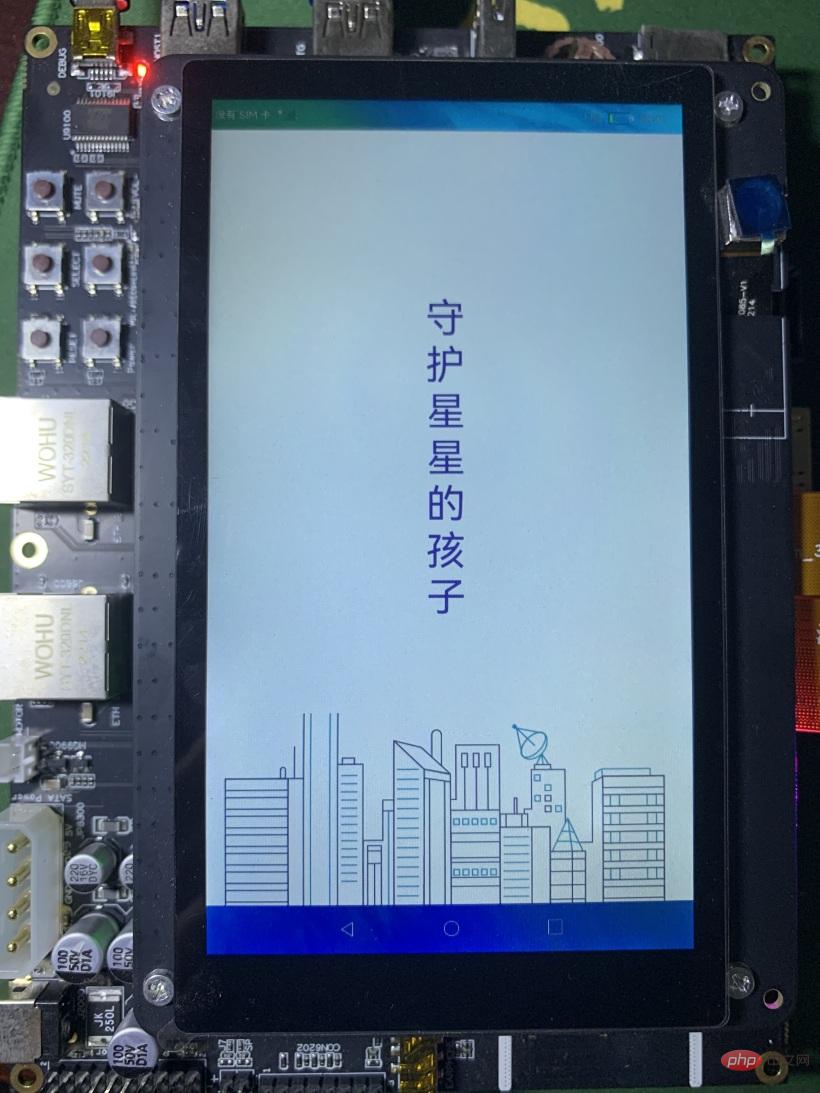
 kod sumber hml:
kod sumber hml:
div id="wrapper">
div id="div1" onclick="divclick">
text id="text1">{{title}}text>
image id="image1" src="common/images/background.png">image>
div>
div>
#wrapper {
flex-direction: column;
width: 100%;
}
#div1 {
width: 100%;
height: 100%;
position: relative;
display: flex;
visibility: visible;
opacity: 1;
flex-direction: column;
align-items: flex-start;
}
#text1 {
height: 600px;
width: 60px;
position: relative;
visibility: visible;
font-size: 60px;
/*line-height: -1px;*/
text-align: center;
padding-left: 0;
margin-left: 45%;
margin-top: 200px;
color: #7468BE;
letter-spacing:10px;
}
#image1 {
width: 100%;
height: 300px;
top: 80px;
padding-bottom: 0;
}
import router from '@system.router';
export default {
data: {
title: "守护星星的孩子",
},
divclick(){
router.push({
uri:'pages/sign_in/sign_in',//指定要跳转的页面
})
}
}
 kod sumber hml:
kod sumber hml:
div id="wrapper">
div id="div1">
text id="text1">登录text>
input id="input1" placeholder="{{title1}}" onchange="accountChange" value="XXXXX" >input>
input id="input2" type="password" placeholder="{{pass}}" onchange="passwordChange" value="XXXXX" >input>
text id="text3">{{message}}text>
button id="button1" value="{{enter}}" onclick="btnclick">button>
