
 <p>Dalam keluarga pemilih CSS, jenis pemilih yang agak baharu telah ditambahkan - Pemilih logik, yang pada masa ini mempunyai 4 ahli:
<p>Dalam keluarga pemilih CSS, jenis pemilih yang agak baharu telah ditambahkan - Pemilih logik, yang pada masa ini mempunyai 4 ahli: :is:where:not:has:is() Fungsi kelas pseudo CSS mengambil senarai pemilih sebagai parameter, dan Memilih elemen yang boleh dipilih oleh mana-mana pemilih dalam senarai ini.
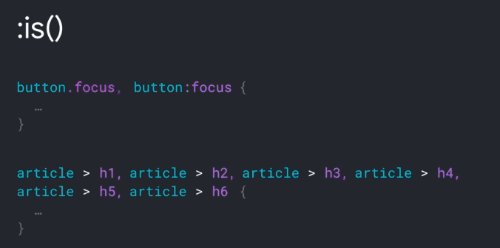
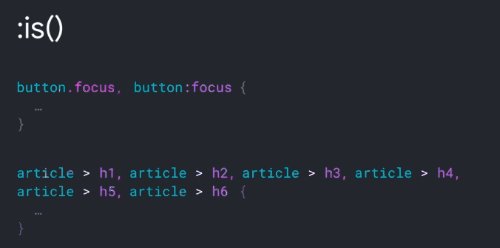
<p>Pada masa lalu, untuk beberapa tetapan gaya biasa bagi elemen anak yang sama bagi berbilang bekas induk yang berbeza, kod CSS berikut mungkin muncul:
header p:hover,
main p:hover,
footer p:hover {
color: red;
cursor: pointer;
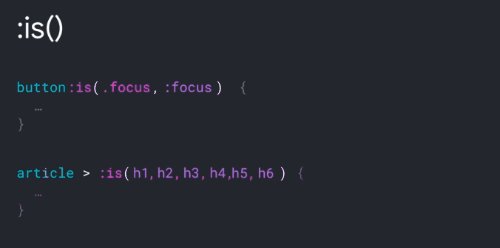
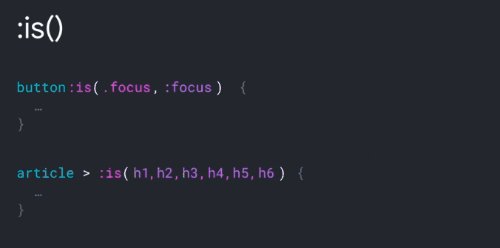
}:is() pseudo-class , kod di atas boleh ditulis semula sebagai:
:is(header, main, footer) p:hover {
color: red;
cursor: pointer;
}Gula sintaksis (gula sintaksis) merujuk kepada sintaks dalam bahasa pengaturcaraan yang boleh menyatakan operasi dengan lebih mudah Ia boleh memudahkan pengaturcara menggunakan bahasa itu, dan operasi itu boleh menjadi Lebih jelas, mudah atau lebih selaras dengan tabiat pengaturcaraan pengaturcara. Untuk memahaminya dengan cara yang agak mudah difahami ialah kaedah penulisan telah diubah berdasarkan tatabahasa yang tertentu Fungsinya adalah sama, tetapi kaedah penulisannya berbeza Tujuan utamanya adalah untuk menjadikannya lebih mudah dan boleh difahami oleh pembangun semasa digunakan.<p>Satu gambar memenangi kata pengantar (dipetik kepada pemilih kelas pseudo fungsi CSS Baharu :is() dan :where()): <p>

<div><i>div i</i></div> <p><i>p i</i></p> <div><span>div span</span></div> <p><span>p span</span></p> <h1><span>h1 span</span></h1> <h1><i>h1 i</i></h1>
<div> dan <div> dan. <span> dalam HTML di atas Warna 🎜> ditetapkan kepada merah CSS biasa mungkin seperti ini: <i>
div span,
div i,
p span,
p i {
color: red;
}:is()<.>Hasilnya adalah seperti berikut: :is(div, p) :is(span, i) {
color: red;
} Di sini, penggunaan lata juga disokong. Melalui susunan dan gabungan <p>, 4 baris pemilih di atas boleh digabungkan untuk mencapai kesan yang sama.
