
Dua cara untuk mendapatkannya: 1. Gunakan val() untuk mendapatkan nilai input, sintaksnya ialah "$("input").val()"; atribut, dan elemen input memaparkan Nilai dikawal melalui atribut nilai, jadi nilai atribut nilai ialah nilai input. 2. Gunakan attr() untuk mengembalikan nilai atribut nilai untuk mendapatkan nilai input, sintaksnya ialah "$("input").attr("value"".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.0, komputer Dell G3.
Dalam HTML, nilai yang dipaparkan dalam kotak input input dikawal oleh atribut nilai, iaitu mendapat nilai input bermakna mendapat nilai atribut nilai dalam elemen input.
Oleh itu, anda boleh menggunakan dua kaedah berikut untuk mendapatkan nilai input dalam jquery:
Gunakan val()
Gunakan attr()
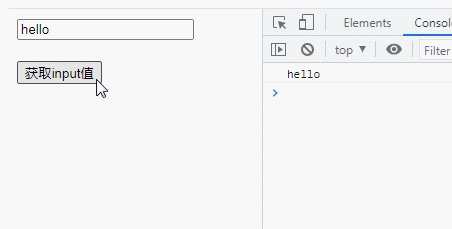
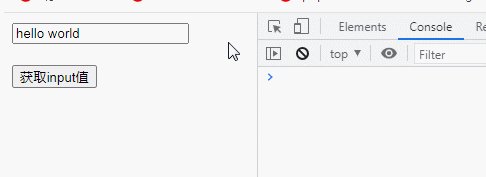
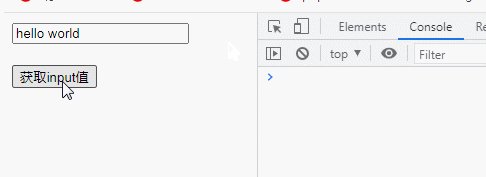
Kaedah 1: Gunakan val() untuk mendapatkan nilai input
kaedah val() boleh mengembalikan atribut nilai daripada nilai elemen yang dipilih. Sintaks:
$("input").val() Contoh:
<script>
$(function () {
$("button").click(function () {
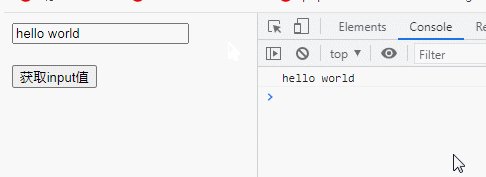
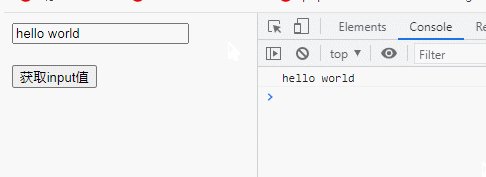
var value=$("input").val();
console.log(value);
})
})
</script>

Kaedah 2: Gunakan attr() untuk mendapatkan nilai input
attr() boleh mendapatkan nilai atribut yang ditentukan dalam elemen; anda hanya perlu menetapkan parameter kepada "nilai" untuk mendapatkan nilai atribut nilai.
$("input").attr("value")Kod pelaksanaan teras:
<script>
$(function () {
$("button").click(function () {
var value=$("input").attr("value");
console.log(value);
})
})
</script>
[Pembelajaran yang disyorkan: tutorial video jQuery, depan web -tamat Video】
Atas ialah kandungan terperinci Terdapat beberapa cara untuk mendapatkan nilai input dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Adakah perlu untuk menaik taraf windows 11?
Adakah perlu untuk menaik taraf windows 11?