
Dalam CSS, transformasi bermaksud perubahan dan ubah bentuk Ia digunakan terutamanya untuk menetapkan perubahan bentuk elemen dan merealisasikan penukaran 2D atau 3D unsur-unsur ini boleh digunakan bersama dengan nilai atribut (fungsi penukaran ) untuk mengubah elemen Putar putar, herotkan condong, skala, gerakkan terjemah dan matriks ubah bentuk matriks.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Transform secara literal bermaksud transformasi, yang bermaksud perubahan Ia adalah atribut baharu CSS3, yang digunakan untuk menetapkan perubahan bentuk elemen dan merealisasikan transformasi 2D atau 3D unsur.
Dalam CSS3, transformasi terutamanya merangkumi jenis berikut: putaran putaran, herotan condong, skala penskalaan dan terjemahan mudah alih dan matriks transformasi matriks.
Sintaks:
transform: none|transform-functions;即:transform: rotate | scale | skew | translate |matrix;
di mana tiada bermaksud tiada transformasi, fungsi-transformasi bermaksud satu atau lebih fungsi transformasi, dipisahkan oleh ruang

1 Putar putar
1. Putar(sudut): Hantar parameter sudut yang ditentukan kepada Yang asal elemen menentukan putaran 2D.
sudut merujuk kepada sudut putaran (unit ialah deg Jika nilai yang ditetapkan ialah nombor positif, ia bermakna putaran mengikut arah jam Jika nilai yang ditetapkan ialah nombor negatif, ia bermakna putaran lawan jam.
transform: rotate(45deg); //顺时针旋转30度

Nota: Apabila berputar, titik tengah elemen digunakan sebagai titik asas secara lalai kedudukan putaran melalui atribut transform-origin
transform-origin attribute: Mentakrifkan titik asas putaran.
Sintaks:
transform-origin: x-axis y-axis z-axis;
Nilai lalai:
transform-origin: 50% 50% 0;
huruf 2D, lalai Bahagian atas sudut kiri elemen ialah 0% 0%, contohnya: putar 45 darjah di sekeliling sudut kanan bawah
transform-origin: 100% 100%;transform: rotate(45deg);

2 . rotate3d(x , y, z, angle): Tentukan putaran 3D
Tidak biasa digunakan
3 paksi X
transform: rotateX(45deg);

4 rotateY(sudut): Tentukan putaran 3D sepanjang paksi Y .
transform:rotateY(45deg);

5 rotateZ(sudut): Tentukan putaran 3D sepanjang paksi Z
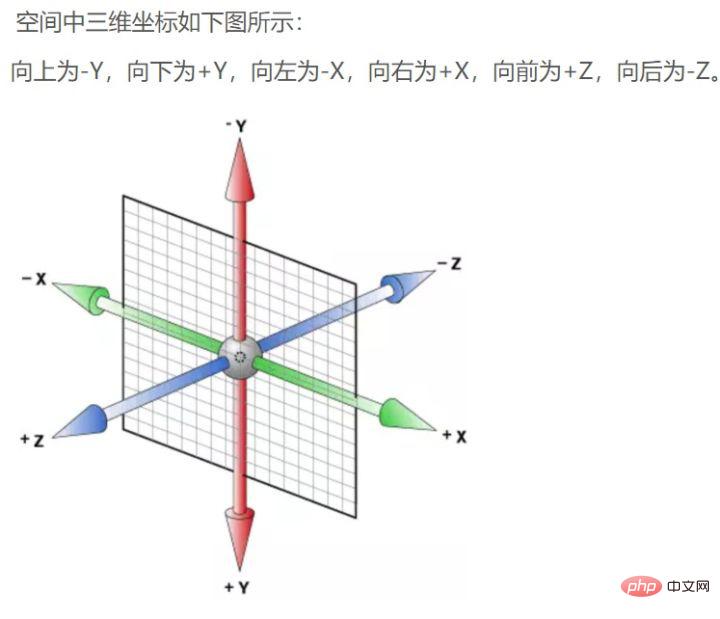
Seperti yang ditunjukkan dalam contoh berikut Dapat dilihat bahawa arah paksi Z adalah berserenjang dengan arah tingkaptransform:rotateZ(45deg);

2. Gerakkan terjemah
1 terjemah(x, y): Tentukan transformasi mudah alih 2D
x ialah nilai peralihan pertama. parameter, y ialah nilai peralihan kedua Pilihan parameter. Jika tidak disediakan, ty mempunyai 0 sebagai nilainya. Iaitu, terjemah(x,y), yang bermaksud objek diterjemahkan mengikut set nilai parameter x, y Apabila nilai adalah nombor negatif, objek digerakkan ke arah yang bertentangan titik tengah elemen Ia juga boleh berdasarkan transformasi-asal. Contohnya:transform:translate(50px,50px):

2 terjemah(x): Nyatakan X-. arah paksi Pergerakan
contohnya:transform:translateX(50px):

terjemah(y) : Tentukan pergerakan Y A dalam arah paksi
Contohnya:transform:translateY(50px):

4、translate3d(x, y, z):定义3D移动转换
5、translateZ(z):指定Z轴方向上的一个移动
三、缩放 scale
1、scale(x, y):定义2D缩放转换。
X表示水平方向缩放的倍数,Y表示垂直方向的缩放倍数,而Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。并以X为准。例如:
transform: scale(0.7, 0.3);

可以通过transform-origin对元素的基点进行设置,同样基点在元素中心位置;例如:
transform-origin: 100% 100%;transform: scale(0.7, 0.3);

2、scaleX(x):在X轴方向进行缩放转换
transform: scaleX(0.7)

3、scaleY(y):在Y轴方向进行缩放转换
transform: scaleY(0.7)

4、scale3d:(x, y, z):定义3D缩放转换
5、scaleZ(z):在Z轴方向进行缩放转换
1、skew(x-angle, y-angle) :定义沿着 X 和 Y 轴的 2D 倾斜转换。
skew是用来对元素进行扭曲变行,第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。其中第二个参数是可选参数,如果没有设置第二个参数,那么Y轴为0deg。:
transform: skew(10deg,10deg);

同样是以元素中心为基点,我们也可以通过transform-origin来改变元素的基点位置。例如
transform-origin: 100% 100%;transform: skew(10deg,10deg);

2、skewX(angle):定义沿着 X 轴的 2D 倾斜转换
transform: skewX(10deg);
3、skewY(angle):定义沿着 Y轴的 2D 倾斜转换
transform: skewY(10deg);
注意:如果要实现3D效果,需要将transform-style属性设置为preserve-3d,即
transform-style: preserve-3d;
(学习视频分享:web前端)
Atas ialah kandungan terperinci Apakah maksud transformasi dalam CSS?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!