Di sini, penggunaan lata juga disokong. Melalui susunan dan gabungan <p>, 4 baris pemilih di atas boleh digabungkan untuk mencapai kesan yang sama. :is():is(div, p) :is(span, i)Sudah tentu, contoh ini agak mudah dan tidak menunjukkan kuasa . Contoh berikut lebih jelas. Sekeping besar kod pemilih CSS: <p>:is() boleh dioptimumkan menggunakan ol ol ul, ol ul ul, ol menu ul, ol dir ul,
ol ol menu, ol ul menu, ol menu menu, ol dir menu,
ol ol dir, ol ul dir, ol menu dir, ol dir dir,
ul ol ul, ul ul ul, ul menu ul, ul dir ul,
ul ol menu, ul ul menu, ul menu menu, ul dir menu,
ul ol dir, ul ul dir, ul menu dir, ul dir dir,
menu ol ul, menu ul ul, menu menu ul, menu dir ul,
menu ol menu, menu ul menu, menu menu menu, menu dir menu,
menu ol dir, menu ul dir, menu menu dir, menu dir dir,
dir ol ul, dir ul ul, dir menu ul, dir dir ul,
dir ol menu, dir ul menu, dir menu menu, dir dir menu,
dir ol dir, dir ul dir, dir menu dir, dir dir dir {
list-style-type: square;
}:is() tidak menyokong unsur pseudo :is(ol, ul, menu, dir) :is(ol, ul, menu, dir) :is(ul, menu, dir) {
list-style-type: square;
}:is(). Contohnya: ::before::after Ambil perhatian bahawa hanya unsur pseudo tidak disokong, kelas pseudo seperti dan disokong.tidak boleh ditulis sebagai::focus:hover
div p::before,
div p::after {
content: "";
//...
}div p:is(::before, ::after) {
content: "";
//...
}:isLihat situasi yang begitu menarik: <div> <p class="test-class" id="test-id">where & is test</p> </div> <div> <p class="test-class">where & is test</p> </div>
.test-classJika, pada masa ini, kami memperkenalkan div .test-class {
color: red;
}:is()Ini Pada masa ini, memandangkan div :is(p) {
color: blue;
}div :is(p), jadi warna teks yang dipilih tidak akan berubah. div pdiv .test-classWalau bagaimanapun, jika kita menambah pada pemilih <p>, keadaannya berbeza. :is()#test-idMenurut pemahaman, jika pemilih di atas dipecahkan, kod di atas boleh dibahagikan kepada: div :is(p, #text-id) {
color: blue;
}div p {
color: blue;
}
div #text-id {
color: blue;
}#text-id masih mempunyai perenggan pertama teks sebagai <p> kerana keutamaannya yang tidak mencukupi. bluediv pTetapi di sini, keajaibannya ialah kedua-dua keping teks menjadi green:
<p>blue
<p> Demo CodePen -- kekhususan CSS :is pemilih
Demo CodePen -- kekhususan CSS :is pemilih
https://codepen.io/Chokcoco/pen/rNJaGvb<p><p>这是由于,
:is() 的优先级是由它的选择器列表中优先级最高的选择器决定的。我们不能把它们割裂开来看。
<p>对于 div :is(p, #text-id),is:() 内部有一个 id 选择器,因此,被该条规则匹配中的元素,全部都会应用 div #id 这一级别的选择器优先级。这里非常重要,再强调一下,对于 :is() 选择器的优先级,我们不能把它们割裂开来看,它们是一个整体,优先级取决于选择器列表中优先级最高的选择器。
:is() 是最新的规范命名,在之前,有过有同样功能的选择,分别是:
:is(div, p) span {}
// 等同于
:-webkit-any(div, p) span {}
:-moz-any(div, p) span {}
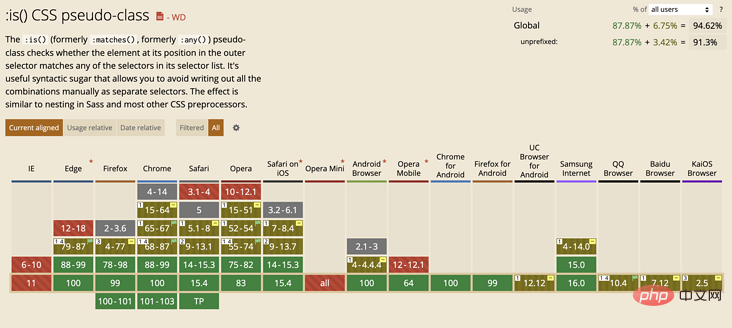
:matches(div, p) span {}:is() 的兼容性已经非常不错了,不需要兼容 IE 系列的话可以考虑开始用起来(配合 autoprefixer),看看 CanIUse:
<p> <h2>:where 伪类选择器
<p>了解了
<h2>:where 伪类选择器
<p>了解了 :is 后,我们可以再来看看 :where,它们两个有着非常强的关联性。:where 同样是将选择器列表作为其参数,并选择可以由该列表中的选择器之一选择的任何元素。
<p>还是这个例子:
:where(header, main, footer) p:hover {
color: red;
cursor: pointer;
}:where,可以近似的看为:
header p:hover,
main p:hover,
footer p:hover {
color: red;
cursor: pointer;
}:is 一样了么?
