
Artikel ini akan membincangkan tentang animasi CSS3 dan melihat cara menggunakan CSS tulen untuk mencapai kesan gelembung melekit yang hebat, saya harap ia akan membantu semua orang!

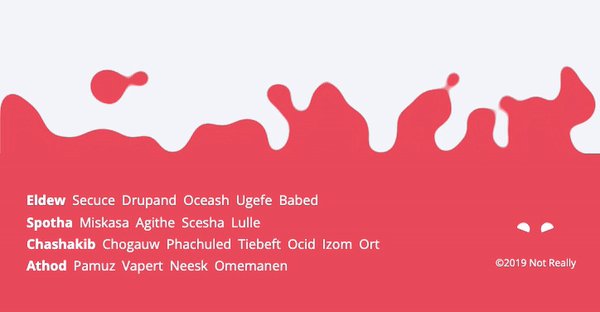
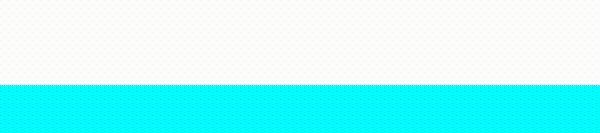
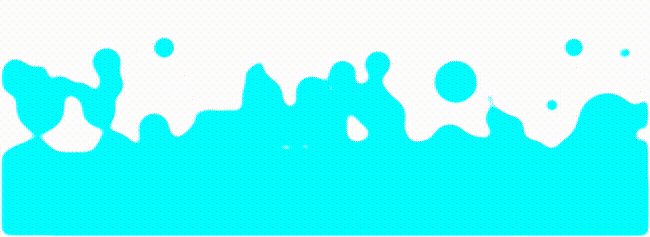
Baru-baru ini, saya melihat kesan yang sangat menarik ini pada CodePen:

Kesukaran utama kesan ini terletak pada kesan gabungan khas buih. [Pembelajaran yang disyorkan: tutorial video css]
Kod sumber ada di: Demo CodePen -- Goey footer, pengarang terutamanya menggunakan penapis SVG untuk melengkapkan Jika anda berminat dengan kesan ini, anda boleh menyemak kod sumber.
Antaranya, jika anda ingin menggunakan penapis feGaussianBlur secara fleksibel dalam SVG, anda masih perlu mempunyai pangkalan pengetahuan SVG yang sangat kukuh. Jadi, bolehkah kesan ini dicapai hanya menggunakan CSS?
Hei, CSS yang berkuasa sememangnya boleh dilakukan. Artikel ini akan membawa anda langkah demi langkah untuk menggunakan CSS tulen untuk mencapai kesan di atas.
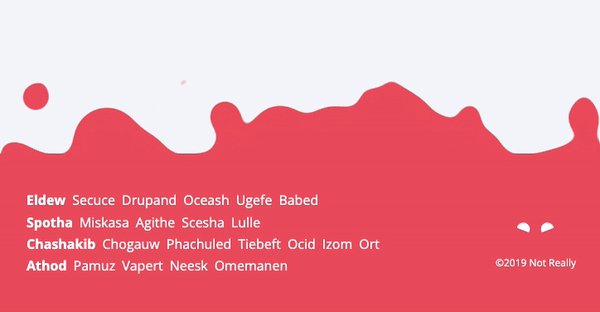
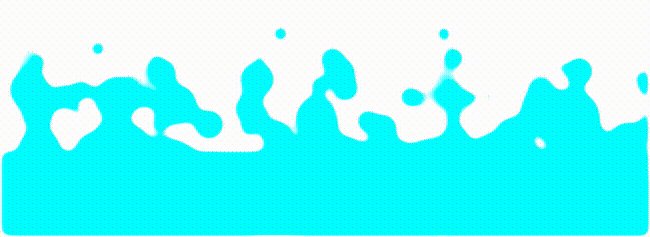
Pertama sekali, jika kesan di atas tidak mempunyai kesan gabungan gelembung, ia mungkin seperti ini:

