
Teknologi yang digunakan: 1. vue.js, teras projek vue-cli, ciri utama ialah pengikatan data dua hala dan sistem komponen 2. vue-router, rangka kerja penghalaan; Aplikasi vue Pengurus negeri yang dibangunkan oleh projek itu; mekanisme ;7. Pek web, pemuatan modul dan pembungkus projek vue-cli.
Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
Apakah itu vue-cli
vue-cli (biasa dikenali sebagai: vue scaffolding) ialah alat yang disediakan secara rasmi oleh vue untuk menjana projek kejuruteraan vue dengan cepat.
Ciri-ciri: ① Sedia untuk digunakan di luar kotak, ② Berdasarkan pek web, ③ Kaya dengan ciri dan mudah dikembangkan, ④ Menyokong penciptaan projek vue2 dan vue3
Vue-cli's Chinese laman web rasmi: https://cli.vuejs.org/zh/
Apakah teknologi yang disertakan dalam projek vue-cli yang dibina?
1. js: teras projek vue-cli Ciri utama ialah pengikatan data dua hala dan sistem komponen.
2. vue-router: Rangka kerja penghalaan disyorkan secara rasmi oleh vue.
3. vuex: Pengurus negeri yang dibangunkan khas untuk projek aplikasi Vue.js Ia digunakan terutamanya untuk mengekalkan beberapa pembolehubah dan kaedah yang dikongsi antara komponen vue.
4. aksios (atau ambil, ajax): digunakan untuk memulakan permintaan http seperti GET atau POST, berdasarkan reka bentuk Promise.
5. vux, dsb.: Pustaka komponen UI mudah alih yang direka khas untuk vue.
6. Cipta fail emit.js untuk pengurusan mekanisme acara vue.
7. pek web: pemuatan modul dan pembungkus projek vue-cli.
Apakah arahan npm yang biasa digunakan dalam projek vue-cli?
Arahan untuk memuat turun pakej sumber node_modules:
npm install
Arahan npm untuk memulakan persekitaran pembangunan vue-cli:
npm run dev
vue- cli menjana perintah npm persekitaran pengeluaran untuk menggunakan sumber:
npm run build
arahan npm untuk melihat saiz fail sumber yang digunakan dalam persekitaran pengeluaran vue-cli:
npm run build --report
Kesan arahan:

Halaman yang memaparkan kod yang terkandung dalam fail app.js, manifest.js dan vendor.js selepas projek vue-cli dibungkus akan muncul secara automatik pada pelayar. Anda boleh menggunakan ini untuk mengoptimumkan sumber statik yang digunakan dalam persekitaran pengeluaran vue-cli untuk meningkatkan kelajuan pemuatan halaman.
Tujuan setiap folder dan fail dalam projek vue-cli
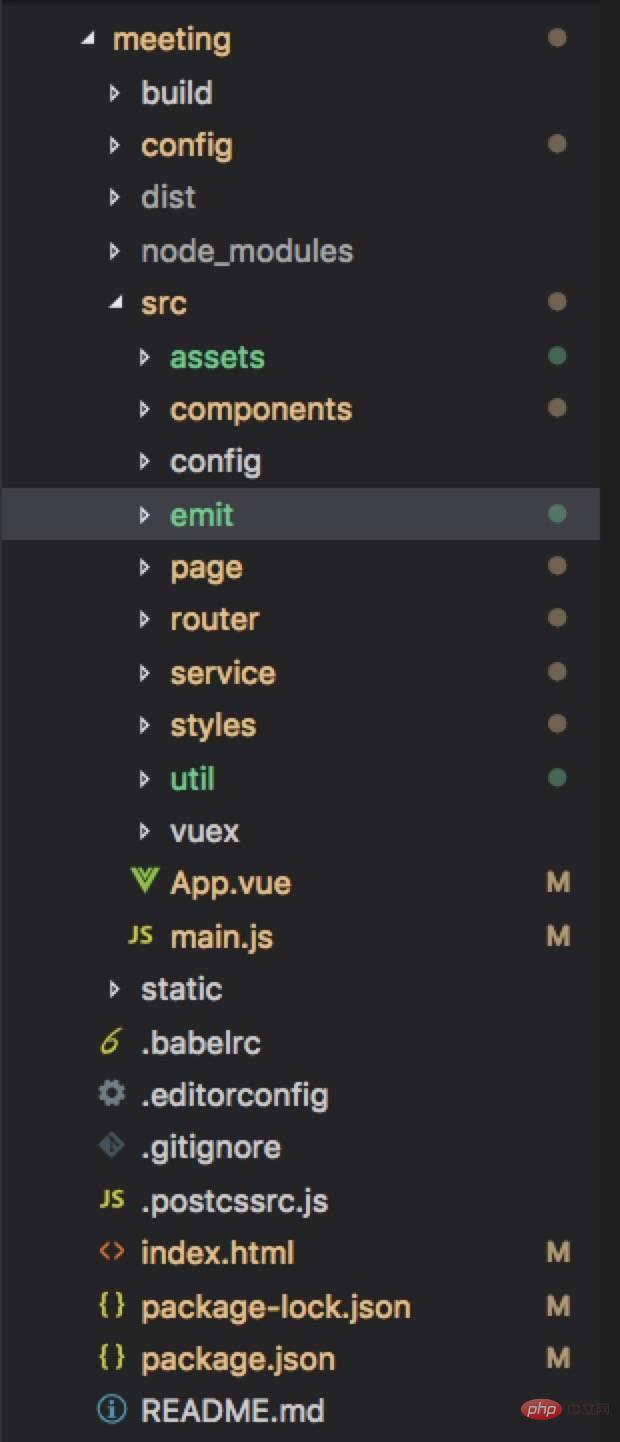
struktur direktori vue-cli:

analisis direktori vue-cli:
bina folder: digunakan untuk menyimpan konfigurasi dan skrip berkaitan pek web. Semasa pembangunan, webpack.base.conf.js hanya digunakan sekali-sekala dalam folder ini untuk mengkonfigurasi kurang, sass dan pustaka prakompil CSS lain atau untuk mengkonfigurasi perpustakaan UI.
folder konfigurasi: terutamanya menyimpan fail konfigurasi dan digunakan untuk membezakan antara persekitaran pembangunan dan persekitaran dalam talian. config.js dalam folder ini sering digunakan untuk mengkonfigurasi nombor port persekitaran pembangunan, sama ada untuk mendayakan pemuatan panas atau menetapkan laluan relatif sumber statik persekitaran pengeluaran, sama ada untuk mendayakan pemampatan gzip, nama dan laluan sumber statik yang dihasilkan oleh arahan binaan npm run, dsb.
folder dist: Fail sumber statik yang dijana oleh arahan binaan lalai npm run dibungkus untuk penggunaan pengeluaran.
node_modules: Menyimpan pakej pergantungan persekitaran pembangunan dan persekitaran pengeluaran yang dimuat turun oleh arahan npm.
src: Menyimpan kod sumber projek dan fail sumber yang perlu dirujuk.
Aset di bawah src: simpan fail sumber yang perlu digunakan dalam projek, seperti css, js, imej, dsb.
komponen di bawah src: menyimpan beberapa komponen biasa dalam pembangunan vue: header.vue, footer.vue, dsb.
memancarkan di bawah src: Mekanisme pengurusan acara terpusat Vue dikonfigurasikan oleh anda sendiri.
penghala di bawah src: fail konfigurasi penghalaan vue-router.
perkhidmatan di bawah src: kaedah antara muka latar belakang permintaan vue yang dikonfigurasikan sendiri.
halaman di bawah src: folder tempat komponen halaman vue wujud.
Util di bawah src: menyimpan beberapa kaedah .js awam dalam proses pembangunan vue.
vuex di bawah src: menyimpan vuex, pengurus negeri yang dibangunkan khas untuk vue.
app.vue di bawah src: Gunakan teg
main.js di bawah src: fail kemasukan projek vue-cli.
index.html: Tetapkan beberapa maklumat pengepala meta projek dan sediakan
untuk memasang nod vue.package.json: pengurusan arahan npm untuk jabatan sumber node_modules dan projek permulaan serta pembungkusan.
[Tutorial video berkaitan yang disyorkan: tutorial pengenalan vuejs, bermula dengan bahagian hadapan web]
Atas ialah kandungan terperinci Apakah teknologi yang digunakan untuk membina projek vue-cli. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!