
Artikel ini membawa anda pengetahuan yang berkaitan tentang css terutamanya memperkenalkan model kotak css dan isu yang berkaitan dengan atribut saiz kotak mentakrifkan cara mengira jumlah saiz elemen . Lebar dan jumlah ketinggian terutamanya ditetapkan sama ada padding dan sempadan perlu ditambah.

(Belajar perkongsian video: tutorial video css, tutorial video html)
Model kotak asas CSS ialah modul spesifikasi CSS Ia mentakrifkan kotak segi empat tepat, termasuk padding dan margin masing-masing (margin
), dan berdasarkan model pemformatan Visual untuk menjana elemen, letakkannya. keluar, susun, dan letakkannya. Selalunya diterjemahkan secara literal sebagai model kotak, model kotak atau model kotak.
Model kotak dikelaskan seperti berikut:
Lebarwidth = Lebar kandungan (content) padding border margin
Lebar kandungan hanya content. Jika anda menetapkan lebar elemen kepada 100px, maka kawasan kandungan elemen akan menjadi 100px lebar dan lebar mana-mana sempadan dan lapik akan ditingkatkan kepada akhir Lebar elemen yang dilukis.
Lebarwidth = Lebar kandungan (content padding border) margin
Lebar kandungan termasuk content, border, padding. Jika width elemen ditetapkan kepada 100px, maka 100px ini akan termasuk border dan paddingnya, dan lebar sebenar kawasan kandungan ialah width tolak (border padding) nilai. Dalam kebanyakan kes, ini memudahkan untuk menetapkan lebar dan ketinggian sesuatu elemen.
box-sizing mempunyai dua nilai atribut berikut.
Atribut saiz kotak mentakrifkan cara mengira jumlah lebar dan ketinggian elemen, dan terutamanya menetapkan sama ada pelapik dan jidar perlu ditambah.
Sebagai contoh, jika anda perlu meletakkan dua kotak bersempadan bersebelahan, anda boleh melakukannya dengan menetapkan saiz kotak kepada "kotak sempadan". Ini memberitahu penyemak imbas untuk membuat kotak dengan lebar dan ketinggian yang ditentukan, dan meletakkan sempadan dan padding ke dalam kotak.
Secara lalai, lebar dan tinggi sesuatu elemen dikira seperti berikut:
lebar (lebar) padding (padding) sempadan (sempadan) ) = Lebar sebenar bagi elemen
ketinggian (ketinggian) pelapik (margin dalam) sempadan (sempadan) = Ketinggian sebenar elemen
model kotak standard.
.contentBox {
box-sizing: content-box;
width: 350px;
border: 10px solid black;
padding: 0 10px;}. 390px

Lebar sebenar kod di atas yang diberikan dalam penyemak imbas ialah .
.borderBox {
box-sizing: border-box;
width: 350px;
border: 10px solid black;
padding: 0 10px;}350px
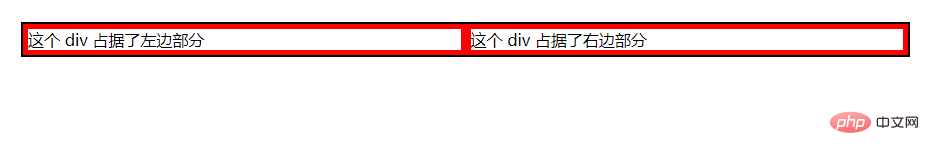
Contohnya adalah seperti berikut: 
Hasil output:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.container {
width: 100%;
border: 2px solid black;
}
div.box {
box-sizing: border-box;
width: 50%;
border: 5px solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据了左边部分</div>
<div class="box">这个 div 占据了右边部分</div>
<div style="clear:both;"></div>
</div>
</body>
</html>Contoh 2: 
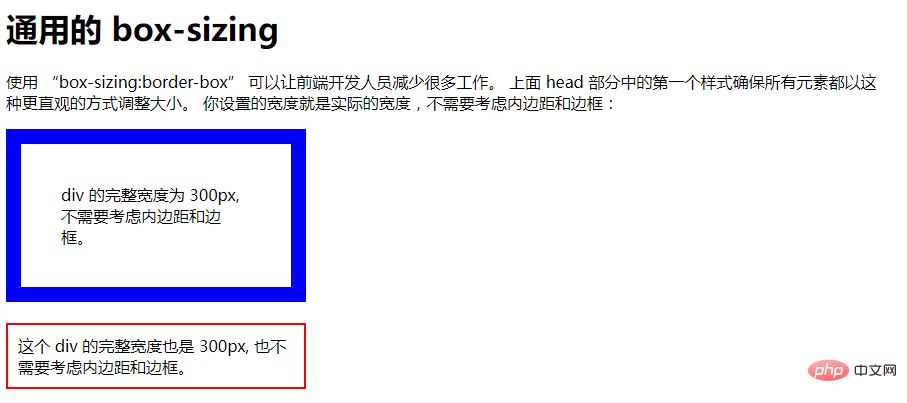
Hasil keluaran:
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
#example1 {
width: 300px;
padding: 40px;
border: 15px solid blue;
}
#example2 {
width: 300px;
padding: 10px;
border: 2px solid red;
}
</style>
</head>
<body>
<h1>通用的 box-sizing</h1>
<p>使用 “box-sizing:border-box” 可以让前端开发人员减少很多工作。 上面 head 部分中的第一个样式确保所有元素都以这种更直观的方式调整大小。
你设置的宽度就是实际的宽度,不需要考虑内边距和边框:</p>
<div id="example1">div 的完整宽度为 300px, 不需要考虑内边距和边框。</div>
<br>
<div id="example2">这个 div 的完整宽度也是 300px, 也不需要考虑内边距和边框。</div>
</body>
</html>Klasifikasi jenis elemen
1 Kotak peringkat blok 
Setiap kotak akan membalut
width, height dan h1-h6pp 2. Kotak sebaris sectionblock Kotak sebaris yang ditakrifkan sebagai sebaris akan mempamerkan tingkah laku berikut: width和height属性将不起作用a元素、span、em以及strong都处于inline状态如果不希望一个项切换到新行,但希望它可以设定宽度和高度,此时我们可以将该元素设置为inline-block。
display属性值 | |
|---|---|
| 块级盒子 | block |
| 内联盒子 | inline |
| 行内块 | inline-block |
border: 10px double red;
10px、双实线、红色边框。
Atas ialah kandungan terperinci Memperkenalkan model kotak CSS dan sifat bersaiz kotak. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!