Kuasai sepenuhnya ahli atribut DOM dan aliran dokumen
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript Ia terutamanya memperkenalkan isu yang berkaitan dengan ahli atribut DOM dan aliran dokumen Ia membahagikan borang kepada baris dari atas ke bawah, dan Menyusun elemen dalam setiap baris dari kiri ke kanan ialah aliran dokumen. Mari kita lihat. Saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Aliran dokumen:
Bahagikan borang kepada baris dari atas ke bawah, dan susun elemen dalam setiap baris dari kiri ke kanan, iaitu aliran biasa/aliran dokumen.
Aliran teks:
Susunan bacaan dan output dokumen, iaitu bentuk bacaan dan output yang biasa kita lihat dari kiri ke kanan dan atas ke bawah.
Mengeluarkan daripada aliran dokumen:
1 apungan terapung
Terapung akan terlepas daripada aliran dokumen tetapi bukan aliran teks, seperti dalam. model kotak lain Teks masih akan memberi laluan untuknya, > membalutinya
2. kedudukan: mutlak/tetap Kedudukan mutlak
Kedudukan mutlak akan membuatkan elemen terlepas daripada aliran dokumen dan aliran teks. Elemen model kotak lain dan susunan teks di dalamnya akan mengabaikannya
Aliran dokumen dan aliran teks boleh difahami sebagai kedudukan/kedudukan
DOM
JavaScript mengendalikan antara muka halaman web, nama penuhnya ialah "Model Objek Dokumen" (Model Objek Dokumen).
mempunyai konsep ini: dokumen, elemen, nod
Seluruh dokumen ialah nod dokumen
Setiap teg ialah nod elemen
Terkandung dalam Teks dalam elemen ialah nod teks
Setiap atribut ialah nod atribut
Anotasi tergolong dalam nod komen
pokok DOM:
Pokok DOM ialah struktur
Struktur hierarki yang dipanggil merujuk kepada hubungan antara elemen
Bapa, anak, abang
Keluaran pokok oleh penghurai terdiri daripada elemen DOM dan nod atribut
Apabila kita mengatakan bahawa pokok itu mengandungi nod DOM, ini bermakna pokok itu terdiri daripada elemen yang melaksanakan antara muka DOM. Pelaksanaan ini termasuk sifat lain yang diperlukan secara dalaman oleh penyemak imbas.
Hubungan struktur hierarki kekal tidak berubah selepas meninggalkan aliran dokumen
html atribut DOM
Atribut ialah nod ( elemen HTML ) nilai, anda boleh mendapatkan atau menetapkannya.
Antara muka pengaturcaraan
DOM HTML boleh diakses melalui JavaScript (serta bahasa pengaturcaraan lain).
Semua elemen HTML ditakrifkan sebagai objek, dan antara muka pengaturcaraan ialah kaedah objek dan sifat objek.
Kaedah ialah tindakan yang boleh anda lakukan (seperti menambah atau mengubah suai elemen).
Sifat ialah nilai yang anda boleh dapatkan atau tetapkan (seperti nama atau kandungan nod).
innerHTML property
Cara paling mudah untuk mendapatkan kandungan elemen ialah menggunakan innerHTML property.
Atribut innerHTML berguna untuk mendapatkan atau menggantikan kandungan elemen HTML.
Contoh
Kod berikut mendapat innerHTML elemen
dengan id="intro":
<html>
<body>
<p id="intro">Hello World!</p>
<script>
var txt=document.getElementById("intro").innerHTML;
document.write(txt);
</script>
</body>
</html>Hasil output :

Dalam contoh di atas, getElementById ialah kaedah dan innerHTML ialah harta.
Atribut innerHTML boleh digunakan untuk mendapatkan atau menukar mana-mana elemen HTML, termasuk dan
.atribut nodeName
atribut nodeName menentukan nama nod.
nodeName ialah baca-sahaja
NodeName nod elemen adalah sama dengan nama label
NodeName daripada nod atribut adalah sama dengan nama atribut NodeName yang sama
nod teks sentiasa #text
NodeName bagi nod dokumen sentiasa #document
Nota: nodeName sentiasa mengandungi nama tag bagi elemen HTML dalam huruf besar.
atribut nodeValue
atribut nodeValue menentukan nilai nod.
Nilai nod nod elemen tidak ditentukan atau batal
Nilai nod nod teks ialah teks itu sendiri
Nilai nod nod atribut ialah nilai atribut
Dapatkan nilai elemen
Contoh berikut akan dapatkan
Nilai nod teks label:
Instance
<html>
<body>
<p id="intro">Hello World!</p>
<script type="text/javascript">
x=document.getElementById("intro");
document.write(x.firstChild.nodeValue);
</script>
</body>
</html>Hasil keluaran:

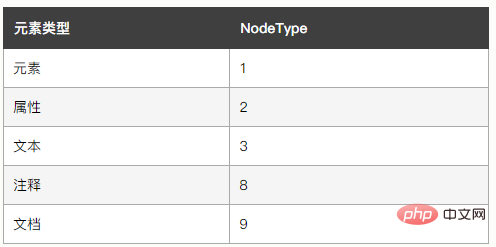
atribut nodeType
atribut nodeType mengembalikan jenis nod. nodeType ialah baca sahaja.
Jenis nod yang lebih penting ialah:

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Kuasai sepenuhnya ahli atribut DOM dan aliran dokumen. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut







