
Tiga teknologi bahagian hadapan web utama ialah: 1. HTML (Hypertext Markup Language), iaitu bahasa penanda standard yang digunakan untuk membuat halaman web HTML menggunakan tag markup untuk menerangkan halaman web; Cascading Style Sheets) ), yang boleh digunakan untuk membuat helaian gaya untuk halaman web dan menghiasi halaman web melalui helaian gaya 3. JavaScript ialah bahasa pengaturcaraan ringan yang digunakan untuk mengawal tingkah laku halaman web, bertindak balas kepada operasi pengguna dan mengemas kini web; halaman dalam kandungan masa nyata untuk menjadikan halaman web lebih jelas.

Persekitaran pengendalian tutorial ini: sistem Windows 7, komputer Dell G3.
Tiga teknologi utama web front-end
Tiga teknologi utama web front-end ialah: HTML, CSS , JavaScript
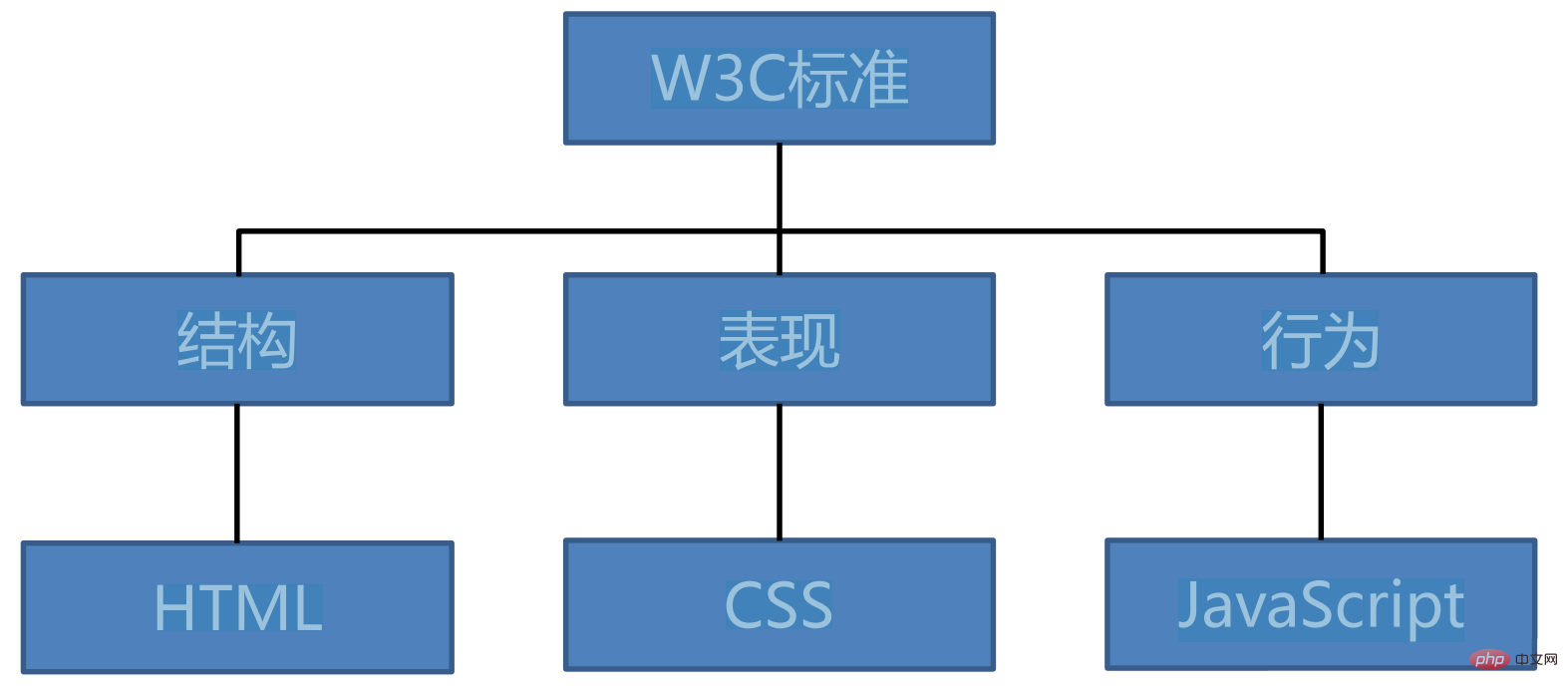
Mengikut piawaian W3C, halaman web terutamanya terdiri daripada tiga bahagian: struktur, prestasi dan tingkah laku

1 🎜>
Iaitu, JavaScript, HTML dan CSS bersama-sama membentuk halaman web yang kita lihat , di mana :
HTML digunakan untuk mentakrifkan kandungan halaman web, seperti tajuk, teks, imej, dll.; 🎜>CSS digunakan untuk mengawal halaman web, seperti warna, fon, latar belakang, dll.; seperti mendapatkan data daripada pelayan dan mengemas kininya ke halaman web, mengubah suai gaya beberapa teg atau Kandungan, dsb., boleh menjadikan halaman web lebih jelas.
HTML bukan bahasa pengaturcaraan, tetapi bahasa penanda (bahasa penanda)
Bahasa penanda ialah Satu set daripadateg markup untuk menerangkan halaman web
Apakah itu CSS
css boleh digunakan untuk membuat helaian gaya untuk halaman web dan halaman web boleh dihiasi melalui helaian gaya.
Lata yang dipanggil boleh menganggap keseluruhan halaman web sebagai struktur lapisan demi lapisan, dengan tahap yang lebih tinggi meliputi tahap yang lebih rendah.
Dan css boleh menetapkan gaya untuk setiap peringkat halaman web.Lokasi penulisan JS
(Mempelajari perkongsian video: Bermula dengan bahagian hadapan web)
Atas ialah kandungan terperinci Apakah tiga teknologi utama bahagian hadapan web?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah hujung hadapan web
Apakah hujung hadapan web
 Tiga rangka kerja arus perdana untuk bahagian hadapan web
Tiga rangka kerja arus perdana untuk bahagian hadapan web
 Pengetahuan diperlukan untuk bahagian hadapan web
Pengetahuan diperlukan untuk bahagian hadapan web
 Penyelesaian untuk but semula dan pilih peranti but yang betul
Penyelesaian untuk but semula dan pilih peranti but yang betul
 Perkara yang perlu dilakukan jika penamaan semula fail sementara gagal
Perkara yang perlu dilakukan jika penamaan semula fail sementara gagal
 Bagaimana untuk menyediakan memori maya komputer
Bagaimana untuk menyediakan memori maya komputer
 Bagaimana untuk menyambung ke pangkalan data dengan sqlplus
Bagaimana untuk menyambung ke pangkalan data dengan sqlplus
 Bagaimana untuk menyediakan pengalihan nama domain
Bagaimana untuk menyediakan pengalihan nama domain