<p>那么它们的区别在什么地方呢?
:is 和 :where 的区别:is 和 :where 是一模一样的。它们的核心区别点在于 优先级。
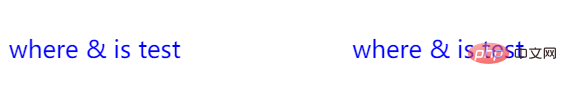
<p>来看这样一个例子:
<div> <p>where & is test</p> </div>
:is(div) p {
color: red;
}
:where(div) p {
color: green;
}:is(div) p 和 :where(div) p 都可以转化为 div p,由于 :where(div) p 后定义,所以文字的颜色,应该是 green 绿色,但是,实际的颜色表现为 color: red 红色:
<p> <p>这是因为,
<p>这是因为,:where() 和 :is() 的不同之处在于,:where() 的优先级总是为 0 ,但是 :is() 的优先级是由它的选择器列表中优先级最高的选择器决定的。
<p>上述的例子还不是特别明显,我们再稍微改造下:
<div id="container"> <p>where & is test</p> </div>
:is(div) p {
color: red;
}
:where(#container) p {
color: green;
}:where(#container) 的优先级为 0,因此文字的颜色,依旧为红色 red。:where() 的优先级总是为 0 这一点在使用的过程中需要牢记。
:is 和 :where 也不例外,因此,它们也可以互相组合嵌套使用,下述的 CSS 选择器都是合理的:
/* 组合*/
:is(h1,h2) :where(.test-a, .test-b) {
text-transform: uppercase;
}
/* 嵌套*/
.title:where(h1, h2, :is(.header, .footer)) {
font-weight: bold;
}:is 和 :where 都是非常好的分组逻辑选择器,唯一的区别在于:where() 的优先级总是为 0,而:is() 的优先级是由它的选择器列表中优先级最高的选择器决定的。
<h2>:not 伪类选择器
<p>下面我们介绍一下非常有用的 :not 伪类选择器。
<p>:not 伪类选择器用来匹配不符合一组选择器的元素。由于它的作用是防止特定的元素被选中,它也被称为反选伪类(negation pseudo-class)。
<p>举个例子,HTML 结构如下:
<div class="a">div.a</div> <div class="b">div.b</div> <div class="c">div.c</div> <div class="d">div.d</div>
div:not(.b) {
color: red;
}div:not(.b) 它可以选择除了 class 为 .b 元素之外的所有 div 元素:
<p>
:not 的页面,有这样一个例子:
/* Selects any element that is NOT a paragraph */
:not(p) {
color: blue;
}:not(p) 可以选择任何不是 <p> 标签的元素。然而,上面的 CSS 选择器,在如下的 HTML 结构,实测的结果不太对劲。
<p>p</p> <div>div</div> <span>span</span> <h1>h1</h1>
 <p>意思是,
<p>意思是,:not(p) 仍然可以选中 <p> 元素。我尝试了多个浏览器,得到的效果都是一致的。
<p>CodePen Demo -- :not pesudo demo <p>https://codepen.io/Chokcoco/pen/KKZbWjy<p>这是为什么呢?这是由于
:not(p) 同样能够选中 <body>,那么 <body> 的 color 即变成了 blue,由于 color 是一个可继承属性,<p> 标签继承了 <body> 的 color 属性,导致看到的 <p> 也是蓝色。
<p>我们把它改成一个不可继承的属性,试试看:
/* Selects any element that is NOT a paragraph */
:not(p) {
border: 1px solid;
} <p>OK,这次
<p>OK,这次 <p> 没有边框体现,没有问题!实际使用的时候,需要注意这一层继承的问题!
