
Artikel ini akan membawa anda mencari cara baharu untuk bercakap tentang cara menggunakan penapis CSS untuk mencipta bucu bulat dan cara menggunakan bucu bulat untuk mencapai kesan gelombang saya harap ia akan membantu semua orang!

[Belajar perkongsian video: tutorial video css, bahagian hadapan web]
Pertama sekali , mari kita lihat Grafik sedemikian:

Segi empat tepat, tiada yang istimewa, kodnya adalah seperti berikut:
div {
width: 200px;
height: 40px;
background-color: #000;
}Jika, kita kini memerlukan untuk menambah Tambah sudut bulat , seperti ini, bagaimana untuk melakukannya:

Sangat mudah, cuma tambah border-radius:
div {
width: 200px;
height: 40px;
+ border-radius: 40px;
background-color: #000;
}Baiklah, bagaimana jika ia bukan lagi garis lurus, tetapi lengkung, dan saya mahu hujung lengkung mempunyai bucu bulat, seperti ini:

Pada ketika ini, kami pada asasnya telah mencapai siling CSS tradisional Ia adalah mustahil untuk mencapai kesan ini melalui satu atribut.
Sudah tentu, ada cara untuk menggunakan dua elemen pseudo pada permulaan dan akhir untuk merealisasikan dua bulatan dan menindihnya:

emm , ini juga penyelesaian yang boleh dilaksanakan, terutamanya kerana kedudukan akan menyusahkan sedikit. Jadi selain kaedah ini dan menggunakan SVG secara langsung, adakah terdapat cara lain untuk mencapai lengkung dengan sudut bulat?
Ya! Dalam CSS, kita juga boleh mencapai grafik ini melalui gabungan filter: contrast() dan filter: blur().
filter: contrast() bekerjasama dengan kesan kimia hebat filter: blur()
dalam penapis ajaib! Dalam artikel Dengan Bijak Mencapai Sudut Bulat Licin Cekung , kami telah memperkenalkan penggunaan alternatif gabungan ini.
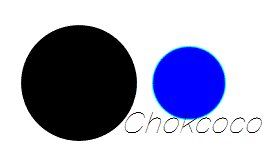
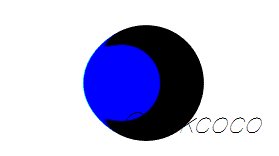
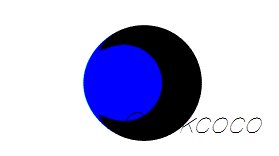
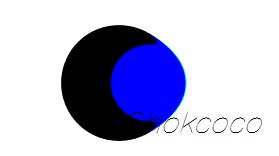
Rakan-rakan yang sering membaca artikel saya mesti biasa dengan gabungan filter: contrast() dan filter: blur() Ini adalah gambar klasik:

Ambil keluar. dua penapis secara berasingan Fungsinya ialah:
filter: blur(): Tetapkan kesan kabur Gaussian pada imej.
filter: contrast(): Laraskan kontras imej.
Walau bagaimanapun, apabila mereka "dipasang bersama", fenomena gabungan yang indah berlaku.
Lihat dengan teliti proses bersilang dua bulatan Apabila tepi bersentuhan antara satu sama lain, kesan gabungan sempadan akan dihasilkan untuk mengeluarkan tepi kabur Gaussian blur untuk mencapai. kesan gabungan.
Sudah tentu, inilah hakikatnya, gabungan penapis kabur dan kontras bukan sahaja boleh digunakan untuk kesan adunan ini, tetapi sifat istimewanya membolehkan gabungannya menukar sudut tepat ke sudut bulat!
Mari kita lihat contoh sebelumnya:
Pertama, kita hanya perlu melaksanakan graf sedemikian:
<div> <div> <div></div> </div> </div>
.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
.g-filter {
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 39px, #000 40px, #000);
}
}
}Dapatkan seperti itu Grafik ringkas:

