
Dalam Vue, dikira bermaksud "harta yang dikira", yang merupakan pengiraan cache berdasarkan kebergantungan dan hanya akan dikemas kini apabila kebergantungan berkaitannya berubah. Setiap sifat pengiraan yang dikira akan dicache Selagi sifat yang bergantung pada sifat yang dikira berubah, sifat yang dikira akan dilaksanakan semula dan paparan akan dikemas kini. Keputusan sifat yang dikira dicache dan tidak akan dikira semula melainkan sifat responsif bergantung berubah.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
Dikira ialah sifat pengiraan vue Ia adalah pengiraan cache berdasarkan kebergantungan Ia hanya akan dikemas kini apabila kebergantungan berkaitannya berubah
bergantung pada dua atribut
firstName dan  lastName
lastName
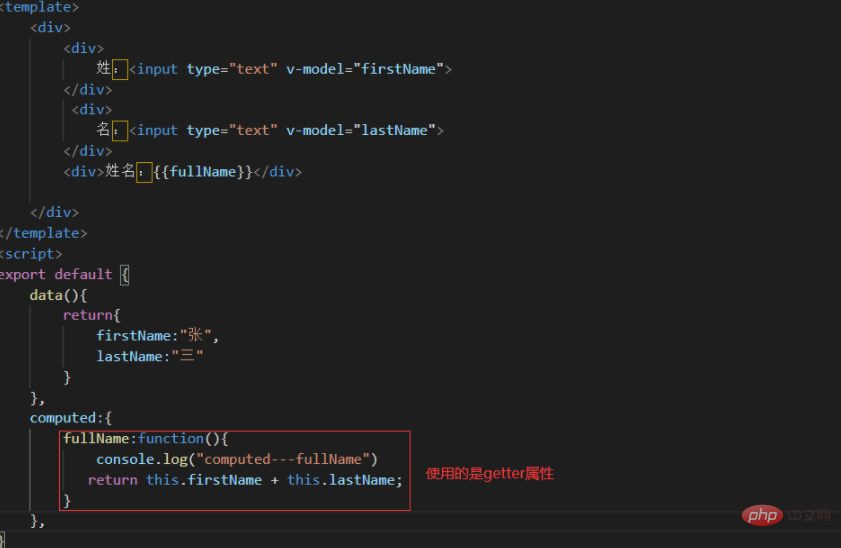
2.sifat pengiraan yang dikira akan dicache Dalam kod berikut, Nama Penuh digunakan dua kali, tetapi "ini adalah Nama penuh" hanya dikeluarkan sekali dalam konsol. Cara pengiraan berfungsi
Untuk memahami cara pengiraan berfungsi, anda hanya perlu memahami tiga soalan berikut1 Formula respons
<template>
<div>
<div>
姓:<input>
</div>
<div>
名:<input>
</div>
<!-- 调用两次fullName -->
<div>姓名:{{ fullName }}</div>
<div>姓名:{{ fullName }}</div>
</div>
</template>
<script>
export default {
data() {
return {
firstName: "张",
lastName: "三",
};
},
computed: {
fullName() {
console.log("这是fullName");
return this.firstName + this.lastName;
}
}
};
</script>Prinsip vernakular:
Kecekapan pengiraan
Tidak pasti apa itu responsif dan apakah itu pemerhati pelanggan Anda boleh memahami prinsip respons Vue terlebih dahulu?Ringkasnya:
Fungsi dapatkan dan tetapkan yang anda tetapkan untuk dikira akan dikaitkan dengan Object.defineProperty.
Jadi Vue boleh memantau dan menangkap operasi pengiraan bacaan dan penugasan dikira .Cara mengawal cache Computed
Mengapa kita memerlukan caching? Katakan kita mempunyai harta pengiraan A yang mahal, yang memerlukan melintasi susunan yang besar dan melakukan banyak pengiraan. Kemudian kita mungkin mempunyai sifat pengiraan lain yang bergantung pada A . Tanpa caching, kami pasti akan melaksanakan fungsi get A beberapa kali. Jumlah pengiraan yang banyak akan menyebabkan urutan JS diduduki, menyekat pemaparan halaman.
Jadi dalam Vue, bagaimana pengiraan menentukan sama ada untuk menggunakan cache?