div>
div>
#wrapper {
flex-direction: column;
width: 100%;
}
#div1 {
width: 100%;
height: 100%;
flex-direction: column;
}
#text1 {
height: 100px;
width: 150px;
font-size: 58px;
text-align: center;
font-weight: 600;
font-style: normal;
top: 250px;
position: absolute;
margin-left: 80px;
}
#input1 {
width: 70.69827263766581%;
height: 80px;
background-color: #f5f5f5;
font-size: 26px;
position: absolute;
top: 400px;
margin-left: 80px;
}
#input2 {
width: 70.69827263766581%;
height: 80px;
background-color: #f5f5f5;
font-size: 26px;
position: absolute;
top: 500px;
margin-left: 80px;
}
#text3 {
height: 45.43705332600329px;
width: 100%;
font-size: 28px;
color: #C8C8C8;
font-weight: bold;
font-size-step: 0;
position: absolute;
top: 620px;
margin-left: 15%;
}
#button1 {
width: 50%;
height: 80px;
border-radius: 50px;
font-size: 38px;
font-weight: normal;
background-color: #7468BE;
margin-left: 150px;
top: 700px;
display: flex;
position: absolute;
}
import prompt from '@system.prompt';
import fetch from '@system.fetch';
import router from '@system.router';
export default {
data: {
title1: "请输入用户名",
pass: "请输入MIMA",
message: "未注册的手机号验证后自动创建账号",
enter: "登录",
Account: "XXXX",
Password: "XXXX",
result: ""
},
accountChange(e) {
this.Account = e.value
},
passwordChange(e) {
