
在jquery中,可以利用children()方法配合length属性来获取元素有几个子元素;children()方法可以返回被选元素的所有子元素,length属性可以获取包含jquery对象中元素的数目,语法为“$(指定元素).children().length;”。

本文操作环境:windows10系统、jquery3.6.1版、Dell G3电脑。
可以利用children方法和length属性来获取元素有几个子元素。
children() 方法返回被选元素的所有直接子元素。
DOM 树:该方法只沿着 DOM 树向下遍历单一层级。如需向下遍历多个层级(返回子孙节点或其他后代),请使用 find() 方法。
提示:如需沿着 DOM 树向上遍历单一层级,或向上遍历直至文档根元素的所有路径(返回父节点或其他祖先),请使用 parent() 或 parents() 方法。
语法为:
$(selector).children(filter)
length 属性包含 jQuery 对象中元素的数目。
语法
$(selector).length
示例如下:
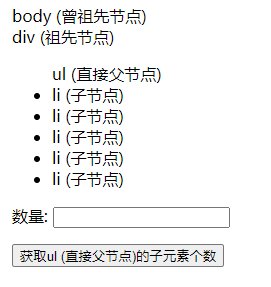
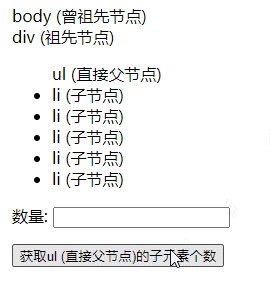
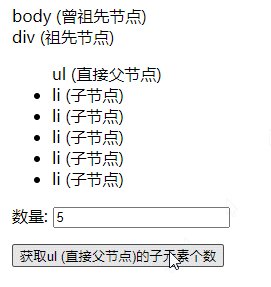
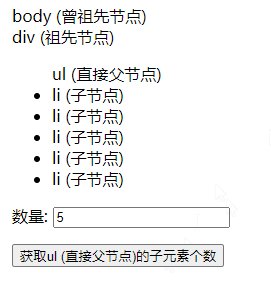
123 body (曾祖先节点)div (祖先节点)ul (直接父节点)
- li (子节点)
- li (子节点)
- li (子节点)
- li (子节点)
- li (子节点)
数量:
输出结果:

相关教程推荐:jQuery视频教程
Atas ialah kandungan terperinci jquery怎么获取元素有几个子元素. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!