Pertama, selepas pengiraan dikira, nilai yang dikira akan disimpan ke dalam pembolehubah (watcher.value). Apabila membaca dikira dan menggunakan cache, pembolehubah ini dikembalikan secara langsung. Apabila dikira dikemas kini, pembolehubah ini akan ditugaskan semula dan dikemas kini.Titik penting cache kawalan yang dikira ialah [bendera data kotor] kotor ialah sifat pemerhati. Apabila kotor adalah benar, bacaan yang dikira akan melaksanakan fungsi get dan mengira semula. Apabila kotor adalah palsu, bacaan yang dikira akan menggunakan cache.
PETUA: pengiraan yang dikira adalah untuk memanggil fungsi get yang anda tetapkan dan kemudian dapatkan nilai pulangan.
Penerangan ringkas mekanisme caching
Apabila data bergantung berubah dan dikira dimaklumkan, watcher.dirty = true akan diberikan Pada masa ini, apabila dikira dibaca semula, fungsi get akan dilaksanakan untuk mengira semula.
Selepas pengiraan dikira selesai, watcher.dirty = false akan ditetapkan supaya apabila membaca semula di tempat lain, cache akan digunakan untuk mengelakkan pengiraan.
Bagaimana untuk mengemas kini dikira apabila data bergantung berubah?
Pengenalan ringkas kepada prinsip responsif Vue
Intipati pengiraan adalah serupa dengan data. Apabila digunakan, pemerhati pelanggan akan dibuat untuknya dan diserahkan kepada pengumpulan tanggungan. Contohnya: apabila A merujuk kepada B, B akan mengumpul pemerhati A.
Tetapan pemandangan
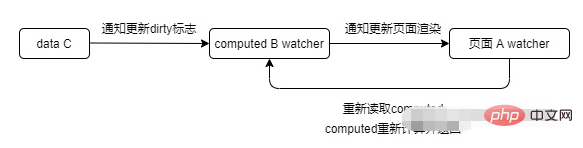
Kini halaman A merujuk kepada B yang dikira dan B yang dikira bergantung pada data C.
Seperti ini, tertib pergantungan A->B->C.
Jadi, apakah yang berlaku apabila data C berubah?
Adakah ini kesnya?
Memberitahu B yang dikira tentang kemas kini, dan kemudian B yang dikira mula mengira semula.
Kemudian dikira B memberitahu halaman A tentang kemas kini, dan kemudian membaca semula yang dikira.
Operasi rantai? C -> B -> A Adakah ini perintah pelaksanaan?
Jawapannya tidak.
Malah, proses sebenar ialah selepas data C mula berubah...
Maklumkan kemas kini pemerhati B yang dikira, yang hanya akan menetapkan semula Bit bendera data kotor kotor = benar, nilai tidak akan dikira.
Beritahu pemerhati halaman A untuk mengemas kini dan memaparkan, kemudian baca semula B yang dikira, dan kemudian yang dikira B mula mengira semula.

Mengapakah data C boleh memberitahu halaman A?
Pengumpul kebergantungan data C akan mengumpulnya pada masa yang sama Pemerhati untuk mengira B dan halaman A.
Mengapakah data C boleh mengumpul pemerhati halaman A?
Apabila halaman A membaca dikira B, ia mengambil peluang untuk memasukkan pemerhati halaman A ke data C, jadi pemerhati halaman A dan data C adalah berkaitan secara tidak langsung, jadi data C akan mengumpul pemerhati halaman A.
Mengenai cara kod khusus dilaksanakan, ia akan diterangkan dalam analisis kod sumber di bawah.
Jadi bagaimana untuk mengemas kini dikira?
Selepas dikemas kini oleh pemberitahuan pergantungan, bendera data kotor ditetapkan semula dan nilainya dikemas kini apabila halaman membaca dikira.
Ringkasan vernakular
kawalan dikira sama ada untuk membaca cache melalui watcher.dirty.
dikira akan membenarkan [data dependency] mengumpul [computed-dependent watcher], supaya apabila data berubah, tempat pengiraan yang dikira dan bergantung akan dimaklumkan pada masa yang sama.
[Tutorial video berkaitan yang disyorkan: tutorial pengenalan vuejs, bermula dengan bahagian hadapan web]
Atas ialah kandungan terperinci Apakah maksud pengiraan dalam vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!