this.Password = e.value
},
btnclick() {
router.push({
uri:'pages/page/page',//指定要跳转的页面
})
console.info(this.Account)
console.info(JSON.stringify({"username":this.Account,"password":this.Password}));
fetch.fetch({
url: `https://XXXXXX:80/login?username=` + this.Account + `&password=` + this.Password,
method: 'POST',
responseType:"json",
success: (response) => {
console.info("fetch success");
console.info(JSON.stringify(response.data));
this.result = JSON.parse(response.data);
console.info(JSON.stringify(this.result.data));
if (this.result.data == "True") {
console.info("Login Success");
router.push({
uri: 'pages/index2/index2', //指定要跳转的页面
});
} else {
console.info("Login Failed");
prompt.showToast({
message: "MIMA错误",
duration: 3000,
});
}
}
});
}
}
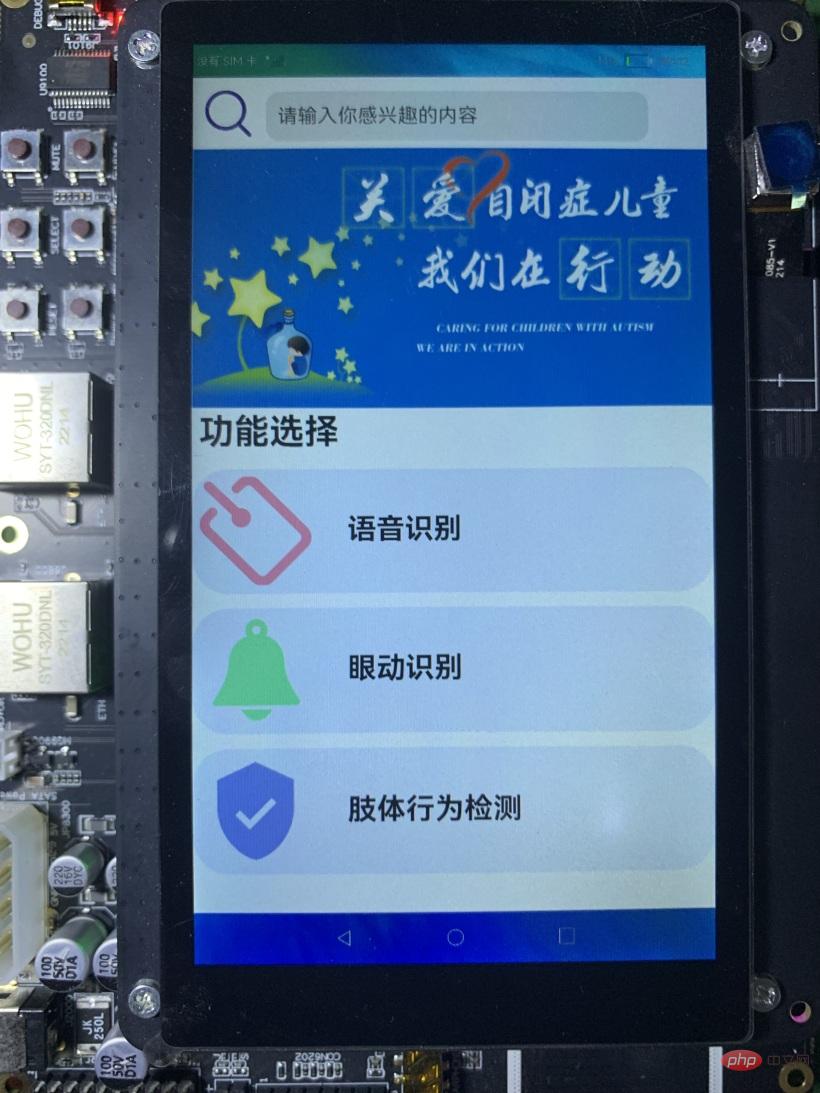
 Kod sumber hml:
Kod sumber hml:
element name='comp' src='../../components/tabbar/tabbar.hml'>element>
div id="wrapper">
image id="image1" src="common/images/21.png">image>
input id="input1" placeholder="{{title}}">input>
image id="image2" src="common/images/22.png">image>
swiper class="container" index="{{index}}" autoplay="true">
div class="swiper-item primary-item">
image src="common/images/23.png">image>
div>
div class="swiper-item warning-item">
