
Alat penyahpepijatan tersedia untuk bahagian hadapan: 1. Alat pembangunan dalam penyemak imbas web, seperti menggunakan pernyataan konsol "console.log()", atau menggunakan pernyataan penyahpepijat untuk menjeda pelaksanaan kod; alat antara muka debugging, Boleh melaraskan permintaan, menganalisis respons dan masalah nyahpepijat; 3. CSS Lint, alat yang digunakan untuk mencari masalah dalam kod CSS 4. Sentry, yang boleh digunakan untuk memantau ralat dan mengekstrak semua maklumat yang diperlukan untuk melaksanakan jawatan yang sesuai -tindakan tindakan; 5. JSHint, alat analisis dan pengesanan kod JS.

Persekitaran pengendalian tutorial ini: sistem Windows 7, komputer Dell G3.
Jika anda terlibat dalam pembangunan bahagian hadapan, anda harus faham bahawa kod penyahpepijatan masih sangat sukar. Terutama dengan JavaScript, pepijat kecil kadangkala boleh mengambil masa berjam-jam untuk nyahpepijat. Dengan penyemak imbas, sistem pengendalian dan peranti yang berbeza, ralat tidak dapat dielakkan.
Artikel ini menyenaraikan sebahagian besar alat penyahpepijatan, anda boleh memilih mengikut situasi.
1. Alat pembangunan dalam penyemak imbas web
Sebarang penyemak imbas web moden dilengkapi dengan alat yang berkuasa untuk nyahpepijat aplikasi . Contohnya, anda boleh menggunakan pernyataan konsol console.log(), gunakan tetingkap pop timbul alert(), dan anda juga boleh menggunakan pernyataan penyahpepijat untuk menjeda pelaksanaan kod, yang sangat membantu untuk penyahpepijatan kami.
Kami juga boleh menggunakan pemeriksa rangkaian atau pemeriksa gaya CSS untuk menjadikan penyahpepijatan lebih mudah dan lancar.
Sebarang penyemak imbas web moden disertakan dengan alatan berkuasa untuk membantu nyahpepijat aplikasi anda. Ia boleh semudah pernyataan konsol menggunakan console.log(), tetingkap pop timbul menggunakan alert(), atau bahkan menggunakan pernyataan penyahpepijat untuk menjeda pelaksanaan kod. Alat ini sangat membantu untuk tugas penyahpepijatan kami, terutamanya pernyataan penyahpepijat.
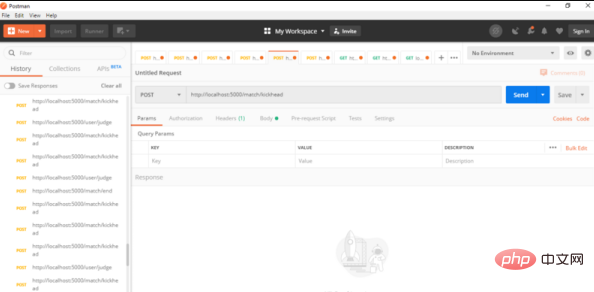
2. Posmen
Alamat: https://www.postman.com/
Hampir semua bahagian hadapan aplikasi Kedua-dua menghantar dan menerima respons dan permintaan JSON. Aplikasi boleh melakukan banyak perkara dengan meminta API, seperti pengesahan, pemindahan data pengguna dan juga perkara mudah seperti mendapatkan cuaca semasa untuk lokasi mereka.
Posmen ialah salah satu alat terbaik untuk menyahpepijat antara muka. Ia berfungsi pada sistem MacOS, Windows dan Linux serta boleh menghantar permintaan REST, SOAP dan GraphQL dengan cepat dan mudah.
Menggunakan Posmen, kami boleh menyesuaikan permintaan, menganalisis respons dan isu nyahpepijat. Ini berguna apabila anda tidak pasti sama ada masalahnya di bahagian hadapan atau bahagian belakang.

3. CSS Lint
Alamat: http://csslint.net/
CSSLint ialah alat yang digunakan untuk membantu anda mencari masalah dalam kod CSS Ia boleh melakukan semakan sintaks asas dan menggunakan set peraturan pratetap untuk menyemak masalah dalam kod.
