
本篇文章带大家了解一下CSS的5种基本选择器:元素选择器、类选择器、id选择器、通配符选择器、属性选择器,并聊聊这基本选择器的优先级,希望对大家有所帮助!

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
什么是选择器
CSS选择器 的作用是按照CSS规则定位HTML页面的一个或多个元素 。浏览器在解析HTML页面时,会根据CSS规则中的选择器定位HTML页面的元素,并为对应的元素设定样式。【推荐学习:css视频教程】
CSS选择器作为CSS中的支柱,其作用好比人类的脊柱,与THML结构、浏览器行为、用户行为都相互依存相互作用,这就导致CSS选择器是非常重要的一个部分。
这里的 “选择器 ” 指的就是平常使用的CSS声明块前面的标签、类名等。如下代码所示:
div { color: lightcoral; font-size: 24px; }
这里的div就是一个选择器。
选择器的分类
CSS从第一版本发展到第三版本,导致CSS选择器的种类越来越复杂。目前,CSS选择器的分类具体如下:
基本选择器:共有5个基本选择器,是CSS选择器的最为基本的用法。
层级选择器:共有4个层级选择器,是根据HTML元素之间的关系来定位HTML元素。
组合选择器:具有交集和并集两种用法,是将之前基本选择器和层级选择器进行组合。
伪类选择器:允许未包含在HTML页面中的状态信息选定位HTML元素。
伪元素选择器:定位所有未被包含HTML的实体。
下面先带大家了解一下基本选择器,其他选择器之后介绍。
| 选择器名称 | 举例 | 描述 |
|---|---|---|
类型选择器/元素选择器 |
p {color:red;} | 选择所有 元素。 |
| 类选择器 | .mystyle {color:red;} | 选择所有class='mystyle’的标签元素 |
| id选择器 | #myid {color:red;} | 选择所有id="myid"的标签元素 |
通用选择器/通配符选择器 |
*myid {color:red;} | 选择所有元素 |
| 属性选择器 | [id] {color:red;} | 选择所有id属性元素 |
1、元素选择器
元素选择器又称为类型选择器,这种基本选择器是通过HTML页面的元素名定位具体HTML元素。如果类型选择器单独使用的话,会定位当前HTML页面中所有该元素名的元素。
语法结构如下所示:
元素名 { 属性 : 属性值; }
值得注意是 类型选择器的元素名是不区分大小写的。
示例代码如下:
代码运行结果如下图所示:

2、类选择器
类选择器是通过HTML元素的class属性的值定位具体HTML元素。这种基本选择器的用法是.类名形式。
语法结构如下所示:
.类名 { 属性 : 属性值; }
示例代码如下:
代码运行结果如下图所示:
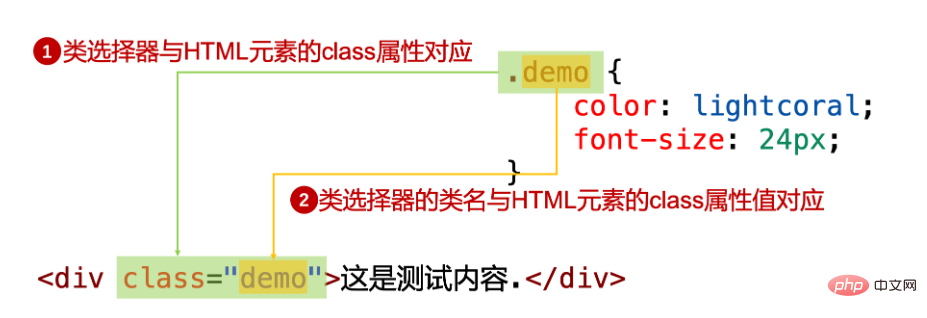
 下图展示了类选择器的分析结构:
下图展示了类选择器的分析结构:

在HTML中可以为一个元素添加多个类名,示例代码如下:
代码运行结果如下图所示:

元素的字体与前面不一样的原因是因为相同优先级时,越靠后优先级越高。
3、ID选择器
ID选择器和类选择器类似,都是根据某个属性来匹配HTML元素的,类选择器匹配的是class选择器,而ID选择器匹配的是id属性。值得注意的是,ID属性在整个页面中是唯一不可重复的。
语法结构如下:
#ID { 属性 : 属性值; }
用法与类选择器类似,这里不做赘述。只需要注意id属性唯一不可重复即可。
一个ID值在一个HTML文档中只能出现一次,也就是一个ID只能唯一标识一个元素(不是一类元素,而是一个元素)。
即元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素!
示例:
#div1{ background:rgb(200,200,0); color:blue; font-size:20px; }
运行结果
这是一个段落
这是一个段落

注意:由于id属性的唯一性,一般使用css做样式不使用该选择器,而该选择器的主要用途是用来做js特效
4、通用选择器
通用选择器又称为通配符选择器,是一个星号( 段落文本*),这个选择器是一个特殊的标签选择器,它可以指代所有类型的标签元素,包括自定义元素,以及
一级标题
二级标题