image src="common/images/sw4.png">image>
div>
div class="swiper-item success-item">
image src="common/images/sw3.png">image>
div>
swiper>
text id="text1">功能选择text>
div id="div1" onclick="divclick">
image id="image5" src="common/images/26.png">image>
text id="text2">语音识别text>
text id="text3">点击进入语音识别text>
image id="image30" src="common/images/h4.png">image>
div>
image id="image7" src="common/images/h2.png">image>
div id="div2">
image id="image8" src="common/images/27_h.png">image>
text id="text4">眼动识别text>
text id="text5">该功能待开发text>
image id="image32" src="common/images/h5.png">image>
div>
image id="image10" src="common/images/h2.png">image>
div id="div3">
image id="image11" src="common/images/28_h.png">image>
text id="text6">肢体行为检测text>
text id="text7">该功能待开发text>
image id="image31" src="common/images/h6.png">image>
div>
image id="image13" src="common/images/h2.png">image>
comp index="0">comp>
div>
#wrapper {
flex-direction: column;
width: 100%;
height: 100%;
position: absolute;
}
#image1 {
width: 40px;
height: 40px;
margin-left: 10px;
margin-top: 10px;
padding: 5px;
}
#input1 {
width: 66.65016628828752%;
height: 36.51376146788991px;
margin-top: -35px;
margin-left: 60px;
}
#image2 {
width: 40px;
height: 35px;
margin-top: -35px;
object-fit: fill;
margin-left: 305px;