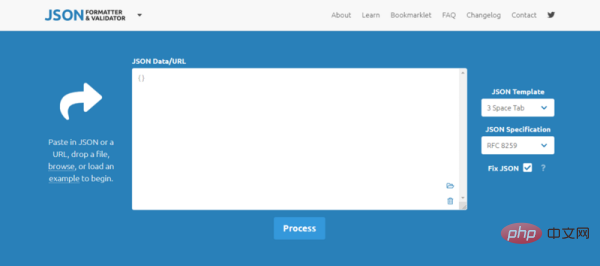
4. Pemformat & Pengesah JSON
Dalam JSON yang tidak diformat, sukar untuk kita mencari Ralat sintaks atau nilai kunci yang salah kerana ia sukar dibaca. Membaca dan mencari ralat dalam fail JSON yang dimampatkan adalah lebih mencabar apabila fail JSON tiada pulangan baris dan ruang kosong.
Anda boleh menggunakan alat pemformatan dan pengesahan JSON untuk hanya memasukkan JSON yang dimampatkan dan mendapatkan versi yang diformatkan dengan betul sebagai output. Selain itu, alat ini boleh mengesahkan JSON mengikut piawaian RFC.

5. >Tidak kira betapa sempurnanya program diuji, pepijat pasti akan wujud Beberapa pepijat tidak akan muncul setiap kali Kod yang berjalan dengan baik semasa ujian mungkin berhenti berfungsi apabila pengguna menggunakannya, tetapi apabila program itu digunakan oleh pengguna Apabila ranap berlaku di hadapan anda, anda tidak dapat melihat ralat itu Sudah tentu anda akan berkata: "Hei, saya mempunyai log." Tetapi sejujurnya, program ini menghasilkan sejumlah besar log setiap hari dan setiap jam, dan ia diedarkan pada pelbagai pelayan Dan jika anda mempunyai banyak perkhidmatan yang diselenggara, anda tidak akan dapat melihat bilangan log. Apabila suatu hari pengguna benar-benar tidak tahan lagi dan memanggil untuk menjerit, dan anda mencari log sekali lagi, anda akan mendapati bahawa log itu sebenarnya tidak berguna: terdapat kekurangan konteks, anda tidak tahu apa operasi pengguna menyebabkan pengecualian, dan terdapat terlalu banyak pengecualian (tidak pernah Kerana membaca log) Saya tidak tahu bagaimana untuk memulakan dsb.
Sentry hadir untuk membantu kami menyelesaikan masalah ini. Ia adalah platform pengelogan dan pengagregatan peristiwa masa nyata. Ia direka khusus untuk memantau ralat dan mengekstrak semua maklumat yang diperlukan untuk melaksanakan tindakan bedah siasat yang sesuai tanpa sebarang kerumitan menggunakan gelung maklum balas pengguna standard.Sentry ialah platform pengelogan, yang dibahagikan kepada klien dan pelayan Pelanggan (kini klien termasuk Python, PHP, C#, Ruby dan bahasa lain) dibenamkan di tengah-tengah aplikasi anda program, Hantar mesej ke pelayan, dan pelayan akan merekodkan mesej ke dalam pangkalan data dan menyediakan program web untuk tontonan mudah. Sentry ditulis dalam python, dengan kod sumber terbuka, prestasi cemerlang, dan pengembangan yang mudah Pada masa ini, pengguna terkenal termasuk Disqus, Path, mozilla, Pinterest, dll.
6. JSHint
Alamat: https://jshint.com/
JSHint ialah alat analisis dan pengesanan kod Javascript yang bukan sahaja membantu kami mengesan ralat kod JS dan masalah yang berpotensi, tetapi juga membantu kami menyeragamkan pembangunan kod.
JSHint mengimbas atur cara yang ditulis dalam JavaScript dan melaporkan ralat biasa dan kemungkinan pepijat. Masalah asas boleh menjadi ralat sintaks, ralat yang disebabkan oleh penukaran jenis tersirat, pembolehubah bocor atau sesuatu yang lain sepenuhnya.
