
Artikel ini akan mengajar anda cara menggunakan CSS jQuery untuk melaksanakan robot teks ke pertuturan saya harap ia akan membantu semua orang.

Mata Robot

[Pembelajaran yang disyorkan: tutorial video css, tutorial video jQuery, video bahagian hadapan web]
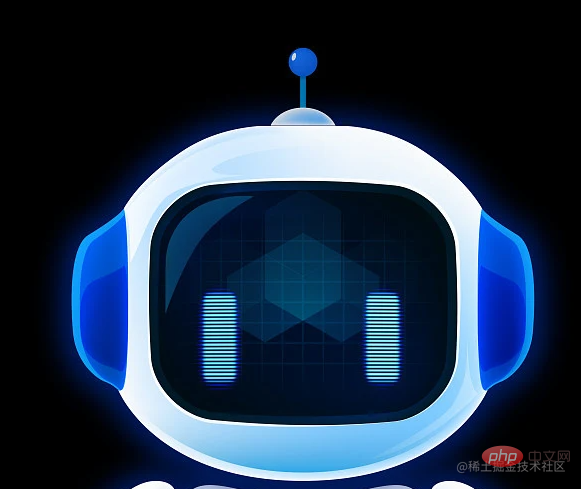
Gaya robot merujuk kepada gambar di bawah dan dilaksanakan melalui penggayaan CSS. Lukisan reka bentuk telah dipulihkan sebahagiannya

<div class="tianxian"></div>
.tianxian{
width: 35px;
height: 35px;
border-radius: 50%;
background: #0e58cc;
position: absolute;
left: 0;
right: 0;
top: 0;
margin: auto;
}
.tianxian::after{
content: '';
display: block;
width: 5px;
height: 10px;
border-radius: 12px;
background: #fff;
position: absolute;
top: 10px;
left: 5px;
transform: rotateZ(20deg);
}Susun atur keseluruhan menggunakan reka letak kedudukan mutlak. Gunakan seluruh kepala untuk mencapai kedudukan telinga dan mata
<div class="head">
<div class="erduo"></div>
<div class="erduo"></div>
<div class="face">
<div class="eye"></div>
<div class="eye"></div>
</div>
</div>box-shadow: -5px -5px 30px 1px #0075af inset;
Dilaksanakan berdasarkan SpeechSynthesisUtterance Api yang disediakan oleh penyemak imbas
SpeechSynthesisUtterance.lang Dapatkan dan tetapkan bahasa sebutan SpeechSynthesisUtterance.pitch Dapatkan dan Tetapkan nada pertuturan (semakin besar nilai, semakin tajam, semakin rendah, semakin dalam) SpeechSynthesisUtterance.rate Dapatkan dan tetapkan kelajuan pertuturan (lebih besar nilai, lebih cepat kelajuan pertuturan, lebih kecil nilai, lebih perlahan kelajuan pertuturan) SpeechSynthesisUtterance.text Dapatkan dan tetapkan teks pertuturan SpeechSynthesisUtterance.voice Dapatkan dan tetapkan suara pertuturan SpeechSynthesisUtterance.volume Dapatkan dan tetapkan kelantangan pertuturan speak() Tambahkan contoh yang sepadan ke baris gilir suara cancel() Padamkan semua suara dalam baris gilir Jika dimainkan, hentikan terus pause() Jeda suara resume() Sambung semula suara yang dijeda Tambah acara klik pada butang, dapatkan nilai kotak input dan mainkannya Tambah animasi mata dan alih keluar animasi mata dalam panggilan balik pada akhir main balik
$('#btn').click(function () {
let text = $('#input').val()
if (text) {
$('.eye').addClass('shine')
}
let u = new window.SpeechSynthesisUtterance()
u.text = text
u.lang = 'zh'
u.rate = 0.7
u.onend = function () {
$('.eye').removeClass('shine')
}
speechSynthesis.speak(u)
})Kelas animasi:
.shine {
animation: shine 1s linear infinite;
}
@keyframes shine {
0%{
height: 100px;
}
100%{
height: 0px;
}
}Kod penuh:
HTML CSS
<div class="head"> <div class="erduo"></div> <div class="erduo"></div> <div class="face"> <div class="eye"></div> <div class="eye"></div> </div> </div>点击朗读
js
$(function () {
$('#btn').click(function () {
let text = $('#input').val()
if (text) {
$('.eye').addClass('shine')
}
let u = new window.SpeechSynthesisUtterance()
u.text = text
u.lang = 'zh'
u.rate = 0.7
u.onend = function () {
$('.eye').removeClass('shine')
}
speechSynthesis.speak(u)
})
})Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengajaran Pengaturcaraan! !
Atas ialah kandungan terperinci Benarkan anda menggunakan CSS jQuery untuk melaksanakan robot teks ke pertuturan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!