
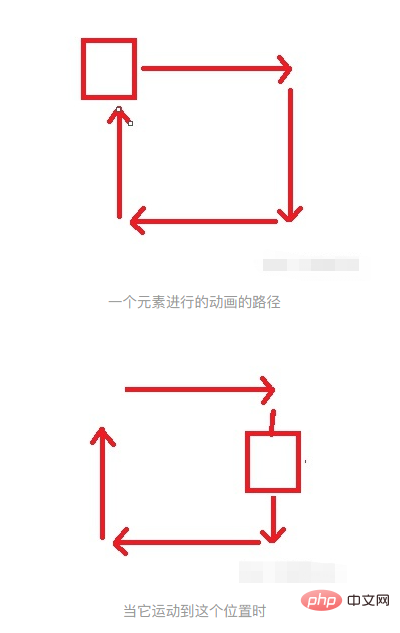
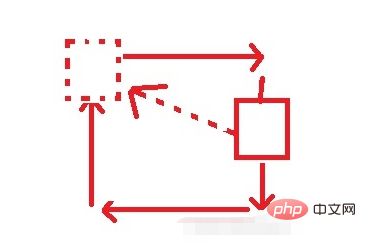
baris gilir animasi jquery ialah baris gilir fungsi animasi yang meletakkan berbilang tugas animasi bersama-sama untuk memastikan bahawa hanya apabila tugasan sebelumnya selesai, tugas seterusnya akan bermula; apabila kaedah animasi dipanggil pada objek JQuery, jika objek itu melaksanakan kesan animasi tertentu, kesan animasi seterusnya akan diletakkan dalam baris gilir, dan kemudian setiap animasi dalam baris gilir animasi akan dilaksanakan mengikut urutan.

Persekitaran pengendalian artikel ini: sistem Windows 10, versi jquery 3.6.1, komputer Dell G3.
Fungsi baris gilir adalah untuk membolehkan kami menyusun tugasan satu demi satu untuk memastikan hanya apabila tugasan sebelumnya selesai, tugas seterusnya akan menjadi bermula. Tugas di sini boleh menjadi segerak atau tak segerak.
Sistem animasi jQuery melaksanakan baris gilir fungsi. Menggunakan fade, slaid, animasi dan animasi lain pada elemen jQuery akan menolak fungsi ke dalam baris gilir fx secara lalai. Apabila kita menggunakan jQuery's animate(), kita boleh menghantar bendera baris gilir dalam parameter pilihan untuk menentukan bila animasi ini ditolak ke dalam baris gilir animasi elemen semasa. Jika palsu, animasi akan dilaksanakan serta-merta tanpa menunggu baris gilir semasa selesai.
Terdapat baris gilir untuk animasi JQuery Apabila kaedah animasi dipanggil pada objek JQuery, jika objek melaksanakan kesan animasi, kesan animasi seterusnya akan diletakkan dalam baris gilir, dan kemudian animasi akan. dilaksanakan mengikut tertib Setiap animasi dalam baris gilir.
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow',function(){
$box.fadeIn('slow',function(){
$box.slideUp(function(){
$box.slideDown(function(){
console.log('动画执行完毕')
})
})
})
})
})
})
//等价于
$box.hide(1000)
.show(1000)
.fadeOut()
.fadeIn()
.slideUp()
.slideDown(function(){
console.log('真的完毕了')
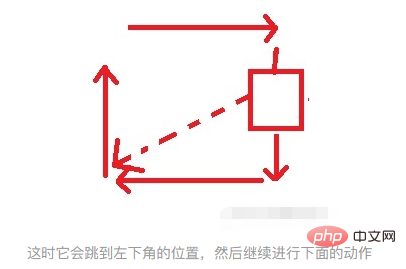
})Tetapi kadangkala apabila animasi sedang dimainkan, pengguna mahu animasi itu berhenti bergerak atau pengguna telah melompat ke halaman web pada masa ini, dan animasi tidak perlu lagi bergerak pada masa ini , baris gilir animasi perlu diubah suai beberapa operasi untuk memenuhi keperluan.
stop([clearQueue], [jumpToEnd]);
stop() Fungsi ini boleh menghentikan animasi yang dilaksanakan oleh setiap elemen DOM dalam objek JQuery semasa. stop mempunyai dua parameter dan digunakan pada semua fungsi kesan JQuery, termasuk animasi slaid, pudar dan tersuai. (tunjukkan, sembunyikan dan togol bukan animasi, ia pada asasnya adalah kesan statik CSS)
Makna kedua-dua parameter ini masing-masing mewakili:
clearQueue(default: false ): Sama ada hendak mengosongkan baris gilir animasi
jumpToEnd(default: false): Sama ada hendak melengkapkan animasi semasa dengan segera

berhenti(false, false): Apabila semua parameter palsu, elemen akan segera menamatkan tindakan semasa Tidak kira sama ada animasi semasa selesai atau tidak, langkau langkah ini dan masukkan baris gilir seterusnya sehingga semua animasi dalam baris gilir selesai.

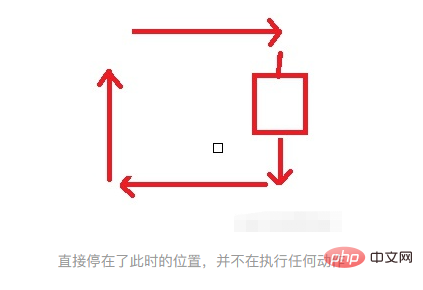
stop(true, false): Apabila parameter adalah benar dan palsu, ini bermakna baris gilir animasi dikosongkan dan animasi yang belum selesai semasa tidak akan diteruskan lagi.

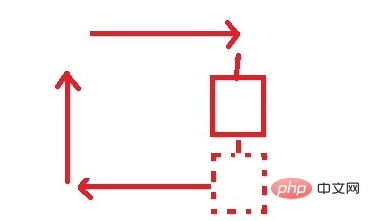
stop(true, true): Apabila kedua-dua parameter adalah benar, baris gilir animasi dikosongkan, tetapi tindakan animasi semasa melompat terus ke skrin yang lengkap, iaitu Ia adalah berkata bahawa tiada proses pelaksanaan dan ia sampai ke keadaan akhir secara langsung.

Lompat ke keadaan terakhir tindakan, dan kemudian tidak lagi melaksanakan tindakan berikutnya
finish(): Hentikan animasi semasa dan kosongkan baris gilir animasi Semua animasi yang belum selesai akhirnya akan memaparkan keadaan akhir bingkai terakhir baris gilir animasi.

Lompat terus dari kedudukan ini ke keadaan terakhir animasi
Kaedah ini serupa dengan kaedah .stop(true,true), kecuali itu finish () juga akan menyebabkan semua sifat CSS animasi beratur untuk berhenti.
Tutorial berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Apakah maksud baris gilir animasi jquery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!