JSHint mengimbas atur cara yang ditulis dalam JavaScript dan melaporkan ralat biasa dan kemungkinan ralat. Masalah asas boleh menjadi ralat sintaks, ralat disebabkan oleh penukaran jenis tersirat, kebocoran pembolehubah atau sesuatu yang lain sepenuhnya.
Berikut ialah contoh fungsi, gunakannya untuk melihat operasi JSHint:
7 BrowserStack
Alamat: https://www.browserstack.com/
Kini, semakin banyak pelayar dengan kernelnya sendiri, dan ciri masing-masing juga sangat berbeza. Jika sebagai jurutera pengepungan bahagian hadapan anda ingin menyemak keserasian pelbagai pelayar laman web di bawah sistem pengendalian dan platform mudah alih yang berbeza, ia agak menyakitkan. Saya telah melihat orang memasang mesin maya pada komputer mereka sendiri untuk mengkonfigurasi pelbagai persekitaran, menyediakan persekitaran sedemikian pada komputer mereka sendiri, dan kemudian mengujinya satu demi satu Walau bagaimanapun, tenaga manusia adalah terhad, dan kami tidak boleh memasang begitu banyak sistem komputer yang sama, Multi-browser. Nasib baik, BrowserStack telah dikeluarkan, yang merupakan berita baik untuk bahagian hadapan.
BrowserStack ialah alat ujian awan dalam talian yang menyediakan ujian keserasian penyemak imbas tapak web, supaya pembangun dan penguji tidak perlu lagi menyediakan banyak mesin maya atau simulator telefon mudah alih.
BrowserStack ialah aplikasi awan dalam talian yang menyediakan ujian keserasian penyemak imbas tapak web, menyokong lebih daripada 100 penyemak imbas pada 9 sistem pengendalian utama. Menyokong ujian dan penyepaduan tempatan dengan Visual Studio. Atau anda boleh pergi terus ke http://modern.ie untuk menguji secara dalam talian dan anda boleh mencubanya secara percuma selama tiga bulan, ia akan dikenakan bayaran Jika anda ingin menggunakannya selepas tiga bulan Tidak mahu membayar, sebagai pemaju China anda tahu.
8. wisel , Pinyin [wēisǒu]) Alat proksi penyahpepijatan web merentas platform berdasarkan Node Alat yang serupa termasuk Fiddler pada platform Windows Ia digunakan terutamanya untuk melihat dan mengubah suai permintaan dan respons HTTP, HTTPS dan Websocket sebagai pelayan proksi HTTP , tidak seperti kaedah Fiddler untuk mengubah suai respons permintaan melalui titik putus, wisel menggunakan kaedah yang serupa dengan mengkonfigurasi hos sistem Semua operasi boleh dilaksanakan melalui konfigurasi dan menyokong berbilang padanan nama domain, laluan, ungkapan biasa, kad bebas. kaedah laluan wildcard, dsb., dan fungsi boleh dilanjutkan melalui modul Nod
Secara umum, wisel mempunyai ciri berikutuntuk melihat dan mengubah suai permintaan dan respons HTTP, HTTPS dan Websocket, dan juga boleh digunakan sebagai pelayan proksi HTTPBerdasarkan pelaksanaan Nod , ejen penyahpepijatan web merentas platform Alat boleh digunakan dalam tingkap, Linux dan Mac
Bind Host Permintaan penggantian ( Data olok-olok)
Kedua, selain sangat berkuasa, ia juga sangat mudah digunakan Anda boleh membuka halaman web dengan arahan mudah untuk melakukan penangkapan paket dan operasi lain
Ketiga, tidak seperti Fidder dalam windows, yang menggunakan. banyak CPU, Tidak seperti Charles pada Mac, yang tidak percuma, ia percuma, sumber terbuka dan alat proksi penyahpepijatan web merentas platform
Keempat, ia dilaksanakan berdasarkan modul Node. Ia boleh dilanjutkan melalui modul Node
Jika perkara di atas masih belum meyakinkan anda, saya harap pertempuran sebenar berikut dapat membuatkan anda merasai kuasanya
(Perkongsian video pembelajaran: hujung hadapan web)
Atas ialah kandungan terperinci Apakah alatan penyahpepijatan yang digunakan untuk bahagian hadapan web?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!