padding: -3px;
}
#image3 {
width: 360px;
height: 180.91743119266056px;
margin-top: 10px;
}
#text1 {
height: 30px;
width: 100px;
font-size: 22px;
margin-top: 14px;
margin-left: 15px;
font-weight: 600;
}
#div1 {
width: 100%;
height: 100px;
margin-top: 8px;
}
#image5 {
width: 35.59633027522935px;
height: 38.89908256880733px;
margin-top: 40px;
margin-left: 30px;
object-fit: fill;
}
#text2 {
height: 30px;
width: 100px;
font-size: 20px;
margin-top: 25px;
margin-left: 20px;
color: #7468BE;
font-weight: bold;
}
#text3 {
height: 30px;
width: 128.07339449541286px;
font-size: 15px;
margin-top: 60px;
margin-left: -100px;
color: #999999;
}
#image30 {
width: 100px;
height: 100px;
object-fit: fill;
margin-left: 19px;
margin-top: 6px;
padding: 1px;
border-radius: 50px;
}
#image7 {
width: 360px;
height: 30px;
object-fit: fill;
}
#div2 {
width: 100%;
height: 100px;
}
#image8 {
width: 60.36697247706422px;
height: 63.669724770642205px;
margin-top: 20px;
object-fit: fill;
margin-left: 19px;
padding: 8px;
}
#text4 {
height: 30px;
width: 100px;
font-size: 20px;
color: #7468BE;
font-weight: bold;
margin-top: 25px;
margin-left: 4px;
}
#text5 {
height: 30px;
width: 100px;
font-size: 15px;
color: #999999;
margin-top: 60px;
margin-left: -100px;
}
#image31 {
width: 100px;
