
Artikel ini membawa anda pengetahuan yang berkaitan tentang vue, yang terutamanya memperkenalkan isu-isu yang berkaitan dengan penciptaan, rendering dan pendaftaran komponen Jangan tulis el semasa mencipta komponen kerana pada akhirnya semua komponen Semuanya diuruskan oleh VM, dan VM menentukan objek perkhidmatan Mari kita lihat bersama-sama saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, tutorial vue.js]
Buat komponen menggunakan Vue.extend()
Jangan tulis el kerana pada akhirnya semua komponen akan diuruskan oleh vm, dan vm menentukan objek perkhidmatan
tarikh tidak boleh Tulis dalam bentuk objek dan bukannya bentuk fungsi, dan objek mesti dikembalikan
// 创建一个组件
const school=Vue.extend({
// 配置template,里面存放的是通过当前组件中的内容生成的标签,最终会作为模板在页面中解析出来
template:`
<!--最外层为template必须具有的根标签-->
<div>
<!--div中的标签会在页面中使用到该组件的地方解析并显示出来,那么name就是此组件中
data中配置的name,adress同理-->
<h1>我的名字:{{name}}</h1>
<h2>地址:{{adress}}</h2>
</div>`,
// 配置date
data(){
return{
name:'z',
adress:'earth'
}
}
})Nota: Komponen yang dibuat menggunakan Vue.entend({}) dalam persekitaran global tidak akan digunakan tanpa Vue.component( 'Component name', nama komponen akhir) diisytiharkan sebagai komponen tempatan dan tidak boleh digunakan oleh contoh vm lain Jika komponen yang dicipta oleh Vue.component digunakan, ia adalah komponen global (Vue.entend boleh diabaikan, nama komponen const secara langsung. = { })
Selepas pendaftaran komponen selesai, ia digunakan dalam el perkhidmatan vm pada halaman Kaedah penggunaan adalah untuk meletakkan komponen akhir namakan sebagai label di lokasi yang dikehendaki dan tunggu Penyemak imbas boleh menghuraikan
const vm=new Vue({
el:'root',
components:{
// 注册组件
sl:school
}
})dalam halaman
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./vue.js"></script> </head> <body> <div id="root"> <!-- 用组件标签将想用的组件放到页面上,那么组件中template属性中的标签就会在这个位置被解析出来--> <sl></sl> </div> </body> </html>
Ringkasan: Contoh vm bertindak sebagai jambatan, supaya kandungan dalam komponen akhirnya akan dipaparkan pada halaman Ini meningkatkan penggunaan kod tersebut Apabila kita perlu menggunakan semula kandungan tertentu, kita boleh terus mencari komponen di mana kandungan itu berada, dan kemudian mendaftarkan komponen itu kepada contoh untuk dipaparkan. ia pada halaman.
1 Pendaftaran global: Apabila Vue dibuat, komponen akan dimuatkan, sama ada komponen digunakan atau tidak, ia akan dimuatkan [memori diduduki] [program permulaan. ]
2. Pendaftaran setempat: Apabila kita menggunakan komponen, komponen akan dibuat Jika komponen tidak digunakan, komponen tidak akan dibuat
Buat vm dan konfigurasi el (. Tentukan siapa komponen dalam komponen berkhidmat)
Konfigurasikan objek komponen, di mana elemen disimpan dengan kunci dan nilai Kunci ialah nama komponen dalam contoh semasa (nama komponen akhir), dan nilainya apa yang kami konfigurasikan dalam persekitaran global