:not 需要注意的问题。
<p>:not、:is、:where 这几个伪类不像其它伪类,它不会增加选择器的优先级。它的优先级即为它参数选择器的优先级。
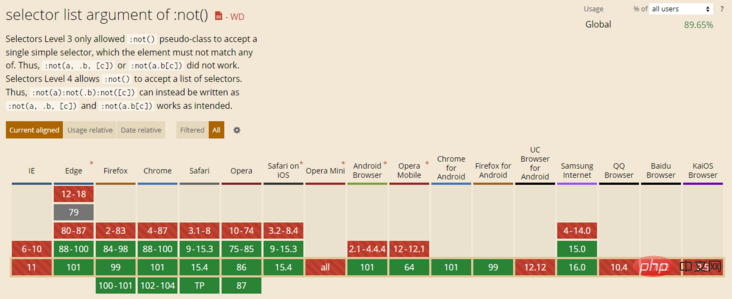
<p>并且,在 CSS Selectors Level 3,:not() 内只支持单个选择器,而从 CSS Selectors Level 4 开始,:not() 内部支持多个选择器,像是这样:
/* CSS Selectors Level 3,:not 内部如果有多个值需要分开 */
p:not(:first-of-type):not(.special) {
}
/* CSS Selectors Level 4 支持使用逗号分隔*/
p:not(:first-of-type, .special) {
}:is() 类似,:not() 选择器本身不会影响选择器的优先级,它的优先级是由它的选择器列表中优先级最高的选择器决定的。
:not(*) 将匹配任何非元素的元素,因此这个规则将永远不会被应用。
<p>相当于一段没有任何意义的代码。
:not 伪类不允许嵌套,这意味着 :not(:not(...)) 是无效的。
:focus-visible 伪类。
<p>:focus-visible 这个选择器可以有效地根据用户的输入方式(鼠标 vs 键盘)展示不同形式的焦点。
<p>有了这个伪类,就可以做到,当用户使用鼠标操作可聚焦元素时,不展示 :focus 样式或者让其表现较弱,而当用户使用键盘操作焦点时,利用 :focus-visible,让可获焦元素获得一个较强的表现样式。
<p>看个简单的 Demo:
<button>Test 1</button>
button:active {
background: #eee;
}
button:focus {
outline: 2px solid red;
} <p>可以看到,使用鼠标点击的时候,触发了元素的
<p>可以看到,使用鼠标点击的时候,触发了元素的 :active 伪类,也触发了 :focus伪类,不太美观。但是如果设置了 outline: none 又会使键盘用户的体验非常糟糕。因为当键盘用户使用 Tab 尝试切换焦点的时候,会因为 outline: none 而无所适从。
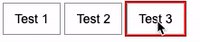
<p>因此,可以使用 :focus-visible 伪类改造一下:
button:active {
background: #eee;
}
button:focus {
outline: 2px solid red;
}
button:focus:not(:focus-visible) {
outline: none;
}
<p>CodePen Demo -- :focus-visible example <p>https://codepen.io/Chokcoco/pen/abBbPrE<p>可以看到,使用鼠标点击,不会触发
:foucs,只有当键盘操作聚焦元素,使用 Tab 切换焦点时,outline: 2px solid red 这段代码才会生效。
<p>这样,我们就既保证了正常用户的点击体验,也保证了无法使用鼠标的用户的焦点管理体验,在可访问性方面下了功夫。
<p>值得注意的是,这里为什么使用了 button:focus:not(:focus-visible) 这么绕的写法而不是直接这样写呢:
button:focus {
outline: unset;
}
button:focus-visible {
outline: 2px solid red;
}button:focus:not(:focus-visible) 的意思是,button 元素触发 focus 状态,并且不是通过 focus-visible 触发,理解过来就是在支持 :focus-visible 的浏览器,通过鼠标激活 :focus 的 button 元素,这种情况下,不需要设置 outline。
<p>为的是兼容不支持 :focus-visible 的浏览器,当 :focus-visible 不兼容时,还是需要有 :focus 伪类的存在。
<p>因此,这里借助 :not() 伪类,巧妙的实现了一个实用效果的方案降级。
这里有点绕,需要好好理解理解。
:not 的兼容性已经非常之好了:
<p> <h2>:has 伪类选择器
<p>OK。最后到所有逻辑选择器里面最重磅的
<h2>:has 伪类选择器