height: 100px;
margin-top: 6px;
margin-left: 48px;
object-fit: fill;
border-radius: 50px;
}
#image10 {
width: 360px;
height: 30px;
object-fit: fill;
}
#div3 {
width: 100%;
height: 100px;
}
#image11 {
width: 62.01834862385321px;
height: 57.06422018348623px;
object-fit: fill;
margin-left: 19px;
padding: 6px;
margin-top: 16px;
}
#text6 {
height: 30px;
width: 123.11926605504587px;
font-size: 20px;
color: #7468BE;
font-weight: bold;
margin-top: 16px;
}
#text7 {
height: 30px;
width: 100px;
font-size: 15px;
color: #999999;
margin-left: -125px;
margin-top: 50px;
}
#image32 {
width: 100px;
height: 100px;
object-fit: fill;
margin-left: 53px;
margin-top: 0;
border-radius: 50px;
}
#image13 {
width: 360px;
height: 30px;
object-fit: fill;
/*padding-top: 90%;*/
/*padding-top: 500px;*/
}
.container1 {
flex-direction: column;
justify-content: center;
align-items: center;
}
.container {
left: 0px;
top: 0px;
width: 454px;
height: 200px;
padding-top: 3%;
}
.swiper-item {
width: 454px;
height: 200px;
justify-content: center;
align-items: center;
}
 Terdapat terlalu banyak kod sumber dan artikel terlalu panjang, jadi kod sumber tidak akan disertakan dalam halaman berikut.
Terdapat terlalu banyak kod sumber dan artikel terlalu panjang, jadi kod sumber tidak akan disertakan dalam halaman berikut.
