
Dalam jquery, anda boleh menggunakan kaedah find() untuk menanyakan semua nod keturunan. Kaedah find() boleh mengembalikan semua elemen keturunan di bawah elemen yang ditentukan (termasuk anak, cucu, cicit dan sebagainya), sintaksnya ialah "$(selector).find(filter)"; digunakan untuk menapis keturunan carian dan mengecilkan Julat nilai pulangan Jika anda ingin mengembalikan semua nod keturunan, anda perlu menetapkan nilai penapis kepada "*".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Kaedah find() mengembalikan semua elemen turunan bagi elemen yang dipilih. (Keturunan ialah anak, cucu, cicit, dan sebagainya.)
Pokok DOM: Kaedah ini merentasi semua laluan turun turun unsur DOM ke keturunan terakhir (< ;html> ).
Sintaks:
$(selector).find(filter)
| Parameter | Penerangan | ||||
|---|---|---|---|---|---|
| penapis | Diperlukan. Ungkapan pemilih, elemen atau objek jQuery yang menapis turunan carian.
Untuk mengembalikan berbilang keturunan, pisahkan setiap ungkapan dengan koma. |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
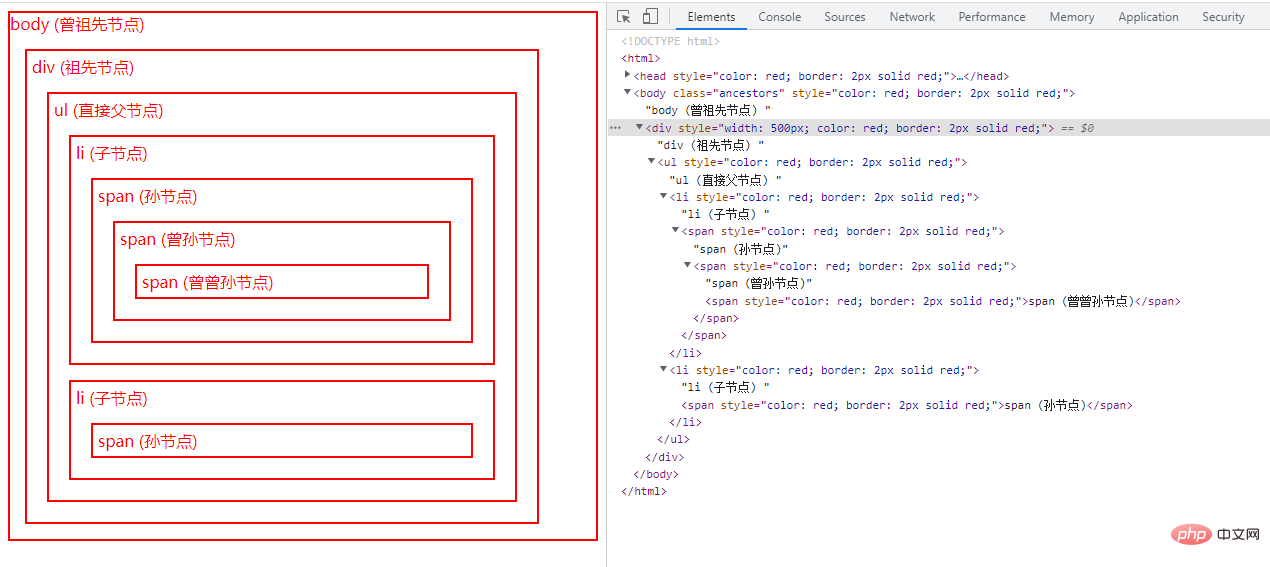
$(document).ready(function() {
$("html").find("*").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)<span>span (曾孙节点)<span>span (曾曾孙节点)</span></span></span>
</li>
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html>Contoh: Gunakan pemilih "*" untuk mengembalikan semua unsur turunan . 
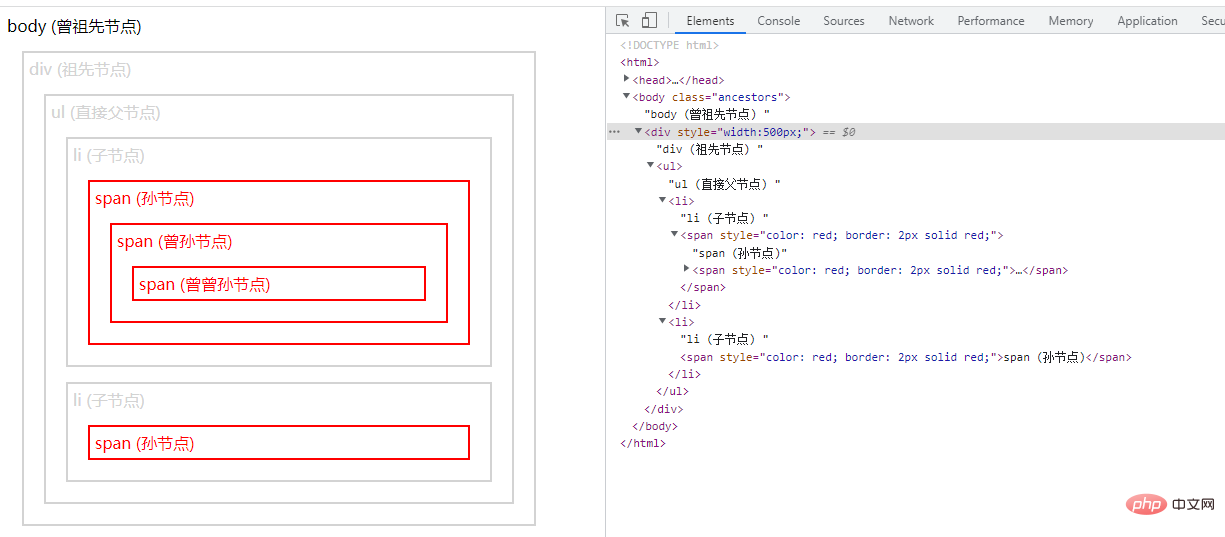
$(document).ready(function(){
$("ul").find("span").css({"color":"red","border":"2px solid red"});
}); Contoh: Kembalikan semua dalam keturunan 
[Pembelajaran yang disyorkan: tutorial video jQuery
, video bahagian hadapan web]Atas ialah kandungan terperinci Bagaimana untuk menanyakan semua nod keturunan dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!