
Dua cara untuk menambah: 1. Gunakan addClass() untuk menambah satu atau lebih nama kelas pada elemen yang dipilih ialah "$(selector).addClass("Senarai Nama Kelas")". perlu menambah berbilang nama Kelas perlu dipisahkan dengan ruang. 2. Gunakan toggleClass() untuk menambah nama kelas pada elemen yang dipilih, dengan sintaks "$(selector).toggleClass("class name",true);".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Dua cara untuk menambah nama kelas pada elemen menggunakan jquery
Gunakan addClass() untuk menambah kelas nama
Gunakan toggleClass() untuk menambah nama kelas
1. Gunakan addClass() untuk menambah nama kelas
kaedah addClass () menambah satu atau lebih kelas pada elemen yang dipilih.
Kaedah ini tidak mengalih keluar atribut kelas sedia ada, tetapi hanya menambah satu atau lebih atribut kelas.
Petua: Jika anda perlu menambah berbilang kelas, sila gunakan ruang untuk mengasingkan nama kelas.
$(selector).addClass(class)
| 参数 | 描述 |
|---|---|
| class | 必需。规定一个或多个 class 名称。 |
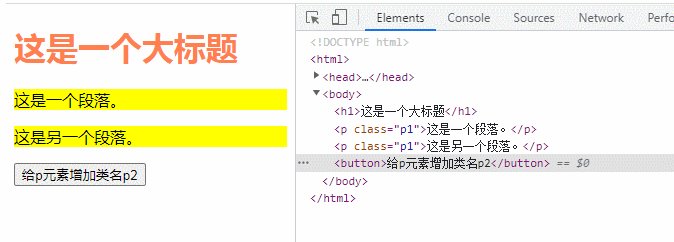
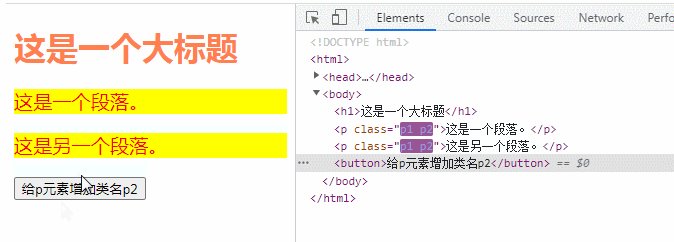
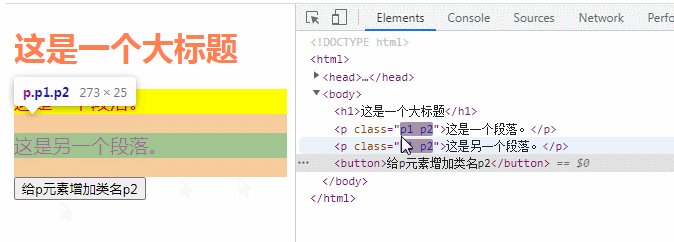
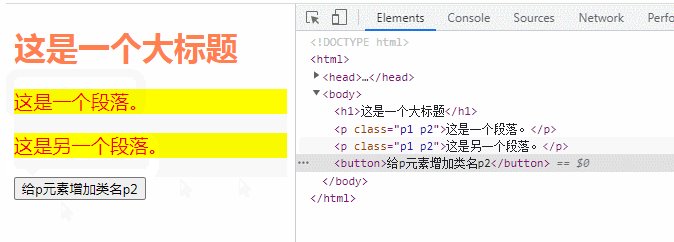
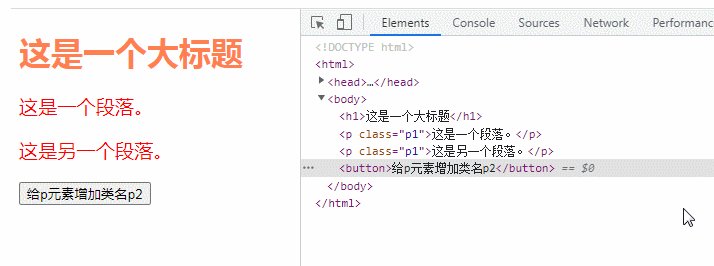
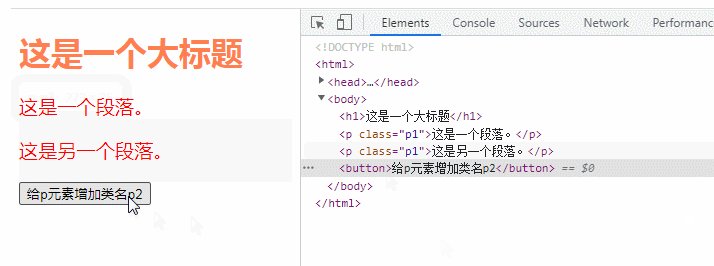
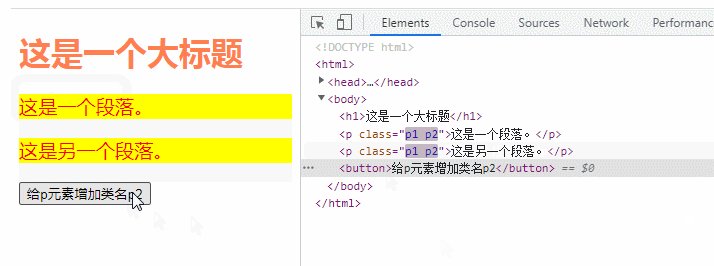
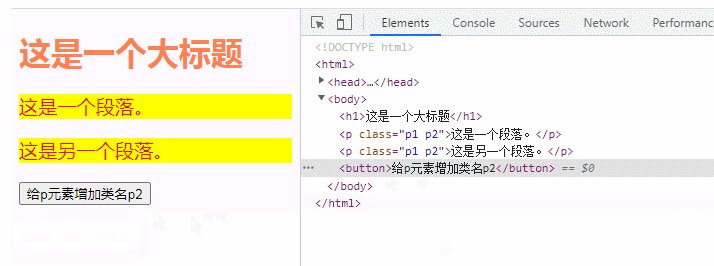
Contoh: Tambahkan nama kelas "p2" pada elemen p