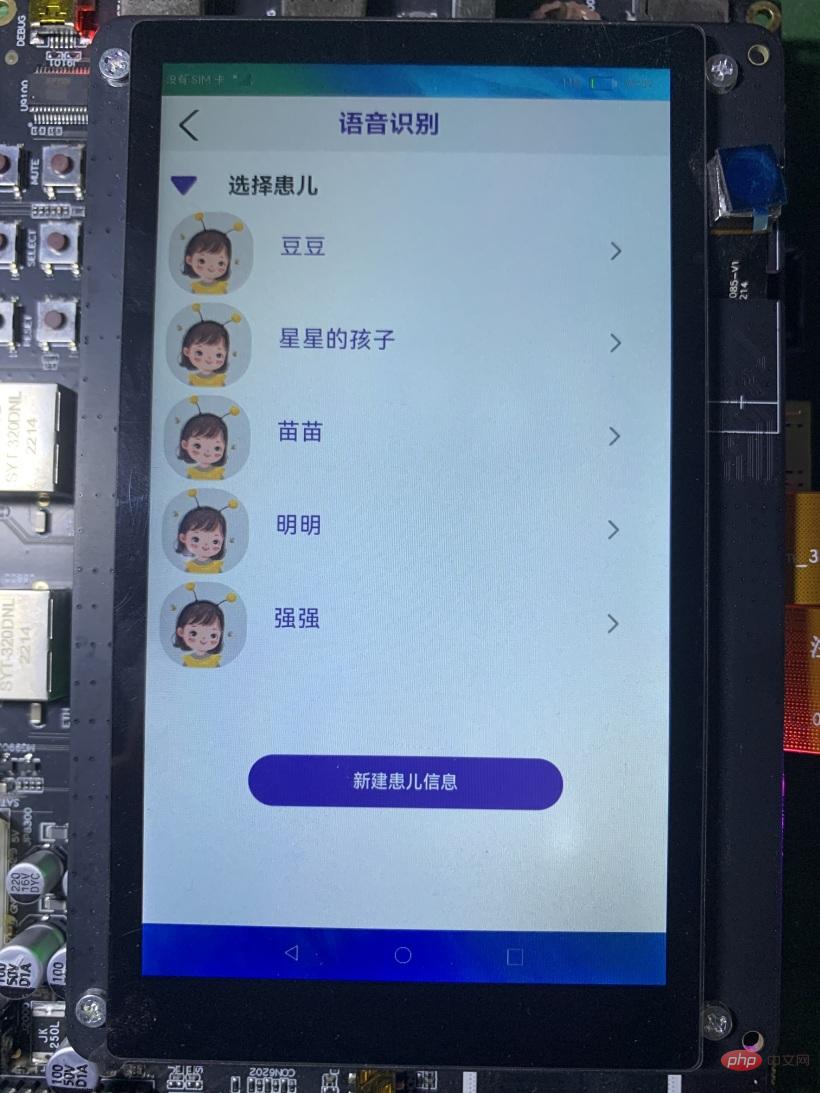
Halaman situasi semasa kanak-kanak
 Sambungkan halaman peranti
Sambungkan halaman peranti
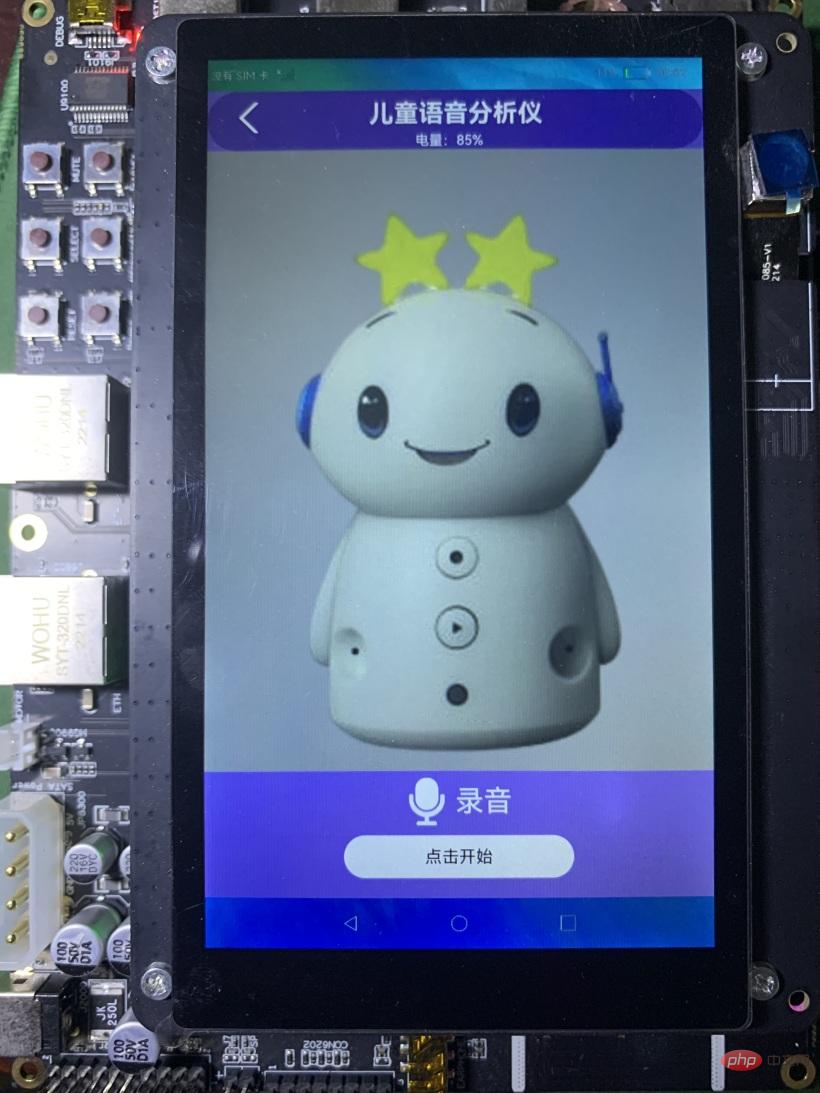
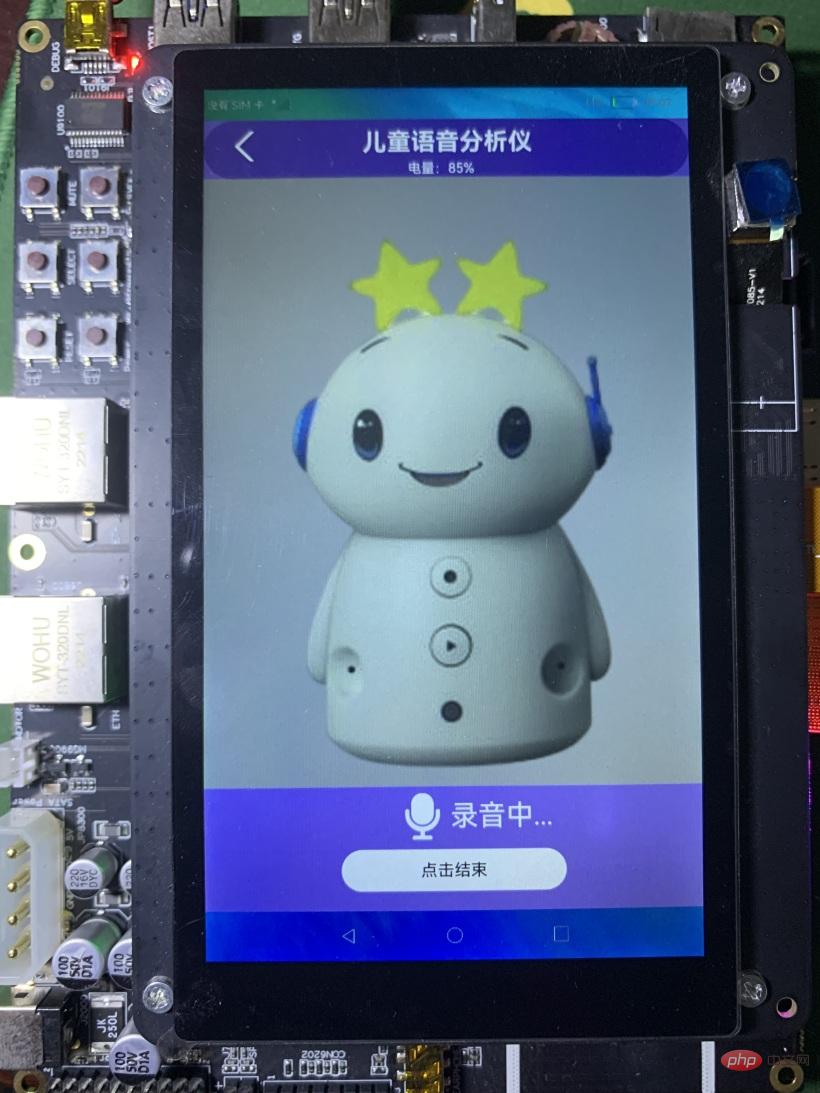
 Halaman rakaman
Halaman rakaman
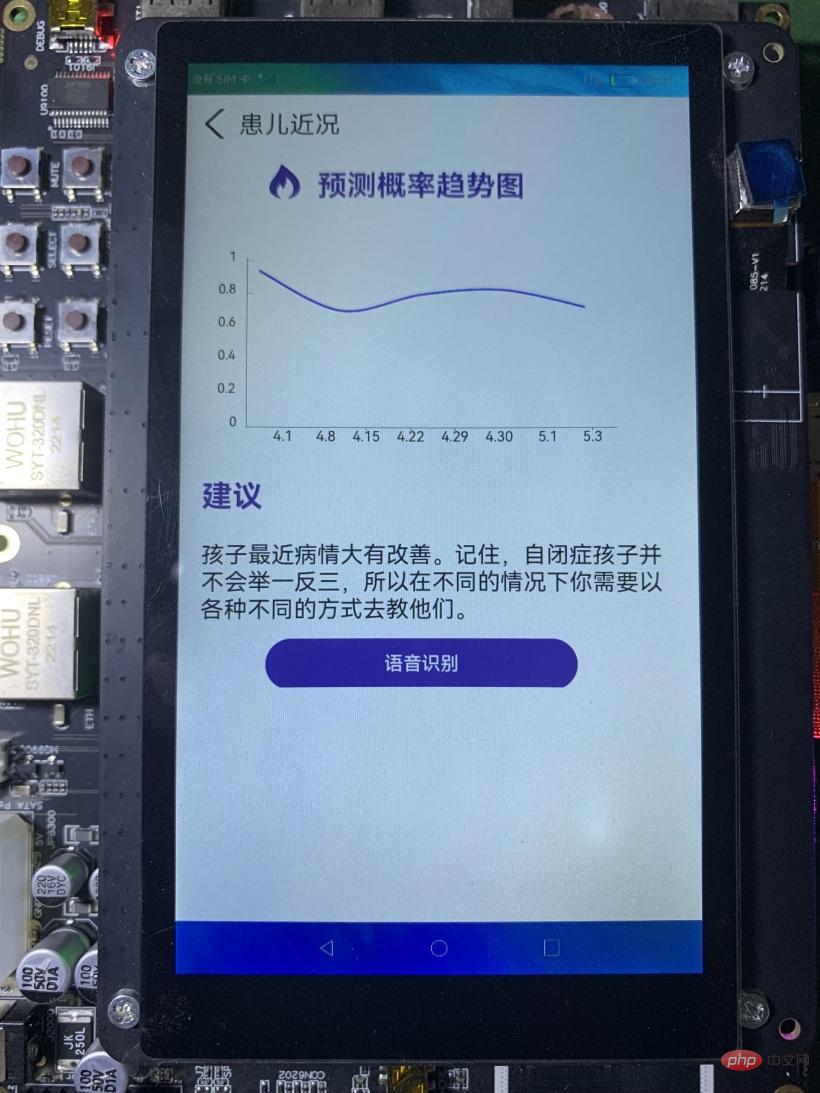
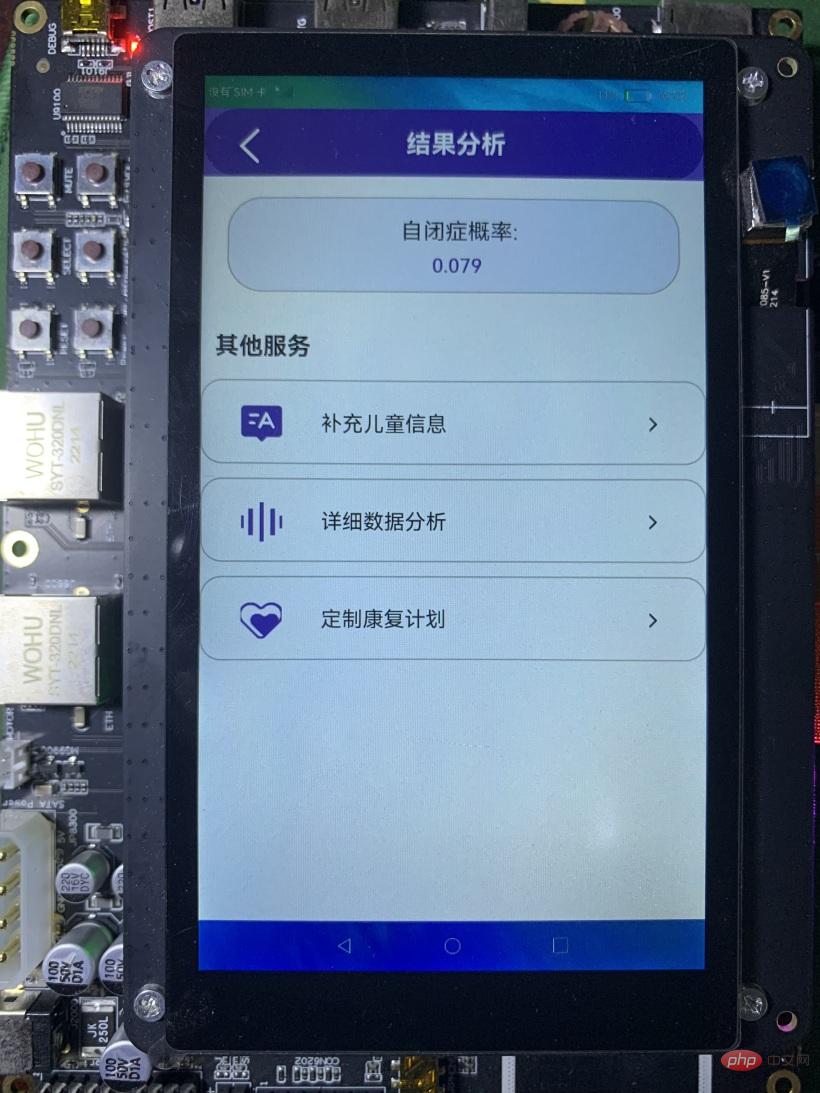
 Halaman Analisis Keputusan
Halaman Analisis Keputusan

从服务器获取到预测概率后,在结果分析页面进行显示。

后端代码较长,这里仅放下登录接口的源码:
import json
import pymysql
import os
from flask import Flask, request, Blueprint
import sys
import acoustic_feature as af
import torch
import base64
# 接收json数据,验证数据,返回json数据
@app.route('/login', methods=['POST', 'GET'])
def verify():
return_dict = {
'return_code': '200',
'return_msg': 'success',
'data': {None}
}
print(request.values)
name = request.values.get('username')
pwd = request.values.get('password')
try:
db_password = select("select password from user where account = '%s'" % name)
except Exception as e:
return_dict['return_code'] = '500'
return_dict['data'] = 'database error'
return json.dumps(return_dict)
input_password_md5_code = md5_verify(pwd, 'XXXX')
print(input_password_md5_code)
print(db_password)
if input_password_md5_code == db_password:
return_dict['data'] = 'True'
else:
return_dict['data'] = 'False'
print(return_dict)
return json.dumps(return_dict, ensure_ascii=False)
# md5加密加盐验证
def md5_verify(password, salt):
import hashlib
md5 = hashlib.md5()
md5.update(password.encode('utf-8'))
md5.update(salt.encode('utf-8'))
return md5.hexdigest()
文章相关附件可以点击下面的原文链接前往下载。
https://ost.51cto.com/resource/2138。
https://ost.51cto.com/resource/2142。
Atas ialah kandungan terperinci DAYU200 menjalankan sistem pengecaman penapis ciri cap suara untuk pemeriksaan awal autisme. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perisian pangkalan data yang biasa digunakan
Perisian pangkalan data yang biasa digunakan Adakah inskripsi Bitcoin akan hilang?
Adakah inskripsi Bitcoin akan hilang? Apa itu Ethereum
Apa itu Ethereum Pengenalan kepada nama domain peringkat atas yang biasa digunakan
Pengenalan kepada nama domain peringkat atas yang biasa digunakan Tutorial mematikan Pusat Keselamatan Windows 11
Tutorial mematikan Pusat Keselamatan Windows 11 Bagaimana untuk memadam halaman kosong terakhir dalam word
Bagaimana untuk memadam halaman kosong terakhir dalam word Perbezaan antara ++a dan a++ dalam bahasa c
Perbezaan antara ++a dan a++ dalam bahasa c Bagaimana untuk mengubah suai nama fail dalam linux
Bagaimana untuk mengubah suai nama fail dalam linux