Agak mudah untuk mencipta kesan sedemikian, tetapi akan ada lebih banyak kod kita boleh menggunakan prapemproses SASS.
Andaikan kita mempunyai struktur HTML berikut:
<div class="g-wrap"> <div class="g-footer"> <div class="g-bubble"></div> <div class="g-bubble"></div> // ... 200 个 g-bubble </div> </div>
Apa yang perlu dilakukan oleh teras ialah hanya menganimasikan 200 .g-bubble naik dari bawah secara tidak teratur.
Di sini, anda perlu menggunakan teknik - Gunakan tempoh animasi dan kelewatan animasi untuk membina kesan rawak.
Untuk animasi yang sama, kami menggunakan animation-duration rawak dalam julat tertentu dan rawak animation-delay dalam julat tertentu 🎜>, yang boleh membina lebih banyak kesan animasi rawak dan menjadikan animasi lebih semula jadi.
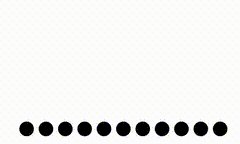
Mari kita simulasikan jika kita menggunakan 10 bulatan dengan animation-duration dan animation-delay yang sama, kod pseudo teras:
<ul> <li></li> <!--共 10 个...--> <li></li> </ul>
ul {
display: flex;
flex-wrap: nowrap;
gap: 5px;
}
li {
background: #000;
animation: move 3s infinite 1s linear;
}
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(0, -100px);
}
}Dengan cara ini, bola The. mesyuarat sukan adalah sekemas ini:

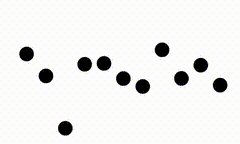
Untuk membuat pergerakan bola kelihatan sangat rawak, cuma buat kedua-duanya animation-duration dan animation-delay Apungkan sahaja dalam julat tertentu Ubah CSS:
@for $i from 1 to 11 {
li:nth-child(#{$i}) {
animation-duration: #{random(2000)/1000 + 2}s;
animation-delay: #{random(1000)/1000 + 1}s;
}
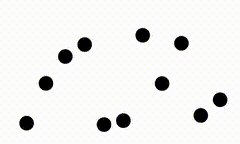
} Kami menggunakan gelung SASS dan fungsi random() untuk menjadikan animation-duration rawak dalam julat 2-4 saat, dan biarkan animation-delay Secara rawak dalam julat 1-2 saat, dengan cara ini, kita boleh mendapatkan kesan animasi meningkat yang sangat semula jadi dan berbeza, pada dasarnya tiada gambar berulang, dan simulasi yang baik bagi kesan rawak:

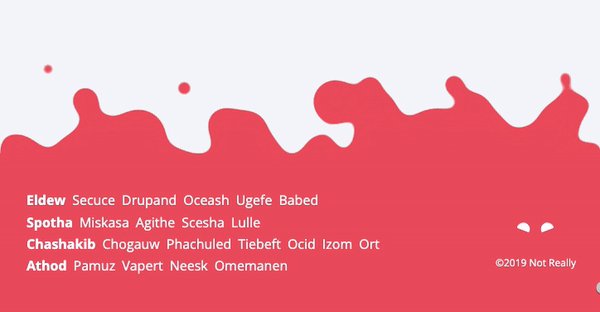
Baiklah, mari kita gunakan teknik yang diperkenalkan di atas Mari kita lihat sekali lagi kesan yang ingin kita capai dalam artikel ini:
<div class="g-wrap"> <div class="g-footer"> <div class="g-bubble"></div> <div class="g-bubble"></div> // ... 200 个 g-bubble </div> </div>
Kod CSS Teras:
.g-footer {
position: absolute;
bottom: 0;
left: 0;
height: 86px;
width: 100%;
background: #26b4f5;
}
@for $i from 0 through 200 {
.g-bubble:nth-child(#{$i}) {
position: absolute;
background: #26b4f5;
$width: random(100) + px;
left: #{(random(100)) + '%'};
top: #{(random(100))}px;
width: $width;
height: $width;
animation: moveToTop #{(random(2500) + 1500) / 1000}s ease-in-out -#{random(5000)/1000}s infinite;
}
}
@keyframes moveToTop {
90% {
opacity: 1;
}
100% {
opacity: .08;
transform: translate(-50%, -180px) scale(.3);
}
}Di sini:
Kami menggunakan fungsi rawak SASS $width: random(100) px; untuk menjana bulatan div yang berbeza saiz secara rawak
Menggunakan fungsi rawak SASS left: #{(random(100)) '%'}, top: #{(random(100))}px diletakkan secara rawak berdasarkan elemen induk
Perkara yang paling penting ialah animation: moveToTop #{(random(2500) 1500) / 1000}s ease-in-out -#{random(5000)/1000}s infinite, yang menjadikan pergerakan semua bulatan div rawak
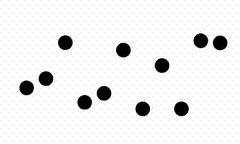
Gabungan (1 ) dan (2) di atas Akibatnya, reka letak seperti ini akan dijana, dengan bulatan dijarakkan sama rata:

注:这里为了方便理解,我隐藏了最外层g-footer的颜色,并且给g-bubble添加了黑色边框
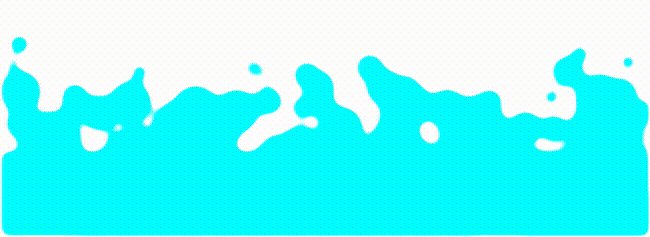
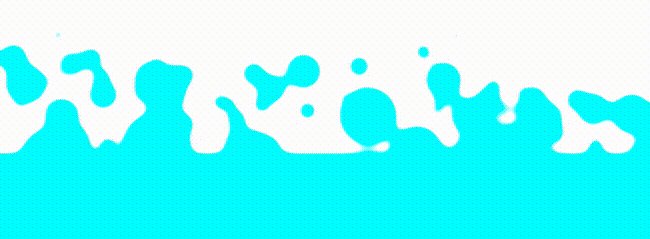
接着,如果我们替换一下 animation 语句,使用统一的动画时长,去掉负的延迟,变成 animation: moveToTop 4s ease-in-out infinite,动画就会是这样:

整体是整齐划一,没有杂乱无章的感觉的。
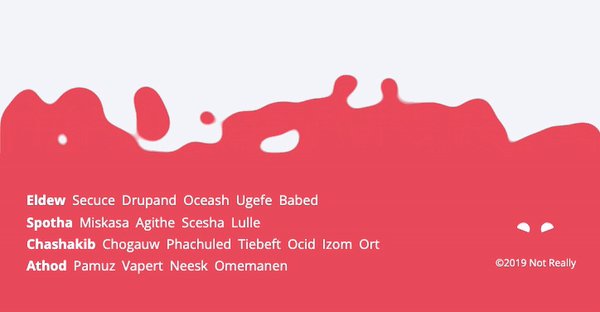
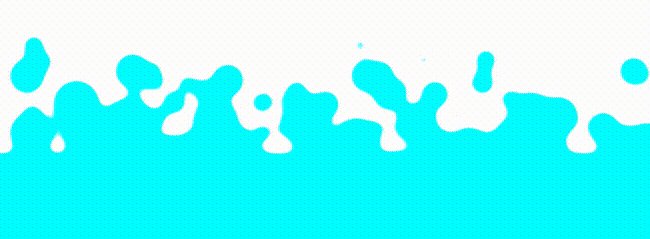
运用上随机效果,animation: moveToTop #{(random(2500) + 1500) / 1000}s ease-in-out -#{random(5000)/1000}s infinite,就能得到上述的,不同气泡随机上升的感觉:

接下来,也是最重要的一步,如何让气泡与气泡之间,以及气泡和底部 .g-footer 之间产生融合效果呢?
这个技巧在此前非常多篇文章中,也频繁提及过,就是利用 filter: contrast() 滤镜与 filter: blur() 滤镜。
如果你还不了解这个技巧,可以戳我的这篇文章看看:你所不知道的 CSS 滤镜技巧与细节
简述下该技巧:
单独将两个滤镜拿出来,它们的作用分别是:
filter: blur(): 给图像设置高斯模糊效果。
filter: contrast(): 调整图像的对比度。
但是,当他们“合体”的时候,产生了奇妙的融合现象。

仔细看两圆相交的过程,在边与边接触的时候,会产生一种边界融合的效果,通过对比度滤镜把高斯模糊的模糊边缘给干掉,利用高斯模糊实现融合效果。
基于此,我们再简单改造下我们的 CSS 代码,所需要加的代码量非常少:
.g-wrap {
background: #fff;
filter: contrast(8);
}
.g-footer {
// ... 其他保持一致
filter: blur(5px);
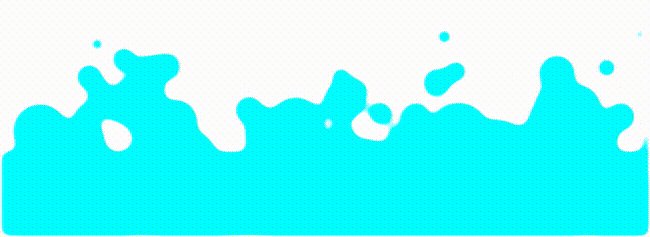
}就这么简单,父容器添加白色底色以及对比度滤镜 filter: contrast(8),子容器添加 filter: blur(5px) 即可,这样,我们就能得气泡的融合效果,基本得到我们想要的效果:

但是!利用 filter: blur() 会有一个小问题。
运用了 filter: blur() 的元素,元素边缘的模糊度不够,会导致效果在边缘失真,我们仔细看看动画的边缘:

如何解决呢?也好办,在这里,我们尝试利用 backdrop-filter 去替换 filter。
两者之间的差异在于,filter 是作用于元素本身,而 backdrop-filter 是作用于元素背后的区域所覆盖的所有元素。
简单改造下代码,原代码:
.g-footer {
// ...
filter: blur(5px);
}改造后的代码:
.g-footer {
// ... 去掉 filter: blur(5px)
&:before {
content: "";
position: absolute;
top: -300px;
left: 0;
right: 0;
bottom: 0;
z-index: 1;
backdrop-filter: blur(5px);
}
}我们通过去到原来添加在 .g-footer 上的 filter: blur(5px),通过他的伪元素,叠加一层新的元素在它本身之上,并且添加了替代的 backdrop-filter: blur(5px)。
当然,因为这里的 blur(5px) 还需要为气泡与气泡之间的融合服务,所以为了覆盖动画全区域,我们还设置了 top: -300px,扩大了它的作用范围。
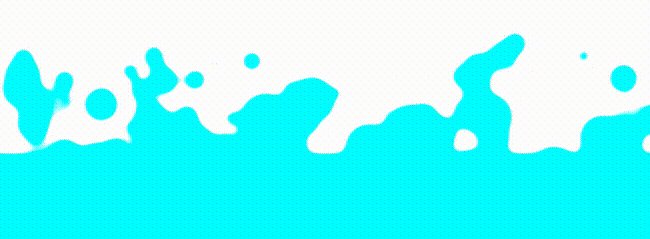
最终,我们就能完美的复刻文章一开头,使用 SVG 滤镜实现的效果:

在文章中,我省去了大部分基础的 CSS 代码,完整的代码,你可以戳这里:CodePen Demo -- Bubble Rises
(学习视频分享:web前端入门)
Atas ialah kandungan terperinci Animasi CSS3 dalam tindakan: kesan gelembung melekit yang sangat sejuk. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!