Pendaftaran global
Vue.component("button-a",{
template:"\n" +
" <button @click=\"count++\">{{count}}</button>",
data:function () {
return{
count:0
}
},
methods:{
}
})Pendaftaran tempatan
let componentA = {
template:"\n" +
" <button @click=\"count++\">{{count}}</button>",
data:function () {
return{
count:0
}
},
methods:{
}
}
new Vue({
el:"#app",
components:{
"component-a":componentA,
}
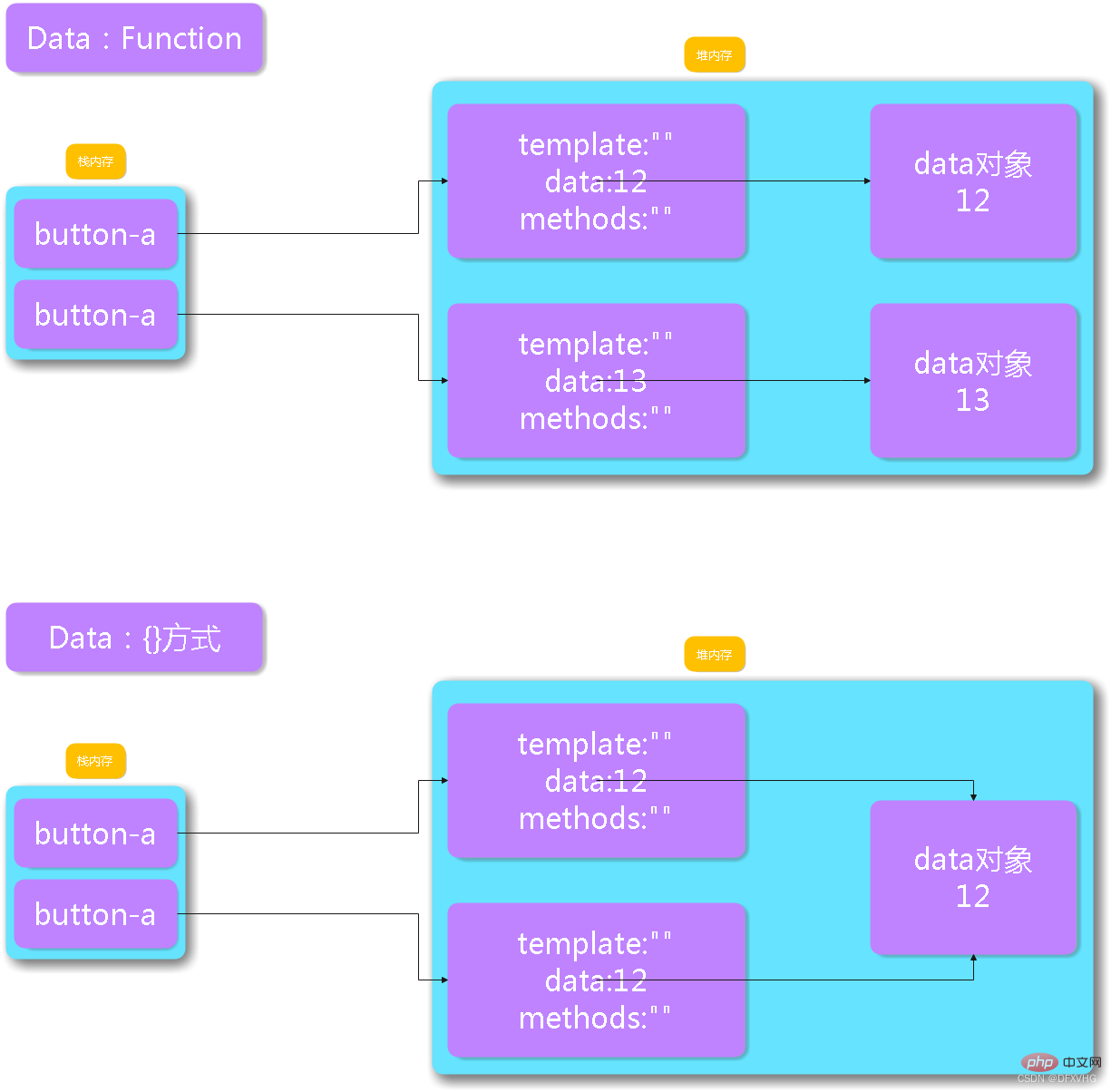
})Mengenai mengapa data ialah fungsi

Apabila menulis struktur html dalam komponen, menyalin dan menampal bolak-balik sangat menyusahkan dan memakan banyak memori. Penyelesaiannya adalah dengan menggunakan templat dalam html dan memisahkannya daripada js
1. Templat perlu ditulis dalam teg templat, dan teg templat ditulis di luar bekas
2. Hanya ada satu teg akar dalam teg templat
<body>
<div id="app">
<button-color></button-color>
</div>
<template id="cId">
<div>
<h1>组件</h1>
<h2>阿萨德</h2>
</div>
</template>
</body>
</html>
<script>
let ButtonColor = {
template:"#cId",
data:function () {
}
}
new Vue({
el:"#app",
components:{
ButtonColor
}
})
</script>Terdapat beberapa teg ibu bapa dan anak dalam html dan hanya terdapat yang khusus dalam teg induk Sub-teg [spesifikasi ketat] [jadual, ul, ol, dl...], jika sub-teg dirangkumkan ke dalam komponen dan digunakan dalam teg induk dengan cara tradisional, maka akan ada masalah kesan paparan, kita perlu lulus adalah menggunakan komponen
<body>
<div id="app">
<table>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody is="ButtonTable">
</tbody>
<tfoot>
<tr>
<td colspan="3">尾部</td>
</tr>
</tfoot>
</table>
</div>
<template id="tId">
<tbody>
<tr>
<td>1</td>
<td>阿斯顿</td>
<td>26</td>
</tr>
</tbody>
</template>
<script>
let ButtonTable = {
template:"#tId",
}
new Vue({
el:"#app",
components:{
ButtonTable
}
})
</script>
</body>untuk menggunakan komponen lain dalam satu komponen
<body>
<div id="app">
<base-color></base-color>
</div>
<template id="color">
<div>
<h1>这是父组件</h1>
<base-colo1></base-colo1>
</div>
</template>
<template id="color1">
<h1 style="color: red">这是子组件</h1>
</template>
</body>
</html>
<script>
// //创建子组件
let BaseColo1 ={
template:"#color1",
}
//创建父组件
let BaseColor ={
template:"#color",
components:{
BaseColo1
}
}
new Vue({
el:"#app",
components:{
BaseColor
}
})
</script>1. Atribut Pernyataan
terima data dengan mengisytiharkan atribut props dalam komponen anak
// //创建子组件
let BaseColo1 ={
template:"#color1",
props:["msg"]
}2. Lulus data
Apabila menggunakan komponen anak dalam komponen induk, gunakan data Pas v-bind
<div> <base-colo1 :msg = "message"></base-colo1> </div>
3 Gunakan data yang diterima dalam sub-komponen
<h2>{{msg}}</h2>[Cadangan berkaitan: tutorial video javascript , tutorial vue .js】
Atas ialah kandungan terperinci Penciptaan, pemaparan dan pendaftaran komponen VUE (perkongsian ringkasan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!