
terjemah bermaksud "bergerak" dan merupakan fungsi yang dibina ke dalam CSS Digunakan bersama dengan atribut transformasi, ia boleh menggerakkan elemen sepanjang arah mendatar (paksi X) dan arah menegak (paksi Y). Penggunaan terjemah terbahagi kepada tiga situasi: 1. "translateX(x)", unsur hanya bergerak dalam arah mendatar 2. "translateY(y)", unsur hanya bergerak dalam arah menegak; (x,y) ”, elemen bergerak secara mendatar dan menegak.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
terjemah bermaksud: pergerakan, terjemahan, anjakan.
Transformasi CSS: terjemah
Dalam CSS, kaedah translate() digunakan bersama-sama dengan atribut transformasi untuk mengubah elemen dalam mendatar arah ( paksi X) dan pergerakan arah menegak (paksi Y).
Untuk kaedah translate() anjakan, kita dibahagikan kepada 3 situasi:
translateX(x): Elemen hanya bergerak dalam arah mendatar (paksi-X pergerakan);
terjemahY(y): Elemen bergerak hanya dalam arah menegak (pergerakan paksi-Y); ,y): Elemen bergerak secara mendatar Arah dan arah menegak bergerak pada masa yang sama (paksi-X dan paksi-Y bergerak serentak)
di mana:
x bermaksud unsur berada dalam arah mendatar (paksi-X ). ; apabila x negatif, ia bermakna elemen bergerak ke kiri dalam arah mendatar (arah negatif paksi-X).
y mewakili jarak bergerak unsur dalam arah mendatar (paksi-y Apabila y positif, ia bermakna unsur bergerak ke bawah dalam arah menegak apabila y). negatif, ini bermakna elemen bergerak ke bawah dalam arah menegak.
Dalam peraturan W3C, disebabkan tabiat manusia membaca dari atas ke bawah, arah positif paksi-x dalam sistem koordinat yang dipilih adalah ke kanan, manakala arah positif paksi-y adalah ke bawah.
Dalam CSS3, semua kaedah transformasi tergolong dalam atribut transform, jadi semua kaedah transformasi mesti didahului dengan "transform:" untuk menunjukkan pemprosesan "transformation". Semua orang mesti ingat ini.
Unit ialah px, em atau peratusan, dsb. Apabila x dan y ialah peratusan, ia bersamaan dengan peratusan pelapik lebar dan ketinggian bagi elemen yang dialihkan.
x ialah parameter nilai peralihan pertama, y ialah peralihan kedua. pilihan parameter nilai. Jika tidak disediakan, ty mempunyai 0 sebagai nilainya. Iaitu, terjemah(x,y), yang bermaksud objek diterjemahkan mengikut set nilai parameter x, y Apabila nilai adalah nombor negatif, objek digerakkan ke arah yang bertentangan titik tengah elemen Ia juga boleh berdasarkan transformasi-asal. Contohnya:
transform:translate(50px,50px):
2 terjemah(x)
contohnya:
transform:translateX(50px):
terjemah(y)
Contohnya:
transform:translateY(50px):

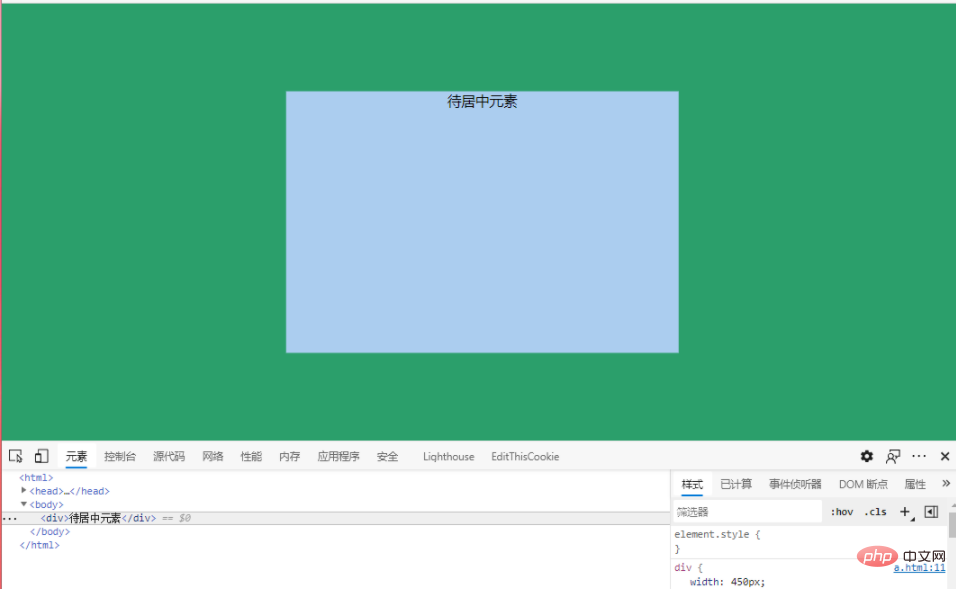
Kod:
<html>
<head>
<title>元素页面正中间居中</title>
<style>
html,body{
height: 100%;
margin: 0;
padding: 0;
background-color: #2b9f6b
}
div{
width: 450px;
height: 300px;
background-color: #abcdef;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
text-align: center;
}
</style>
</head>
<body>
<div>待居中元素</div>
</body>
</html>bahagian hadapan web  )
)
Atas ialah kandungan terperinci Apakah maksud terjemah dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!