<p>OK。最后到所有逻辑选择器里面最重磅的 :has 出场了。它之所以重要是因为它的诞生,填补了在之前 CSS 选择器中,没有核心意义上真正的父选择器的空缺。
<p>:has 伪类接受一个选择器组作为参数,该参数相对于该元素的 :scope 至少匹配一个元素。
<p>实际看个例子:
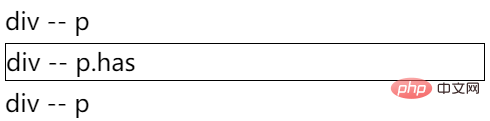
<div> <p>div -- p</p> </div> <div> <p class="g-test-has">div -- p.has</p> </div> <div> <p>div -- p</p> </div>
div:has(.g-test-has) {
border: 1px solid #000;
}div:has(.g-test-has) 选择器,意思是,选择 div 下存在 class 为 .g-test-has 的 div 元素。
<p>注意,这里选择的不是 :has() 内包裹的选择器选中的元素,而是使用 :has() 伪类的宿主元素。
<p>效果如下:
<p> <p>可以看到,由于第二个 div 下存在 class 为
<p>可以看到,由于第二个 div 下存在 class 为 .g-test-has 的元素,因此第二个 div 被加上了 border。
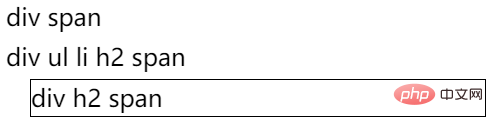
:has() 内还可以写的更为复杂一点。
<div> <span>div span</span> </div> <div> <ul> <li> <h2><span>div ul li h2 span</span></h2> </li> </ul> </div> <div> <h2><span>div h2 span</span></h2> </div>
div:has(>h2>span) {
margin-left: 24px;
border: 1px solid #000;
} <p>这里体现的是嵌套结构,精确寻找对应的父元素。
<p>这里体现的是嵌套结构,精确寻找对应的父元素。
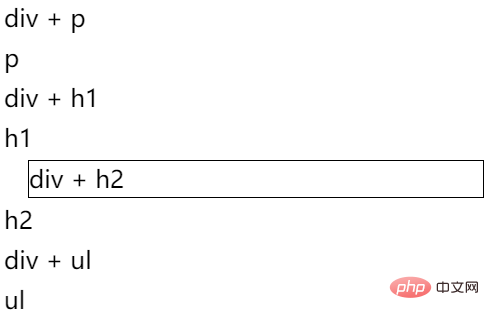
<div class="has-test">div + p</div> <p>p</p> <div class="has-test">div + h1</div> <h1>h1</h1> <div class="has-test">div + h2</div> <h2>h2</h2> <div class="has-test">div + ul</div> <ul>ul</ul>
<h2> 元素的 .has-test 元素,可以这样写:
.has-test:has(+ h2) {
margin-left: 24px;
border: 1px solid #000;
} <p>这里体现的是兄弟结构,精确寻找对应的前置兄元素。
<p>这样,一直以来,CSS 没有实现的父选择器,借由
<p>这里体现的是兄弟结构,精确寻找对应的前置兄元素。
<p>这样,一直以来,CSS 没有实现的父选择器,借由 :has() 开始,也能够做到了。这个选择器,能够极大程度的提升开发体验,解决之前需要比较多 JavaScript 代码才能够完成的事。
<p>上述 DEMO 汇总,你可以戳这里 CodePen Demo -- :has Demo <p>https://codepen.io/Chokcoco/pen/poaJjwm
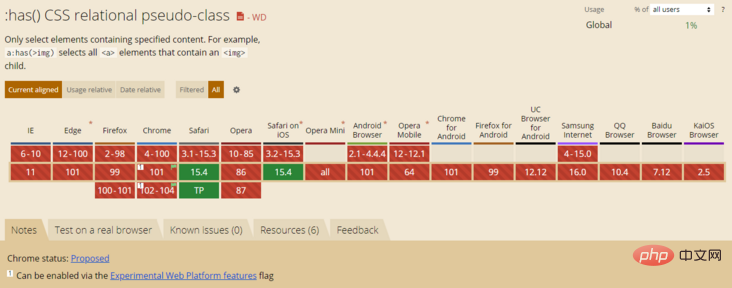
:has() 在最近的 Selectors Level 4 规范中被确定,目前的兼容性还比较惨淡,截止至 2022-05-04,Safari 和 最新版的 Chrome(V101,可通过开启 Experimental Web Platform features 体验)
<p>
Chrome 下开启该特性需要,1. 浏览器 URL 框输入 chrome://flags,2. 开启 #enable-experimental-web-platform-features<p>耐心等待,给给时间一点时间,这么好的选择器马上就能大规模应用了。 <p>(学习视频分享:web前端入门)
Atas ialah kandungan terperinci Mari kita bincangkan tentang 4 pemilih logik dalam CSS3 (permulaan pantas). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!