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").addClass("p2");
});
});
</script>
<style>
h1{
color: coral;
}
.p1{
background-color: yellow;
}
.p2{
font-size: 120%;
color: red;
}
</head>
<body>
</style>
<h1>这是一个大标题</h1>
<p class="p1">这是一个段落。</p>
<p class="p1">这是另一个段落。</p>
<button>给p元素增加类名p2</button>
</body>
</html>
2 () Tambahkan nama kelas
kaedah toggleClass() untuk menogol penambahan dan pengalihan keluar satu atau lebih kelas elemen yang dipilih.
Kaedah ini menyemak kelas yang ditentukan dalam setiap elemen. Menambah kelas jika ia tidak wujud, atau mengalih keluarnya jika ia ditetapkan. Ini dipanggil kesan togol.
$(selector).toggleClass(class,switch)
Walau bagaimanapun, dengan menggunakan parameter "suis", anda boleh menentukan bahawa hanya kelas akan dialih keluar atau hanya ditambah.
suis: Parameter pilihan, nilai Boolean, menentukan sama ada untuk menambah (benar) atau mengalih keluar kelas (palsu) sahaja.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").toggleClass("p2",true);
});
});
</script>
<style>
h1{
color: coral;
}
.p1{
font-size: 120%;
color: red;
}
.p2{
background-color: yellow;
}
</head>
<body>
</style>
<h1>这是一个大标题</h1>
<p class="p1">这是一个段落。</p>
<p class="p1">这是另一个段落。</p>
<button>给p元素增加类名p2</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menambah nama kelas kepada elemen dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!