Melihat perkara ini, anda pasti akan tertanya-tanya mengapa grafik ini perlu bersarang dengan 3 lapisan div? Tidakkah div cukup?
adalah kerana kita perlu menggunakan gabungan ajaib filter: contrast() dan filter: blur() sekali lagi.
Mari ubah kod di atas dan perhatikan dengan teliti persamaan dan perbezaan dengan CSS di atas:
.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
filter: contrast(20);
background-color: white;
overflow: hidden;
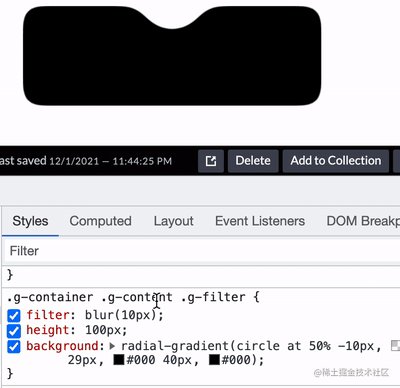
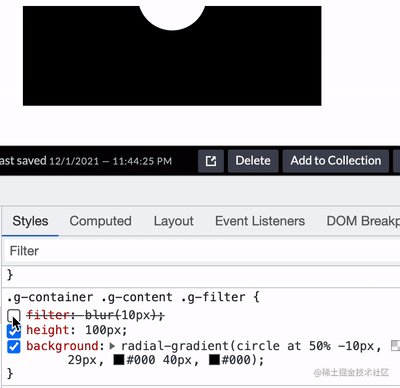
.g-filter {
filter: blur(10px);
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 29px, #000 40px, #000);
}
}
}Kami menambah .g-content dan filter: contrast(20) pada background-color: white, dan menambah .g-filter kepada filter: blur(10px).
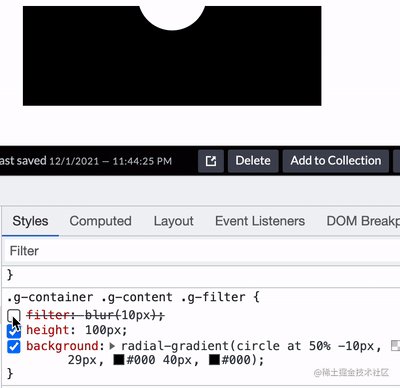
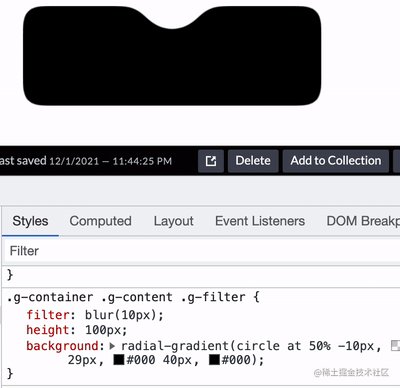
Keajaiban berlaku, kami mendapat kesan ini:

Gunakan penapis kontras untuk mengalih keluar tepi kabur Gaussian blur, Tukar yang asal sudut tepat ke sudut bulat , Hebat.
Perasaan yang lebih intuitif melalui Gif:

Anda boleh klik di sini untuk kod lengkap: Demo CodePen - Sudut bulat cekung licin Dengan penapis
到这里,你应该知道如何通过直角圆弧得到圆角圆弧了。就是借助 filter: contrast() 配合 filter: blur() 的组合。
直接上代码:
div {
position: relative;
width: 250px;
height: 250px;
filter: contrast(20);
background-color: #fff;
overflow: hidden;
}
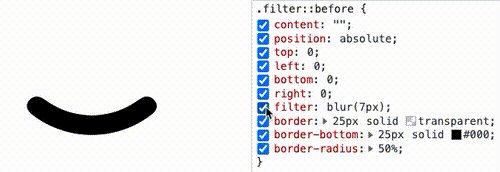
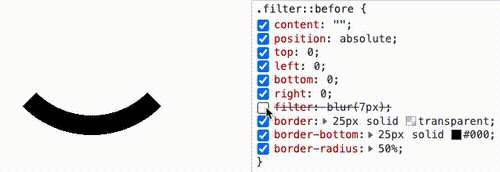
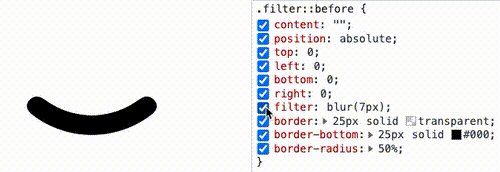
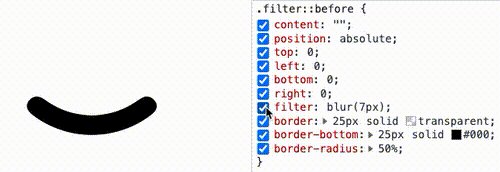
div::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
filter: blur(7px);
border: 25px solid transparent;
border-bottom: 25px solid #000;
border-radius: 50%;
}效果如下:

通过 Gif 看,更加直观:

CodePen Demo -- Arc with rounded corners
filter: contrast() 配合 filter: blur() 实现波浪效果好了,有了上面的铺垫,我们再来看一个有意思的。使用 filter: contrast() 配合 filter: blur() 实现波浪效果。
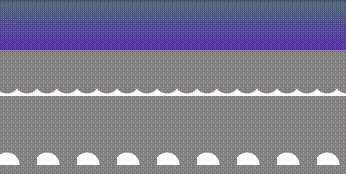
在之前,我们如果想使用纯 CSS,实现下述的波浪效果,是非常的困难的:

这种波浪效果,通常会使用在优惠券等切图中:

在之前,我们是怎么去做的呢?如果不切图,使用纯 CSS 的话,需要使用两层渐变进行叠加,大概是这样,感受一下:

其代码也比较复杂,需要不断的调试渐变,使两个径向渐变吻合:
div {
position: relative;
width: 400px;
height: 160px;
background: linear-gradient(90deg, #945700 0%, #f49714 100%);
&::before,
&::after {
content: "";
position: absolute;
top: 0;
right: 0;
bottom :0;
}
&::before {
width: 10px;
background-Cari jalan lain! Lihat cara menggunakan penapis CSS untuk mencipta sudut bulat dan kesan beralun: radial-gradient(circle at -5px 10px, transparent 12px, #fff 13px, #fff 0px);
background-size: 20px 20px;
background-position: 0 15px;
}
&::after {
width: 15px;
background-Cari jalan lain! Lihat cara menggunakan penapis CSS untuk mencipta sudut bulat dan kesan beralun: radial-gradient(circle at 15px 10px, #fff 12px, transparent 13px, transparent 0px);
background-size: 20px 40px;
background-position: 0 15px;
}
}那么,如果使用 filter: contrast() 配合 filter: blur() 的话,整个过程将会变得非常简单。
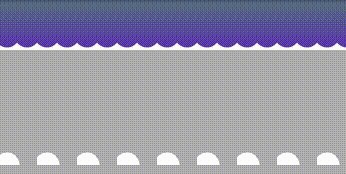
我们只需要实现这样一个图形:

这个图形使用渐变是容易得到的:
div {
background: radial-gradient(circle at 20px 0, transparent, transparent 20px, #000 21px, #000 40px);
background-size: 80px 100%;
}按照上文介绍的技巧,只需要应用上 filter: contrast() 配合 filter: blur(),就能将锐利的直角转化成圆角。我们尝试一下:
<div> <div></div> </div>
.g-container {
position: relative;
margin: auto;
height: 200px;
padding-top: 100px;
filter: contrast(20);
background-color: #fff;
overflow: hidden;
}
.g-inner {
position: relative;
height: 200px;
background: radial-gradient(circle at 20px 0, transparent, transparent 20px, #000 21px, #000 40px);
background-size: 80px 100%;
filter: blur(10px)
}可以写在 1 个 DIV 里面(通过元素和它的伪元素构造父子关系),也可以用 2 个,都可以,问题不大。
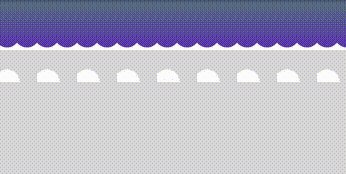
得到如下所示的波浪图形:

我们希望它波浪的地方的确是波了,但是我们不希望的地方,它也变成了圆角:

这是 filter: blur() 的一个问题,好在,我们是可以使用 backdrop-filter() 去规避掉这个问题的,我们简单改造下代码:
.g-container {
position: relative;
width: 380px;
padding-top: 100px;
filter: contrast(20);
background-color: #fff;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
backdrop-filter: blur(10px);
z-index: 1;
}
}
.g-inner {
position: relative;
width: 380px;
height: 100px;
background: radial-gradient(circle at 20px 0, transparent, transparent 20px, #000 21px, #000 40px);
background-size: 80px 100%;
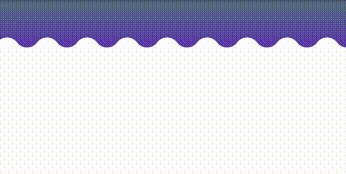
}这样,我们就实现了一份完美的波浪效果:

部分同学可能对上面的
padding-top 100px有所疑惑,这个也是目前我所发现的一个 BUG,暂未解决,不影响使用,你可以尝试将 padding-top: 100px 替换成 height: 100px。
基于这种方式实现的波浪效果,我们甚至可以给它加上动画,让他动起来,也非常的好做,简单改造下代码:
.g-inner {
position: relative;
- width: 380px;
+ width: 480px;
height: 100px;
background: radial-gradient(circle at 20px 0, transparent, transparent 20px, #000 21px, #000 40px);
background-size: 80px 100%;
+ animation: move 1s infinite linear;
}
@keyframes move {
100% {
transform: translate(-80px, 0);
}
}通过一个简单的位移动画,并且使之首尾帧一致,看上去就是连续的:

完整的代码,你可以戳这里:CodePen Demo -- Pure CSS Wave
这就结束了吗?没有!上述双滤镜的组合固然强大,确实还是有一点麻烦。
再补充一种 SVG 滤镜的方案。这里,对于大部分场景,我们可以借助 SVG 滤镜,在 CSS 中一行引入,实现同样的功能。
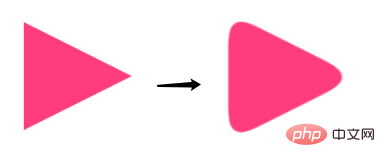
看这样一个 DEMO,我们有这样一个三角形:

我们想通过它得到一个圆角三角形:

借助 SVG 滤镜,其实也可以快速达成,省去了上面还需要叠加一个 filter: contrast() 的烦恼:
<div></div> <svg> <filter> <fegaussianblur></fegaussianblur> <fecomponenttransfer> <fefunca></fefunca> </fecomponenttransfer> </filter> </svg>
div {
border: 60px solid transparent;
border-left: 120px solid #f48;
filter: url(#blur);
}效果如下:

是的,利用 filter: url(xxx) 可以快速引入一个定义好的 SVG 滤镜。也可以这样,直接嵌入到 URL 中:
div {
border: 60px solid transparent;
border-left: 120px solid #f48;
filter: url("data:Cari jalan lain! Lihat cara menggunakan penapis CSS untuk mencipta sudut bulat dan kesan beralun/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg'%3E%3Cfilter id='blur' color-interpolation-filters='sRGB'%3E%3CfeGaussianBlur stdDeviation='10'/%3E%3CfeComponentTransfer%3E%3CfeFuncA type='table' tableValues='0 0 10'/%3E%3C/feComponentTransfer%3E%3C/filter%3E%3C/svg%3E#blur");
}完整的代码,你可以戳这里:CodePen Demo -- triangle with rounded corners and shadow
本文介绍了一种使用 filter: contrast() 配合 filter: blur() 的方式,将直角图形变为圆角图形的方式,在一些特定的场景下,可能有着妙用。同时,在很多场景下,可以使用 SVG 滤镜简化操作。
不过,这种方式也有几个小缺陷:
使用了 filter: contrast() 之后,图形的尺寸可能相对而言会缩小一点点,要达到固定所需尺寸的话,要一定的调试
此方式产生的图形,毕竟经过了一次 filter: blur(),放大来看图形会有一定的锯齿,可以通过调整 contrast 和 blur 的大小尽可能的去除,但是没法完全去掉
当然,我觉得这两个小缺点瑕不掩瑜,在特定的场景下,此方式还是有一定的用武之地的。
原文地址:https://www.cnblogs.com/coco1s/p/16516585.html
作者:ChokCoco
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Cari jalan lain! Lihat cara menggunakan penapis CSS untuk mencipta sudut bulat dan kesan beralun. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!