
Artikel ini membawa anda pengetahuan yang berkaitan tentang vue, yang terutamanya memperkenalkan isu yang berkaitan dengan parameter instance vue dan mod MVVM Instantiate a Vue object, dan parameter tersebut ialah objek pilihan bersama-sama, saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Instantiate objek Vue Parameter ialah objek pilihan Pilihan yang terkandung di dalamnya akan diterangkan secara ringkas di bawah.
new Vue({
options})Dalam contoh Vue, anda boleh melihat item konfigurasi contoh melalui this.$options

| 选项 | 说明 |
|---|---|
| data | 声明需要响应式绑定的数据对象 |
| props | 接收来自父组件的数据 |
| propsData | 创建实例时手动传递props,方便测试props |
| computed | 用于声明计算属性 |
| methods | 用于定义Vue实例的方法 |
| watch | 侦听属性,监控 Vue 实例上的数据变动,并调用其回调函数 |
| 选项 | 说明 |
|---|---|
| el | 声明Vue根组件的挂载点(根组件特有) |
| template | 用于挂载元素的字符串模板 |
| render | 渲染函数,用于创建虚拟DOM,是字符串模板的替代方案 |
| renderError | 仅用于开发环境,在render()出现错误时,提供另外的渲染输出 |
| 选项 | 说明 |
|---|---|
| beforeCreate | 发生在Vue实例初始化之后,data observer和event/watcher事件被配置之前 |
| created | 发生在Vue实例初始化以及data observer和event/watcher事件被配置之后 |
| beforeMount | 挂载开始之前被调用,此时render()首次被调用 |
| mounted | el被新建的vm.$el替换,并挂载到实例上之后调用 |
| beforeUpdate | 数据更新时调用,发生在虚拟DOM重新渲染和打补丁之前 |
| updated | 数据更改导致虚拟DOM重新渲染和打补丁之后被调用 |
| activated | keep-alive组件激活时调用 |
| deactivated | keep-alive组件停用时调用 |
| beforeDestroy | 实例销毁之前调用,Vue实例依然可用 |
| destroyed | Vue实例销毁后调用,事件监听和子实例全部被移除,释放系统资源 |
| 选项 | 说明 |
|---|---|
| directives | 配置局部注册的自定义指令 |
| filters | 过滤器,针对一些数据进行筛选、过滤、格式化等相关的处理,过滤器是一个带有参数和返回值的方法 ,只能用在{{}}和v-bind里面。 |
| components | 配置局部注册组件 |
| 选项 | 说明 |
|---|---|
| parent | 指定当前实例的父实例,子实例用this.$parent访问父实例,父实例通过$children数组访问子实例 |
| mixins | 将属性混入Vue实例对象,并在Vue自身实例对象的属性被调用之前得到执行(组件的多继承) |
| extends | 用于声明继承另一个组件,从而无需使用Vue.extend,便于扩展单文件组件(组件的单继承) |
| provide&inject | 2个属性需要一起使用,用来向所有子组件注入依赖 |
| 选项 | 说明 |
|---|---|
| name | 允许组件递归调用自身,便于调试时显示更加友好的警告信息 |
| delimiters | 改变模板字符串的风格,默认为{{}} |
| functional | 让组件无状态(没有data)和无实例(没有this上下文) |
| model | 允许自定义组件使用v-model时定制prop和event |
| inheritAttrs | 默认情况下,父作用域的非props属性绑定会应用在子组件的根元素上。当编写嵌套有其它组件或元素的组件时,可以将该属性设置为false关闭这些默认行为 |
| comments | 设为true时会保留并且渲染模板中的HTML注释 |
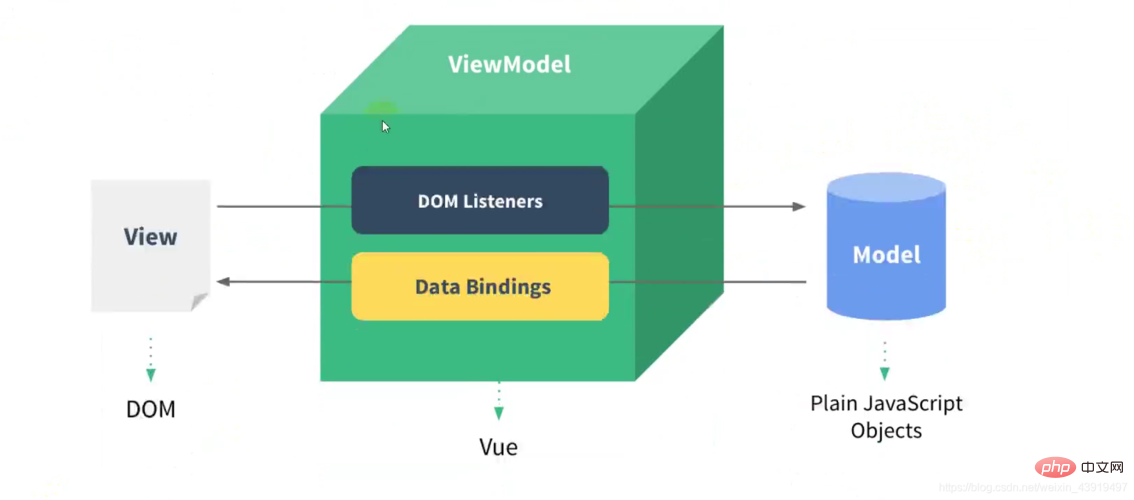
Model, Paparan dan Pengawal, yang masing-masing mewakili data, paparan dan pengawal. Sebenarnya, ini hanyalah idea reka bentuk,
