
导航栏之前也做过……但都是很简单的一级导航栏或者用JQ实现的二级导航栏。但是关于页面展示的东西,还是应该由CSS来实现,JavaScript应该多负责动作。【推荐:css视频教程】
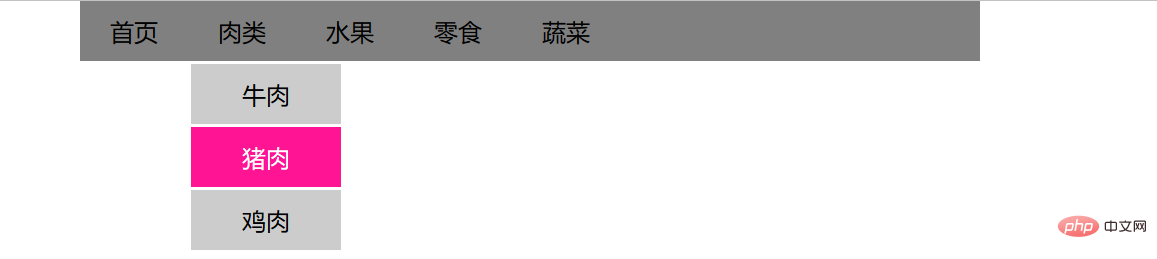
首先是二级导航栏,例如这样的:

之前一直不明白……其实这种东西说穿了很简单……。
主要的地方在于:
1.整个导航的结构应该是怎么样的
2.不用JS的情况下,如何让鼠标移到一级导航时,显示出二级导航。
3.二级导航栏的定位。
分析:
1.较为主流的做法应该是使用ul标签。每个ul标签为一个导航级,里面的li为子项目,li里面又包含a标签和ul标签,a标签用于点击跳转,ul为下一级的导航栏,以此类推……
2.鼠标移动到一级导航栏上,显示出二级导航栏,第一反应是hover伪类,按照之前的理解,hover用于控制自身的改变,怎么样才能控制子元素的样式呢?其实这样就可以了:
#nav li:hover ul{ display: block; }
当一级导航的li被鼠标覆盖时,子元素中的ul显示出来。
......
原来还可以这样,之前的理解错了。我原先以为li:hover单单是一个状态,其实他也是个元素。
这句代码把整个li:hover当成一个元素,只是这个元素比较特殊,定义为“当鼠标覆盖到li元素的li元素”,他也是一个元素,这样,当鼠标覆盖上li元素时,这时鼠标所指的元素是 li:hover,这时候控制li:hover下的ul元素显示出来,就达到目的了。
我真机智。
3.那么如何让第二级的ul刚好显示在第一级的li正下方呢?
1)第二级的ul是包裹在第一级的li里面的,实际上使用相对定位就可以了,而且不止是正下方,这时候已经脱离了文档流,想定位到哪里都可以。
2)如果出于某种原因,或者你是强迫症患者,不想脱离文档流呢?
其实把他“挤”下来就可以了,li里面有a标签和ul标签,当a标签足够大,占据了所有位置的时候,自然会把ul挤到下面去。
上代码:
这是最最最最最基础的二级导航栏了,但是有了这个基础,想要制作多级导航栏以及各种效果就有了依据。
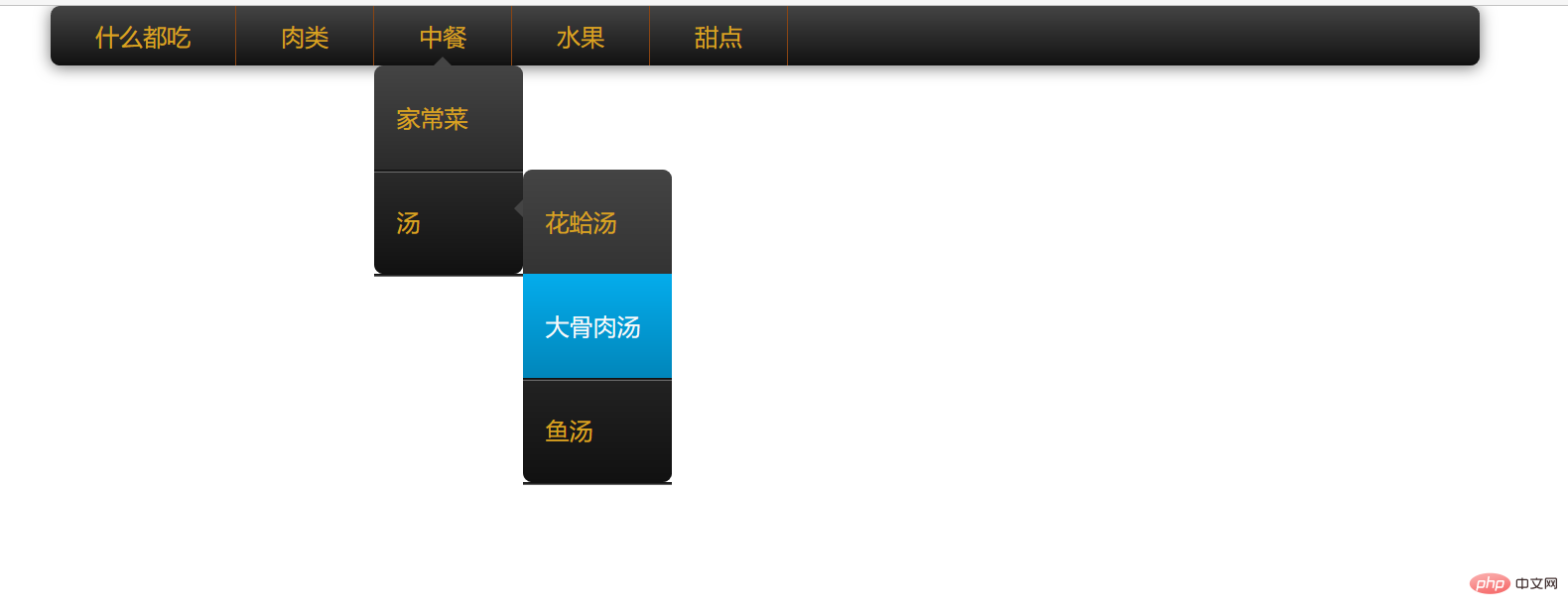
在以上的原理基础上,可以轻松制作多级导航栏,以三级的为例子,学做一个好看点的。

同样是li内嵌ul的结构,使用相对定位和一点过渡效果,还有利用border做的小三角形,原理就是把其他边框的颜色变成透明色transparent。
吃货的动画导航栏
由于层级较多……使用选择器的时候一定要注意。。什么时候应该加> 什么时候用空格。。否则会改个大半天,别问我是怎么知道的。
Atas ialah kandungan terperinci 纯CSS实现多级导航联动(附图文示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!