Model: model data, digunakan untuk menyimpan data
Paparan: lihat antara muka, digunakan untuk memaparkan antara muka UI dan bertindak balas kepada interaksi pengguna
Pengawal : Pengawal (peranan pembantu rumah yang besar), memantau perubahan dalam data model, mengawal tingkah laku paparan dan mengendalikan interaksi pengguna
M (model): mewakili data
V (paparan): mewakili paparan (halaman)
VM (model pandangan): mewakili model paparan, peranan: digunakan untuk mengurus penukaran pandangan dan model
MVVM ialah MVC Versi yang dipertingkatkan pada dasarnya tidak berbeza daripada MVC Ia hanya menukar kedudukan kod

Secara ringkasnya, apabila paparan berubah, model juga akan berubah dan apabila model. perubahan, paparan juga akan berubah Perubahan berlaku, ini adalah pengikatan data dua hala Vue
Perkara utama ialah bagaimana data mengemas kini paparan, kerana paparan mengemas kini data sebenarnya boleh dipantau melalui peristiwa teg input boleh memantau acara input
Langkah mengikat dua hala:
Laksanakan Pemerhati pendengar untuk merampas dan memantau semua sifat, dan memberitahu pelanggan jika terdapat perubahan.
Laksanakan Pemerhati pelanggan yang boleh menerima pemberitahuan perubahan harta benda dan melaksanakan fungsi yang sepadan untuk mengemas kini paparan.
Melaksanakan Parser Compile, yang boleh mengimbas dan menghuraikan arahan yang berkaitan bagi setiap nod, dan memulakan data templat dan memulakan pelanggan yang sepadan berdasarkannya.
Prinsip pengikatan dua hala Vue:
Pengikatan dua hala data Vue adalah untuk menggabungkan penerbit-pelanggan melalui data rampasan Ini dicapai melalui corak. Terasnya adalah untuk menetapkan set dan mendapatkan fungsi melalui kaedah Object.defineProperty() untuk merealisasikan rampasan data, menerbitkan mesej kepada pelanggan apabila data berubah dan mencetuskan panggilan balik pemantauan yang sepadan. Maksudnya, data dan paparan disegerakkan Apabila data berubah, paparan berubah, dan apabila paparan berubah, data juga berubah
[Cadangan berkaitan: javascript. tutorial video, bahagian hadapan web】
Atas ialah kandungan terperinci Ringkaskan dan susun parameter tika VUE dan titik pengetahuan mod MVVM. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!